Comment implémenter une boucle de défilement de liste dans vue.js
Comment implémenter la boucle de défilement de liste dans vue.js : 1. Installez vue-seamless-scroll ; 2. Introduisez vue-seamless-scroll dans le fichier et configurez le composant ;

L'environnement d'exploitation de cet article : système windows10, vue.js 2.9, ordinateur thinkpad t480.
Nous devons d'abord installer vue-seamless-scroll
Cliquez sur le lien ci-dessous pour voir le document de démonstration.
cnpm install vue-seamless-scroll --save
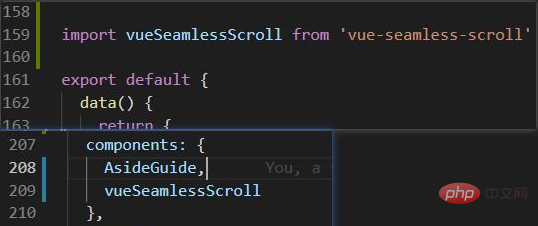
Puis introduisez-le dans le fichier et configurez la configuration du composant
import vueSeamlessScroll from 'vue-seamless-scroll'

Enfin, utilisez-le simplement, comme suit :
<script> import vueSeamlessScroll from &#39;vue-seamless-scroll&#39; export default { data() {}, components: { //组件 vueSeamlessScroll }, computed: { classOption () { return { step: 0.2, // 数值越大速度滚动越快 limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.length hoverStop: true, // 是否开启鼠标悬停stop direction: 1, // 0向下 1向上 2向左 3向右 openWatch: true, // 开启数据实时监控刷新dom singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1 singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3 waitTime: 1000 // 单步运动停止的时间(默认值1000ms) } } }, } </script>
Apprentissage recommandé : formation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Comment supprimer les crochets d'une liste en utilisant Python
Sep 05, 2023 pm 07:05 PM
Comment supprimer les crochets d'une liste en utilisant Python
Sep 05, 2023 pm 07:05 PM
Python est un logiciel très utile qui peut être utilisé à de nombreuses fins différentes selon les besoins. Python peut être utilisé dans le développement Web, la science des données, l'apprentissage automatique et de nombreux autres domaines nécessitant une automatisation. Il possède de nombreuses fonctionnalités différentes qui nous aident à effectuer ces tâches. Les listes Python sont l'une des fonctionnalités très utiles de Python. Comme son nom l'indique, une liste contient toutes les données que vous souhaitez stocker. Il s’agit essentiellement d’un ensemble de différents types d’informations. Différentes façons de supprimer les crochets Souvent, les utilisateurs se retrouvent dans une situation où les éléments de la liste sont affichés entre crochets. Dans cet article, nous détaillerons comment supprimer ces crochets pour avoir une meilleure vue de votre annonce. L'un des moyens les plus simples de supprimer les parenthèses dans les chaînes et les fonctions de remplacement consiste à
 Comment compter le nombre d'éléments dans une liste à l'aide de la fonction count() de Python
Nov 18, 2023 pm 02:53 PM
Comment compter le nombre d'éléments dans une liste à l'aide de la fonction count() de Python
Nov 18, 2023 pm 02:53 PM
Comment utiliser la fonction count() de Python pour compter le nombre d'éléments dans une liste nécessite des exemples de code spécifiques. En tant que langage de programmation puissant et facile à apprendre, Python fournit de nombreuses fonctions intégrées pour gérer différentes structures de données. L'une d'elles est la fonction count(), qui peut être utilisée pour compter le nombre d'éléments dans une liste. Dans cet article, nous expliquerons en détail comment utiliser la fonction count() et fournirons des exemples de code spécifiques. La fonction count() est une fonction intégrée de Python, utilisée pour calculer un certain
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste d'épicerie sur iPhone sous iOS17 Créer une liste d'épicerie dans l'application Rappels est très simple. Il vous suffit d'ajouter une liste et de la remplir avec vos éléments. L'application trie automatiquement vos articles en catégories et vous pouvez même travailler avec votre partenaire ou partenaire d'appartement pour dresser une liste de ce que vous devez acheter dans le magasin. Voici les étapes complètes pour ce faire : Étape 1 : activer les rappels iCloud Aussi étrange que cela puisse paraître, Apple dit que vous devez activer les rappels d'iCloud pour créer une liste d'épicerie sur iOS17. Voici les étapes à suivre : Accédez à l'application Paramètres sur votre iPhone et appuyez sur [votre nom]. Ensuite, sélectionnez je
 Pouvons-nous insérer une valeur nulle dans la liste Java ?
Aug 20, 2023 pm 07:01 PM
Pouvons-nous insérer une valeur nulle dans la liste Java ?
Aug 20, 2023 pm 07:01 PM
SolutionOui, nous pouvons insérer des valeurs nulles pour les lister facilement à l'aide de sa méthode add(). Si l'implémentation de liste ne prend pas en charge null, elle lancera une exception NullPointerException. Syntaxe booleanadd(Ee) Ajoute l'élément spécifié à la fin de cette liste. Paramètre de type E - Le type d'exécution de l'élément. Paramètre e - élément à ajouter à cette liste
 Comment créer une liste de courses : utilisez l'application Rappels pour iPhone
Dec 01, 2023 pm 03:37 PM
Comment créer une liste de courses : utilisez l'application Rappels pour iPhone
Dec 01, 2023 pm 03:37 PM
Dans iOS 17, Apple a ajouté une petite fonctionnalité de liste pratique à l'application Rappels pour vous aider lorsque vous faites vos courses. Lisez la suite pour savoir comment l'utiliser et raccourcir votre déplacement au magasin. Lorsque vous créez une liste à l'aide du nouveau type de liste « Épicerie » (appelé « Shopping » en dehors des États-Unis), vous pouvez saisir une variété d'aliments et de produits d'épicerie et les organiser automatiquement par catégorie. Cette organisation facilite la recherche de ce dont vous avez besoin à l'épicerie ou lors de vos courses. Les types de catégories disponibles dans les alertes incluent les produits, le pain et les céréales, les aliments surgelés, les collations et les bonbons, la viande, les produits laitiers, les œufs et le fromage, les produits de boulangerie, les produits de boulangerie, les produits ménagers, les soins personnels et le bien-être, ainsi que le vin, la bière et les spiritueux. Ce qui suit est créé dans iOS17
 Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Lorsque je travaillais sur le site miroir chatgpt, j'ai découvert que certains sites miroir n'avaient pas d'effets de curseur de machine à écrire, mais seulement une sortie de texte. Ne voulaient-ils pas le faire ? Je veux le faire de toute façon. Je l'ai donc étudié attentivement et j'ai réalisé l'effet de la machine à écrire et du curseur. Je vais maintenant partager ma solution et mes rendus ~.




