 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre les instances et les composants dans vuejs
Quelle est la différence entre les instances et les composants dans vuejs
Quelle est la différence entre les instances et les composants dans vuejs
Différences : 1. L'instance a un point de montage el, mais pas le composant. 2. Dans l'instance, il s'agit de "data:{}", et dans le composant, il s'agit de "data(){return{}}". 3. Les éléments html de l'instance vue sont directement rendus dans la page ; tandis que les éléments html du composant sont définis sur le modèle puis rendus dans la page via des appels.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Quand j'ai écrit les éléments à composant unique et le routage de vue la dernière fois, j'ai pensé à un problème. new Vue({…}) est une instance de Vue, le composant est-il donc une instance de Vue ?
Analyse
Comme je l'ai déjà dit, il existe deux méthodes de développement. L'un est basé sur un navigateur (c'est-à-dire que main.js est introduit directement dans le script) et l'autre est une méthode de développement basée sur la ligne de commande construite par vue-cli (un projet vue
Parce que la plupart des projets réels). Utilisez la méthode de développement en ligne de commande, nous parlons donc toujours de composants dans la méthode de développement en ligne de commande.
Dans le main.js du projet
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({//这里就是一个vue实例
el: '#app',//el挂载点
router,
components: { App },
template: '<App/>',//此处引根组件
})Et dans le code App.vue
<template>
<div id="app">
<div class="welcome">welcome! {{name}}, you are {{age}} years old</div>
<router-view/>
</div>
</template>
<script>
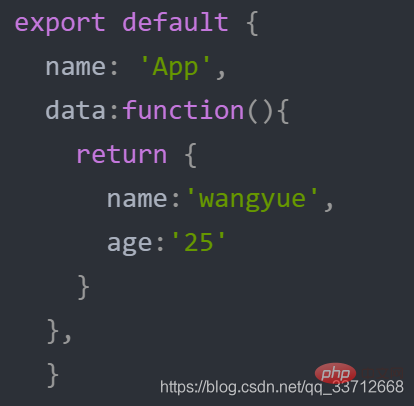
export default {
name: 'App',
data:function(){
return {
name:'wangyue',
age:'25'
}
},
}
</script>
<style>
.welcome{
font-size: 32px;
color: blueviolet;
}
</style>Les rendus sont les suivants Vous pouvez ignorer ceux sous le texte violet Voici le contenu affiché par mon routage. 
Agrandir et comparer


La différence entre les instances et les composants dans vuejs
Les données du composant sont une fonction et le non-composant est une donnée :{}, Le composant ne avoir l'option de point de montage el. Selon le site officiel, les composants sont des instances Vue réutilisables avec un nom.
Dans un projet vue, il n'y a généralement qu'une seule instance VUE définie dans main.js, et les autres sont des instances de composants vue. En fait, ce sont toutes des instances de Vue, mais pour faciliter la différenciation, je viens de le dire. En plus du composant racine, les composants contiennent de nombreux petits composants.
C'est-à-dire :
1. L'instance de vue a el pour spécifier l'élément de montage, mais pas le composant, car le composant est également rendu sur la page de rendu en l'appelant, et est rendu directement en appelant le nom du composant ;
2. La forme de l'attribut de données de l'instance et du composant est différente
L'attribut de données dans l'instance vue : data:{"name":"aa","age":18}, l'attribut de données dans le composant : data(){ return{"name":"aa","age": 18} },
3. Les éléments html de l'instance vue sont directement rendus dans la page, tandis que les éléments html du composant sont définis sur le modèle puis rendu sur la page via des appels
Recommandations associées : "
Tutoriel vue.jsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.





