 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment configurer l'environnement du projet Node pour prendre en charge l'évolutivité ?
Comment configurer l'environnement du projet Node pour prendre en charge l'évolutivité ?
Comment configurer l'environnement du projet Node pour prendre en charge l'évolutivité ?
Cet article vous présentera l'environnement de configuration pour que le projet Node prenne en charge les méthodes évolutives. J'espère qu'il sera utile à tout le monde !

Parce qu'il existe peu de développements de projets Node qui n'impliquent pas de changement de variable d'environnement, mais nous le rencontrons toujours lors du développement de projets front-end. Par exemple, dans les projets Vue, vous pouvez configurer .env.xxx.xxx et. nécessite la configuration des variables d'environnement. Cela doit commencer par VUE_APP_, Pourquoi ? , explorons ensemble comment les variables d'environnement du projet Vue sont chargées et analysées, puis nous les transplanterons dans le projet Node. [Apprentissage recommandé : "nodejs tutorielVUE_APP_开头,Why?,我们就一起来探索一下Vue项目的环境变量是怎么加载并解析的,我们再移植到Node项目中。【推荐学习:《nodejs 教程》】
探索Vue中环境配置的加载:
先来看看Vue CLI关于模式和环境变量的说明,我们看到有这么一段话:想要了解解析环境文件规则的细节,请参考 dotenv。我们也使用 dotenv-expand 来实现变量扩展 (Vue CLI 3.5+ 支持)。我们先用Vue Cli来创建一个Vue项目。
探索第一步:
在package.json中通过执行scripts的命令都使用到了@vue/cli-service包

探索第二步:
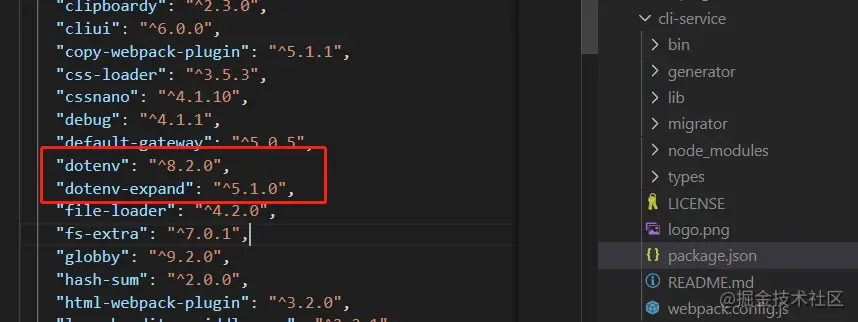
@vue/cli-service包确实安装了官网提示的两个依赖包,并在bin目录下的vue-cli-service.js文件中找到了关键类Service。

探索第三步:
在
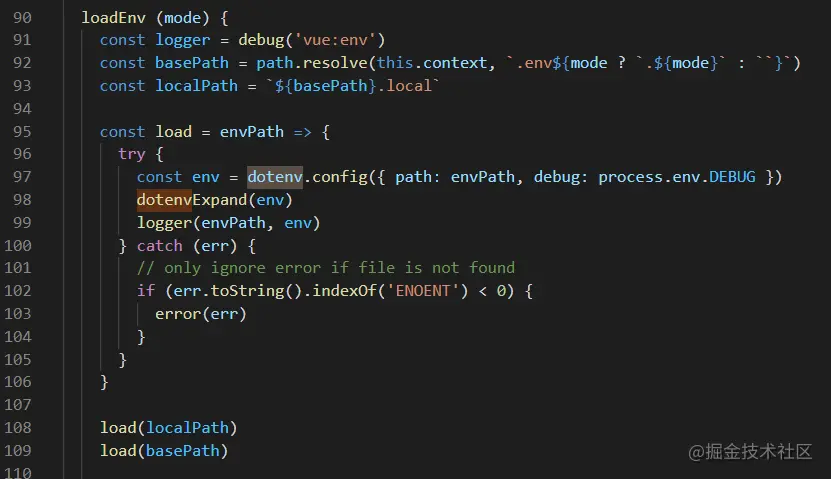
Service中我们找到了加载环境配置的关键函数,其中的两个path分别指:.env.mode和.env.mode.local,也就是我们的环境变量文件可以支持带.local也可以不带。思考
load两次的作用?

探索第三步:
指定的前缀是怎么回事?我们在
util目录下找到了答案:resolveClientEnv.js,最终是由DefinePlugin插件加载到了全局的配置中。思考
BASE_URL的设置?


为携带webpack的Node项目中增加环境配置
准备webpack.config.js

新增env-helper.js,我们一起来实现一下:
必备依赖装一下
npm install dotenv --save npm install dotenv-expand --save
解析环境变量文件
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};符合前缀的环境变量对象
将符合正则条件的和特殊的进行整合后返回,通过注入到
DefinePlugin插件中。
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};升级webpack.config.js来演示环境变量读取
增加演示插件和NODE_ENV配置
const webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};在我们的webpack插件中使用环境变量
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;查看输出结果
结尾说明:
-
我们可以将
env-helper.js移植到其他的Node"]Explorez le chargement de la configuration de l'environnement dans Vue :
🎜Jetons un coup d'œil d'abordVue CLI🎜 Concernant la description des variables de mode et d'environnement, nous avons vu ce paragraphe : Voulez-vous connaître le détail des règles pour pour l'analyse des fichiers d'environnement, veuillez vous référer à dotenv🎜. Nous utilisons également dotenv-expand🎜 pour implémenter l'expansion des variables (prise en charge de Vue CLI 3.5+) . Nous utilisons d'abord Vue Cli pour créer un projet Vue. 🎜🎜Explorez la première étape : 🎜🎜Exécutezdans <code>package.jsonLes commandes des scripts utilisent tous le package@vue/cli-service🎜🎜 🎜🎜Explorez la deuxième étape : strong >🎜🎜Le package
🎜🎜Explorez la deuxième étape : strong >🎜🎜Le package @vue/cli-serviceinstalle les deux packages de dépendances demandés par le site officiel et levue-cli-service dans le répertoire <code>binLa classe de cléServicea été trouvée dans le fichier .js. 🎜🎜 🎜🎜Explorez la troisième étape :🎜
🎜🎜Explorez la troisième étape :🎜- 🎜在Service, nous avons trouvé la fonction clé pour charger la configuration de l'environnement. Les deux
cheminfont référence à :.env.modeet.env respectivement. .mode.local, c'est-à-dire que notre fichier de variables d'environnement peut prendre en charge.localou non. 🎜 - 🎜Pensez à deux fois au rôle de
load? 🎜
 🎜🎜Explorez la troisième étape :🎜
🎜🎜Explorez la troisième étape :🎜 🎜
🎜Ajouter une configuration d'environnement au projet Node portant le webpack
🎜Préparez l'environnement du projet webpack 🎜🎜🎜Préparez webpack.config. js🎜🎜 🎜🎜Ajoutez env-helper.js, implémentons-le ensemble :🎜🎜Installer les dépendances nécessaires🎜rrreee🎜Analyser les fichiers de variables d'environnement🎜rrreee🎜Les objets de variables d'environnement qui correspondent au préfixe🎜
🎜🎜Ajoutez env-helper.js, implémentons-le ensemble :🎜🎜Installer les dépendances nécessaires🎜rrreee🎜Analyser les fichiers de variables d'environnement🎜rrreee🎜Les objets de variables d'environnement qui correspondent au préfixe🎜🎜rempliront les conditions habituelles Après l'intégration avec le spécial, il est renvoyé et injecté dans le plug-in
rrreee🎜Mettez à niveau webpack.config.js pour démontrer la lecture des variables d'environnement🎜🎜Ajouter un plugin de démonstration et configuration NODE_ENV🎜rrreee🎜Utilisation des variables d'environnement dans notre plugin webpack🎜rrreee🎜Voir le résultat🎜🎜DefinePlugin. 🎜🎜
Note de fin :
- 🎜Nous pouvons porter
env-helper.jsvers un autreNœud, seule la méthode de configuration de montage peut être modifiée. 🎜 Cette fois le code s'appuie entièrement sur la méthode CV, l'avez-vous appris ?
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
- 🎜在Service, nous avons trouvé la fonction clé pour charger la configuration de l'environnement. Les deux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






