 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Vous apprendre étape par étape comment personnaliser la barre de navigation inférieure de l'applet WeChat
Vous apprendre étape par étape comment personnaliser la barre de navigation inférieure de l'applet WeChat
Vous apprendre étape par étape comment personnaliser la barre de navigation inférieure de l'applet WeChat
Comment personnaliser la barre de navigation inférieure de l'applet WeChat ? L'article suivant vous présentera la méthode d'implémentation spécifique de personnalisation de la barre de navigation inférieure. J'espère qu'il vous sera utile !

WeChat prend en charge la barre de navigation personnalisée pour obtenir une barre de navigation inférieure flexible. Une description simple est donnée dans le document officiel, mais elle n'est pas trop spécifique. Ici, je vais vous aider à compléter votre personnalisation étape par étape. implémentation du code. Définissez l’implémentation spécifique de la barre de navigation inférieure. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Présentation de colorui
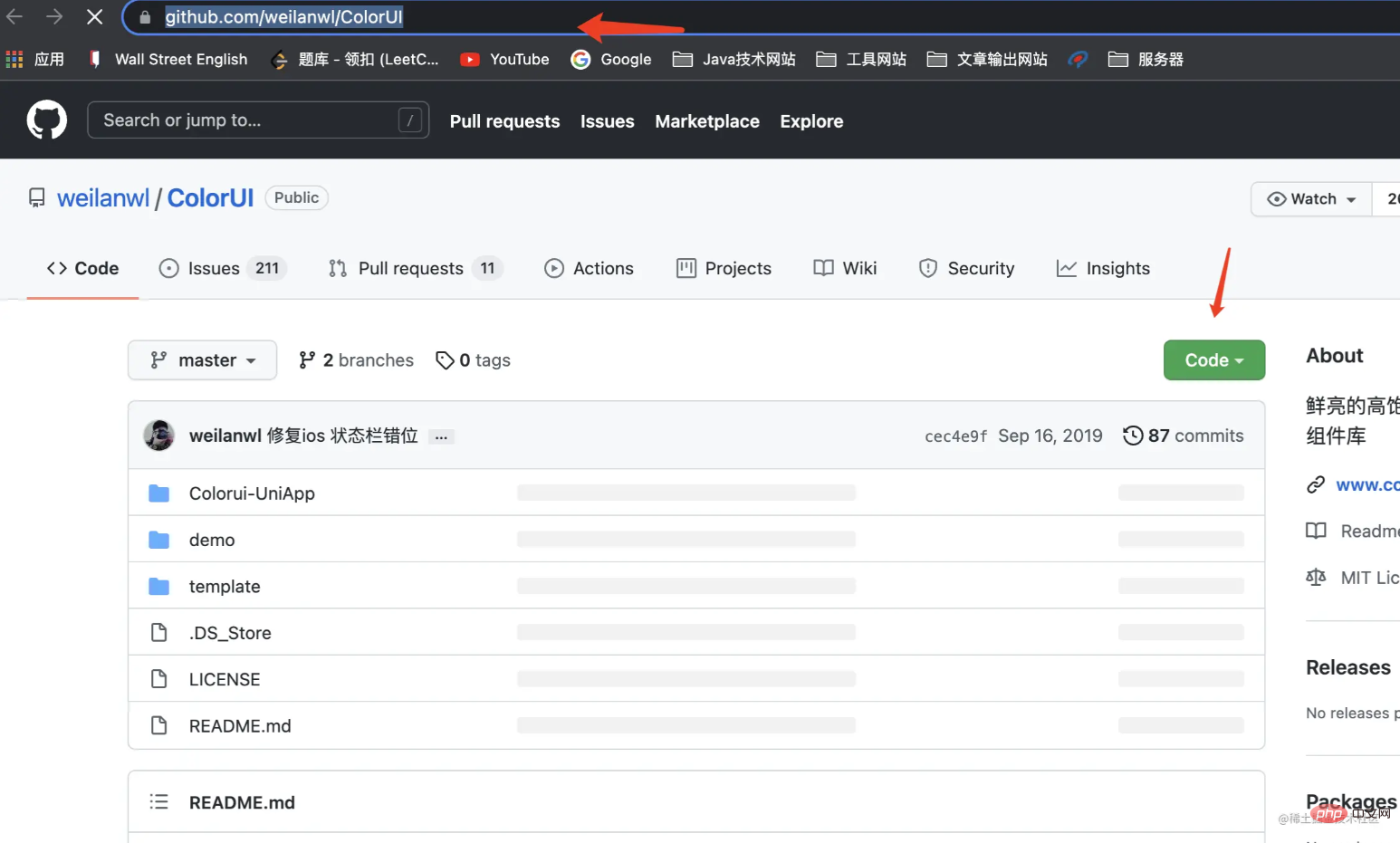
https://github.com/weilanwl/ColorUI
Visitez ce site Web et téléchargez la bibliothèque de composants colorui

Télécharger après en descendant, placez le dossier colorui dans le dossier demo dans votre projet d'applet


Introduction aux paramètres
@import 'colorui/main.wxss'; @import 'colorui/icon.wxss'; @import 'colorui/animation.wxss';
Mettez le code ci-dessus dans le fichier app.wxss (Le code ci-dessus Remplissez le chemin selon votre chemin actuel)
L'introduction de colorui est réussie. J'utilise ici le composant de style de colorui. En fait, c'est la même chose avec d'autres méthodes, ou vous pouvez écrire vous-même le style de la barre de navigation inférieure
. Créez une barre de navigation inférieure personnalisée Composants
Nous créons d'abord un dossier de composants personnalisé **custom-tab-bar. **N'oubliez pas que le nom du dossier de la barre de navigation inférieure personnalisée doit être celui-ci et ne peut pas être modifié par autre chose, sinon le l'applet ne sera pas reconnue.

Ensuite, nous créons deux pages (accueil, mon) sous Pages, qui sont utilisées comme deux pages de commutation pour la barre de navigation


paramètres du fichier app.json
Ne pas utiliser de mini-programmes pour le paramètre par défaut de la barre de navigation, vous devez définir l'attribut personnalisé de tabBar sur true dans le fichier app.json
Le code spécifique est le suivant :
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/icon/basics.png",
"selectedIconPath": "images/icon/basics_cur.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "images/icon/component.png",
"selectedIconPath": "images/icon/component_cur.png"
}
]
},Il convient de noter ici que la liste doit également être définie, et le chemin de la page dans la liste sera configuré pour vous. La page à onglet spécifique qui doit être configurée. Je n'ai défini que deux onglets ici, j'en ai donc configuré deux. Après avoir configuré plusieurs onglets, configurez-en quelques-uns. pagePath, d'autres champs de la liste peuvent être configurés selon vos propres ajouts et soustractions sont requis.
Écrivez la logique de code spécifique de la barre de navigation
L'implémentation spécifique du composant de la barre de navigation
1. Paramétrage initial des données du composant
**// custome-tab-bar/index.js**
/**
* 组件的初始数据
*/
data: {
selected: 0,
list: [{
"pagePath": "/pages/home/home",
"text": "首页",
"iconPath": "/images/icon/basics.png",
"selectedIconPath": "/images/icon/basics_cur.png"
},
{
"pagePath": "/pages/my/my",
"text": "我的",
"iconPath": "/images/icon/component.png",
"selectedIconPath": "/images/icon/component_cur.png"
}
]
}Vous pouvez voir ici qu'il est à peu près le même que le paramètres dans app.json, mais les données réelles de la liste sont en fait obtenues ici au lieu de app.json. C'est la clé pour implémenter des composants personnalisés, vous pouvez donc avoir des questions puisque app.json n'est pas utilisé, pourquoi en avez-vous besoin. le définir dans app.json ? Après avoir vérifié ici, c'est l'exigence standard du mini-programme, et nous ne pouvons que nous y conformer.
2. Implémentation du code de la page de la barre de navigation des composants
<!--custom-tab-bar/index.wxml-->
<view class="cu-bar tabbar">
<view wx:for="{{list}}" wx:key="index" class="action" data-index="{{index}}" data-path="{{item.pagePath}}" bindtap="switchTab">
<view class="cuIcon-cu-image">
<image ></image>
</view>
<view class="text-green">{{item.text}}</view>
</view>
</view>Voici le style de colorui utilisé. Nous comparons le bit d'index de chaque donnée de la liste avec la valeur sélectionnée pour obtenir l'effet de changement de style de bouton Passer par l'événement switchTab. pour réaliser le changement de page à onglet.
3. Implémentation du code d'événement de changement de composant
/**
* 组件的方法列表
*/
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({
url
})
this.setData({
selected: data.index
})
}
}Appelez la méthode wx.switchTab fournie par WeChat pour terminer le saut d'URL et enregistrez la valeur d'index sélectionnée à ce moment-là.
Maintenant que nous avons écrit le code de notre composant, la page spécifique doit également configurer la logique correspondante pour le changement de bouton
4. Implémentation du code de page spécifique à l'onglet
// pages/my/my.js
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("onShow")
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 1
})
}
},Selected est défini via la fonction de cycle de vie de la page de la valeur onShow, parce que ma page est le deuxième onglet, donc la valeur d'index est définie sur 1. Le composant personnalisé WeChat a une nouvelle interface getTabBar, qui peut obtenir l'instance du composant tabBar personnalisé sous la page actuelle, puis définir la valeur sélectionnée dans le composant. La page d'accueil a également les mêmes paramètres et la valeur de l'index peut être sautée en fonction de la situation réelle.
L'effet final est présenté
Grâce à l'implémentation du code ci-dessus, l'intégralité de la barre de navigation inférieure personnalisée est réalisée. En fait, l'implémentation globale est relativement simple. Jetons un coup d'œil à l'effet
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Comment ajuster la barre de navigation en haut de Douyin ? Autres options de réglage de la barre de navigation
Mar 07, 2024 pm 02:50 PM
Comment ajuster la barre de navigation en haut de Douyin ? Autres options de réglage de la barre de navigation
Mar 07, 2024 pm 02:50 PM
La barre de navigation de l'interface Douyin est située en haut et constitue un canal important permettant aux utilisateurs d'accéder rapidement aux différentes fonctions et contenus. À mesure que Douyin continue de se mettre à jour, les utilisateurs souhaiteront peut-être pouvoir personnaliser et ajuster la barre de navigation en fonction de leurs préférences et besoins personnels. 1. Comment ajuster la barre de navigation en haut de Douyin ? Habituellement, la barre de navigation supérieure de Douyin affiche certaines chaînes populaires, permettant aux utilisateurs de parcourir et d'afficher rapidement le contenu qui les intéresse. Si vous souhaitez ajuster les paramètres de votre chaîne principale, suivez simplement ces étapes : Ouvrez l'application TikTok et connectez-vous à votre compte. Recherchez la barre de navigation au-dessus de l'interface principale, généralement au milieu ou en haut de l'écran. Cliquez sur le symbole « + » ou un bouton similaire au-dessus de la barre de navigation pour accéder à l'interface d'édition de chaîne. Dans l'interface d'édition des chaînes, vous pouvez voir la liste par défaut des chaînes populaires. Tu peux passer
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b






