
La différence entre vue.js2.0 et vue.js1.0 est la suivante : 1. Chaque composant de vue2.0 n'autorise qu'un seul élément racine, tandis que vue1.0 permet à un composant d'avoir plusieurs éléments racine ; move En plus des deux variables implicitement déclarées $index et $key; 3. Prop obsolète de Vue 2.0.

L'environnement d'exploitation de cet article : système windows10, vue 2.5.2, ordinateur thinkpad t480.
L'analyse des différences est la suivante :
1. 2.0 n'autorise qu'un seul élément racine par composant, 1.0 permet à un composant d'avoir plusieurs éléments racine
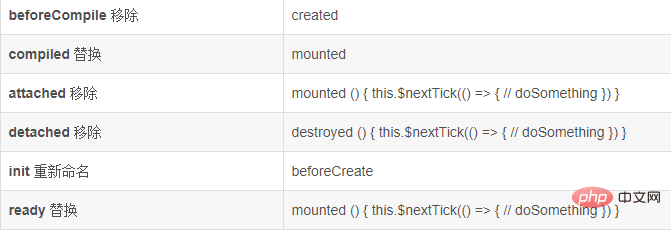
2.

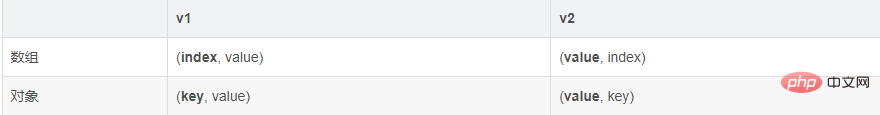
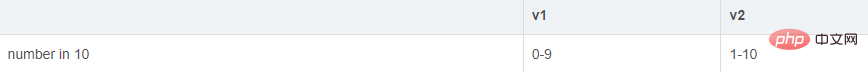
v2 supprime les deux variables implicitement déclarées $index et $key 
v2 Utiliser le suivi à spécifier dans la v1, et track-by n'est pas lié à v-bind, mais spécifie directement le nom de la clé, tel que :
v2 :
v1 peut définir la méthode de coerce à l'intérieur de prop, qui est utilisée pour effectuer certains calculs avant de transmettre la valeur de prop au composant. La valeur de prop obtenue à l'intérieur du composant est la valeur renvoyée par la méthode de coerce. 
propG: {
coerce: function (val) {
return val + '' // cast the value to string
}
}vue 指令
v-bind
v-bind 指令对于真假值的判断,v1 遵循 js 的一般规则,v2 中则只有 null、undefined、false 被看作是假,0 和 '' 则被视为真值。
此规则只限于 v-bind 指令,v-if 和 v-show 仍遵循 js 的规则
v-on
v1 中 v-on 指令可以监听原生事件, v2 中只监听自定义事件,如果需要监听原生事件,需要加上 .native 修饰符。
v-model
带有 debounce 参数的 v-model
v1 中使用 v-model 指令的表单元素可以带有 debounce 属性,用于设置一个更新 model 的最小延迟时间。
<input v-model="msg" debounce="500">
这是控制了状态更新的频率,而不是控制高耗时任务本身
lazy、number 参数
v2 中的 .lazy、.number 修饰符,在 v1 中以标签属性的形式出现
<input v-model="name" lazy> <input v-model="age" type="number" number>
v-model 的初值
v2 中 v-model 的初值就是所绑定的 data 的值,但是在 v1 中,会用当前标签元素的 value 作为初值。
v-bind:style
v1 中的 v-bind:style 可以添加 !important,v2 中必须写成字符串形式。如下
// v1
<p v-bind:style="{ color: myColor + ' !important' }">hello</p>
// v2
<p v-bind:style="'color: ' + myColor + ' !important'">hello</p>v-el 和 v-ref
v1 中可以分别使用 v-el 为 DOM 元素、v-ref 为 component 指定一个 name,方便调用该元素或组件实例,v2 中弃用了这两个指令,统一使用 ref='name' 的方式。
v-show 与 v-else 一起使用
v1 中允许 v-show 与 v-else 一起使用,如下
// v1 <p v-if="foo">Foo</p> <p v-else v-show="bar">Not foo, but bar</p> // v2 <p v-if="foo">Foo</p> <p v-if="!foo && bar">Not foo, but bar</p>
推荐学习:php培训
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 Comment résoudre l'erreur 0xc000409
Comment résoudre l'erreur 0xc000409
 Qu'est-ce qu'un lecteur optique
Qu'est-ce qu'un lecteur optique
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Utilisation de la commande source sous Linux
Utilisation de la commande source sous Linux
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 Activer le numéro qq
Activer le numéro qq
 Quelle devise est MULTI ?
Quelle devise est MULTI ?