Comment supprimer les bordures répétées d'un tableau en CSS
En CSS, vous pouvez utiliser l'attribut border-collapse pour supprimer les bordures répétées dans le tableau. Cet attribut peut définir si la bordure du tableau est réduite en une seule bordure ou séparée. Il vous suffit de définir la valeur à réduire pour fusionner le. Bordures qui se chevauchent Ensemble, elles forment une bordure pour obtenir l'effet d'une bordure à une seule ligne.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Problème de chevauchement après avoir défini les bordures dans le tableau
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
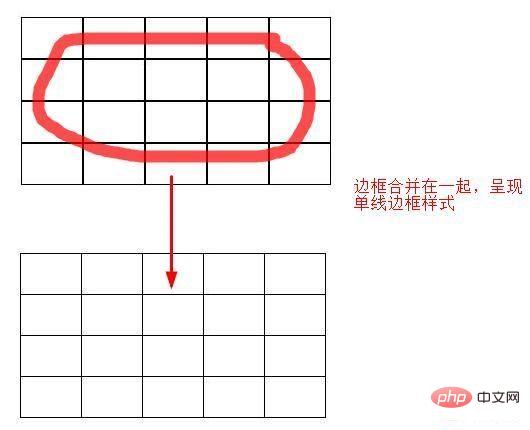
}Dans le tableau, lorsque nous ajoutons des bordures et supprimons les marges de chaque cellule, le formulaire aura un problème de bordures qui se chevauchent, ce qui rend les lignes de bordure épaisses et déformées. , nous pouvons alors définir border-collapse: collapse pour définir la bordure, qui fusionne les bordures qui se chevauchent en une seule bordure pour obtenir l'effet d'une bordure sur une seule ligne.
Rendu :

Description :
L'attribut border-collapse définit si les bordures du tableau sont fusionnées en une seule bordure ou affichées séparément comme dans le HTML standard.
Valeur d'attribut :
séparée Valeur par défaut. Les frontières seront séparées. Les propriétés border-spacing et empty-cells ne sont pas ignorées.
collapse Les bordures seront fusionnées en une seule bordure si possible. Les propriétés border-spacing et empty-cells sont ignorées.
Introduction connexe :
border est l'abréviation de l'attribut border.
La propriété CSS border est utilisée pour spécifier le style, la largeur et la couleur de la bordure de l'élément.
Les propriétés qui peuvent être définies sont (dans l'ordre) : border-width, border-style et border-color.
Vous pouvez également définir une seule valeur, par exemple border : #FF0000; est correct, et les autres valeurs seront définies sur les valeurs initiales des attributs correspondants.
Format de syntaxe
La propriété border peut être spécifiée en utilisant une, deux ou trois valeurs répertoriées ci-dessous, l'ordre des valeurs n'a pas d'importance :
/* 边框样式 */ border: solid; /* 边框宽度 | 边框样式 */ border: 2px dotted; /* 边框样式 | 边框颜色 */ border: outset #f33; /* 边框宽度 | 边框样式 | 边框颜色 */ border: medium dashed green; /* 全局值 */ border: inherit; border: initial; border: unset;
Remarque : Si le style de la bordure n'est pas défini, il ne le sera pas. être visible. En effet, les styles par défaut sont aucun.
Recommandations associées : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






