
En HTML, vous pouvez utiliser l'attribut width pour définir la longueur de la zone de texte. Il vous suffit d'ajouter le style « largeur : valeur de longueur + unité de longueur ; » élément de boîte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la longueur de la zone de texte en html
1 Créez un nouveau fichier html et nommez-le test.html pour expliquer comment ajuster la longueur de la zone de texte en utilisant CSS.

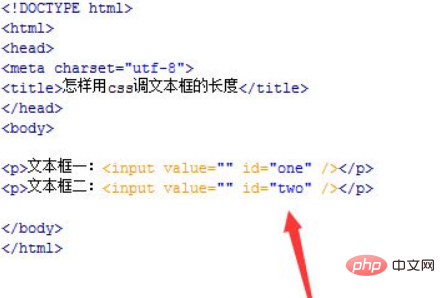
2. Dans le fichier test.html, créez deux zones de texte en utilisant la balise input dans la balise p, comme indiqué ci-dessous.

3. Dans le fichier test.html, définissez les attributs id des deux zones de saisie sur un et deux respectivement. Il est principalement utilisé pour définir le style CSS via l'identifiant ci-dessous.

4. Dans le fichier test.html, écrivez la balise

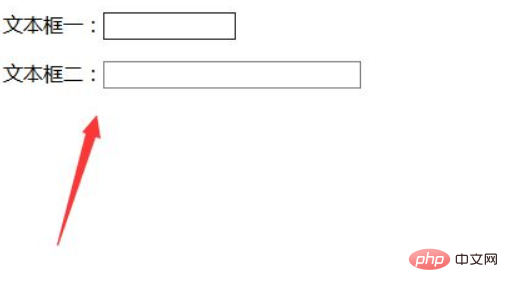
5. Dans la balise css, définissez le style de la balise d'entrée avec l'identifiant un et utilisez l'attribut width pour définir sa longueur sur 100px.

6. Dans la balise CSS, définissez le style de la balise d'entrée avec l'identifiant deux et utilisez l'attribut width pour définir sa longueur sur 200px.

7. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!