
Cet article vous montrera comment utiliser du CSS pur pour créer une animation de feux d'artifice en fleurs. J'espère qu'il vous sera utile !

Une animation de feu d'artifice doit être réalisée pour un projet récent. Les exigences sont de taille aléatoire et apparaissent à différents endroitsRegardons d'abord l'effet
Quoi. le type de scène détermine le type d'animation à utiliser ? Par exemple, pour certaines animations relativement légères et décoratives, l'animation CSS suffit. Pour certaines activités opérationnelles qui nécessitent des exigences d'animation plus élevées, comme les jeux créatifs, l'animation JS est certainement le premier choix. Si nécessaire, vous devrez également utiliser des graphiques. bibliothèques, telles que Pixi.js.
Deuxièmement, nous devons également considérer le coût de l’apprentissage. De manière générale, CSS est plus facile à utiliser et le coût de démarrage est moindre. Si vous avez besoin d'animations un peu complexes, vous pouvez directement vous référer aux bibliothèques existantes, telles que Animate.css. JS peut être un peu plus compliqué. Native JS convient. S'il s'agit d'autres bibliothèques graphiques, vous devez faire face à des API complètement différentes, ce qui représente un coût d'apprentissage.
Enfin, l’ingénierie doit également être prise en compte. Par exemple, lottie-web lui-même est déjà très volumineux (532 Ko, 150 Ko après compression et 43 Ko après gzip). De plus, le fichier d'animation json exporté par la conception sera également très volumineux. introduire le lotie entier juste pour une animation, devrait changer d'une autre manière.
En tenant compte de tout, l'animation de feux d'artifice peut être implémentée en utilisant CSS
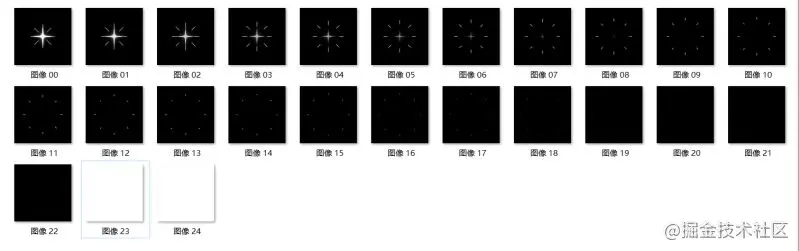
Ici, nous pouvons l'implémenter sous forme d'images de séquence. Par exemple, je demanderai au concepteur d'exporter un ensemble d'images de séquences, comme celle-ci

, puis de combiner ces images en une seule image dans l'ordre. Vous pouvez utiliser certains outils de génération en ligne, tels que sprite-generator. , et vous obtiendrez Après avoir obtenu une telle image
Ensuite, il vous suffit d'utiliser la fonction steps() dans la fonction d'animation CSS pour terminer l'animation image par image
Supposons qu'il y ait le La structure HTML suivante
<div class="fireworks"></div>
CSS est implémentée comme
.fireworks {
position: absolute;
width: 150px;
height: 150px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
animation: fireworks 1s steps(24) infinite;
}
@keyframes fireworks {
to {
background-position: 100%;
}
}L'effet est le suivant

Maintenant, les feux d'artifice apparaissent dans la même position à chaque fois. Cela semble donc trop régulier et peu naturel. comment obtenir l’effet d’être ici et là ? Ici, vous pouvez ajouter une autre image clé et modifier quelques positions à volonté (il n'est pas nécessaire que ce soit vraiment aléatoire, il suffit que cela ait l'air irrégulier)
@keyframes random {
25% {
transform: translate(200%, 50%);
}
50% {
transform: translate(80%, 80%);
}
75% {
transform: translate(20%, 60%);
}
}Ensuite, combinez les deux animations
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s infinite;
}L'effet est le suivant
)
N'est-ce pas une animation bizarre ? La raison en est qu'il y a une transition en douceur lors du changement de position, donc cet endroit doit également ajouter steps(). Notez que seul steps(1) est nécessaire ici, ce qui signifie que ce processus passera directement à l'image clé spécifiée et ce sera terminé. Les autres images ne seront pas automatiquement créées en cours de routesteps(),注意这里只需要 steps(1)就可以了,表示这个过程中直接跳到指定关键帧就结束了,不会自动在途中创建其他帧
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s steps(1) infinite;
}效果如下
这样是不是自然多了?
随机位置有了,现在再加点大小变化,只需要在位置变化的基础上加上 scale
@keyframes random {
25% {
transform: translate(200%, 50%) scale(0.8);
}
50% {
transform: translate(80%, 80%) scale(1.2);
}
75% {
transform: translate(20%, 60%) scale(0.65);
}
})
)
échelle sur la base. des changements de position. C'est tout<div class="fireworks" style="max-width:90%"></div> <div class="fireworks" style="right: 30%; top: 13%;"></div> <div class="fireworks" style="left: 5%; top: 23%;"></div> <div class="fireworks" style="right: 45%; top: 8%;"></div>
<div class="fireworks" style="left: 15%; top: 5%;"></div> <div class="fireworks" style="right: 30%; top: 13%; animation-delay: -0.4s;"></div> <div class="fireworks" style="left: 5%; top: 23%; animation-delay: -1.7s;"></div> <div class="fireworks" style="right: 45%; top: 8%; animation-delay: -3.1s;"></div>
4个一起出现,太整齐了,所以需要添加一些延时 animation-delay 错开出现的时间
<div class="fireworks" style="max-width:90%"></div> <div class="fireworks" style="right: 30%; top: 13%; animation-delay: -0.4s;"></div> <div class="fireworks" style="left: 5%; top: 23%; animation-delay: -1.7s;"></div> <div class="fireworks" style="right: 45%; top: 8%; animation-delay: -3.1s;"></div>
这样就得到了文章开头的效果了
完整代码可访问 CSS fireworks (codepen.io)
设计同学觉得白色有些太单调,想换个颜色,比如黄色?由于我们已经做成了序列帧图片,不可能再生成一套黄色烟花的图片,那么问题来了,如何通过 CSS 更换颜色呢?
这里就又不得不借助一下 CSS Mask 了,关于 Mask 之前的文章介绍过很多实用的案例,这里就不多介绍了,如果还不熟悉 mask,可以参考这一篇 客栈说书:CSS遮罩CSS3 mask/masks详细介绍 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)
只需要一点点改动就行了,把原先的背景用作遮罩背景,如下
.fireworks {
/*其他样式*/
background: #FFEFAD;
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}
@keyframes fireworks {
to {
-webkit-mask-position: 100%;
}
}效果如下

再进一步,可以加入颜色的变化动画,比如 黄 → 红 → 紫 → 青,再定义一个关键帧
}
.fireworks {
/*其他样式*/
animation: fireworks 2s steps(24) infinite, random 8s steps(1) infinite, random_color 1s infinite;
}
@keyframes random_color {
0% {
background-color: #ffefad;
}
25% {
background-color: #ffadad;
}
50% {
background-color: #aeadff;
}
75% {
background-color: #adffd9;
}
}可以得到如下的效果
是不是变得绚丽多彩了起来?完整代码可以访问 CSS fireworks colors (codepen.io)
现代浏览器基本都支持 mask 遮罩了,但是 IE 不支持,所以 IE下就变成了这样

因此,IE 下需要降级处理,不用绚丽多彩,只需要随机绽放
那么如何区分 IE 浏览器和现代浏览器呢?其实可以用 IE 不支持的一些选择器就可以了,比如 :default
.fireworks {
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
}
/*以下现代浏览器支持*/
_:default, .fireworks {
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}适当的动画可以提升用户体验,但不是所有用户都喜欢动画,尤其是一些装饰类动画,可能觉得花里胡哨的,可能觉得分散了注意力,可能为了省电,甚至部分动画还会对用户造成不良的反应。为此,选择权应该交给用户,用户觉得不需要可以在系统直接关闭动画。
目前大部分的操作系统都可以关闭不必要的动画
相对应的,CSS 中可以通过媒体查询 prefers-reduced-motion来检测系统是否开启动画减弱功能。
所以,可以再增加这样一段 CSS
@media screen and (prefers-reduced-motion) {
/* 禁用不必要的动画 */
.fireworks {
animation: none;
}
}效果如下(这里以macOS为例)
Vous pouvez constater que lorsque "Réduire les effets dynamiques" est coché, l'animation du feu d'artifice disparaît complètement. Bien qu'il n'y ait pas de contenu technique, il prend en compte les sentiments de certaines personnes et améliore inconsciemment l'expérience utilisateur.
Ce qui précède présente l'ensemble du processus de mise en œuvre de l'animation de feux d'artifice et comprend également quelques conseils sur l'expérience utilisateur. Résumons brièvement
Choisissez la méthode de mise en œuvre de l'animation appropriée
Mise en œuvre de l'animation de trame de séquence CSS. La clé réside dans les étapes
Vous pouvez combiner plusieurs animations pour former une nouvelle animation
La modification de la couleur graphique peut être réalisée avec un masque
IE et les navigateurs modernes peuvent utiliser : par défaut pour distinguer
Il faut suivre Pour désactiver l'animation dans les paramètres système, vous pouvez utiliser la requête média préfère-mouvement réduit
La mise en œuvre du CSS n'est pas compliquée, et la plupart des étudiants devraient pouvoir démarrer rapidement, mais c'est pas facile de le faire parfaitement. Si vous pensez que cela vous est bon et utile !
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!