 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment exécuter du code esm directement dans Nodejs ou un navigateur
Comment exécuter du code esm directement dans Nodejs ou un navigateur
Comment exécuter du code esm directement dans Nodejs ou un navigateur
Comment exécuter du code esm directement dans Nodejs ou dans le navigateur ? L'article suivant vous expliquera comment exécuter du code ESM dans Nodejs ou un navigateur. J'espère qu'il vous sera utile !

CommonJs
- CommonJs peut charger dynamiquement des instructions, et le code se produit au moment de l'exécution
- Les valeurs d'exportation de CommonJs sont des copies, ce qui est difficile à dépanner et provoque une pollution variable
Module ES (ci-après appelé esm)
- ESM est statique, le code se produit au moment de la compilation
- L'exportation ESM est une relation de mappage avant la valeur de référence, et les valeurssont lisibles et ne peuvent pas être modifiées. Référence Une brève analyse de ce que sont CommonJs et Es Module ? Quelle est la différence ?
esm est l'avenir de la modularité JavaScript. Parce qu'il résout les problèmes de pollution variable, de maintenance du code et de dépendance au code. Cela rend votre code plus scientifique. C'est pourquoi deno utilise esm par défaut.
Retour au sujet, existe-t-il un moyen pour nous d'exécuter du code esm directement dans Nodejs ou dans un navigateur ? C'est une question intéressante et pratique ? [Apprentissage recommandé : "Tutoriel Nodejs"]
Comment autoriser
dans l'environnement Nodejs 1. Utilisez des outils de compilation pour exécuter esm
La méthode la plus courante consiste à utiliser des outils d'empaquetage tels que webpack avec Babel. Avec la popularité de webpack et vue, ces outils semblent être devenus standard, mais les défauts de webpack sont également évidents. Il permet de mélanger commonjs et esm, ce qui entraîne certaines irrégularités dans l'écriture du code. apparaît généralement dans le code métier et existe également dans des bibliothèques de composants tiers bien connues telles que antd3.
Et rollup est compilé sur la base des spécifications de syntaxe ES6. Il est léger et compact, et est très approprié pour empaqueter des bibliothèques npm. Les outils d'empaquetage émergents tels que esbuild et swc peuvent également implémenter la compilation et l'empaquetage. Même si la vitesse devient de plus en plus rapide, le processus de compilation est toujours nécessaire. Une caractéristique très importante de ces référentiels est l'utilisation de la syntaxe esm.
Les outils ci-dessus peuvent tous être appliqués à la compilation de la syntaxe esm, mais il existe de nombreux projets qui ne nécessitent pas nécessairement le processus fastidieux d'empaquetage et de compilation, comme certains outils cli, des microservices simples, etc. exécution correcte du code esm ?
2. Utilisez des bibliothèques tierces pour exécuter esm
Dans le cas des versions inférieures de Nodejs, nous pouvons utiliser certains outils. Il existe plusieurs formes d'outils, l'une est Module Loader et l'autre est Command Line (appelée). comme pour cli).
Module Loader, présenté ici standard-things/esm, qui peut précharger les packages esm fournis par des tiers, il peut désormais être sans babelles et sans bundle. Vous pouvez exécuter du code esm directement sans utiliser de grands outils de compilation. L'utilisation est la suivante.
node -r esm index.js
De même, egoist/esbuild-registerAvec le support d'esbuild, cette bibliothèque peut également obtenir l'effet de Module Loader. Profitant des fonctionnalités hautes performances d'esbuild, le code s'exécute plus efficacement.
node -r esbuild-register index.js
Command Line, basée sur le cli encapsulé, n'est qu'une forme différente de prétraitement des modules. babel-node profite directement de sa syntaxe babel pour exécuter du code esm. Étant donné que Babel lui-même est toujours une implémentation de js, sa documentation officielle indique également qu'il n'est pas recommandé de l'utiliser dans un environnement de production, car cela entraînerait une utilisation élevée de la mémoire, ce qui est également un problème courant avec ce type d'outil.
babel-node index.js
De même, esno peut exécuter du code esm directement sur la ligne de commande. Le principe est basé sur esbuild. Cette méthode est plus recommandée ici. Étant donné qu'esbuild est implémenté dans le langage go, elle peut résoudre dans une large mesure le problème de l'utilisation élevée de la mémoire et garantir une certaine performance d'exécution.
esno index.ts esmo index.ts
Ce type d'entrepôt tiers convient à une utilisation dans les environnements nodejs basse version et hors production. Ils existent pour des raisons de commodité, et non de praticité et de stabilité. Comment exécuter efficacement du code esm ?
3.Native Nodejs exécute esm
La version 13.2.0 de Node commence à prendre officiellement en charge la fonctionnalité ES Modules
所以利用 Native Nodejs 环境运行 esm 代码是非常必要的,高版本的 Nodejs 提供了直接运行 esm 的功能,这里建议使用 lts14 版本。有两种方式运行 esm 代码:
第一种,package.json 中填写 type: "modules",表明模块的类型。此后,直接运行node index.js即可。
// pakage.json
{
...
"type": "modules"
}第二种,则是将文件名改成.mjs,标明该文件是 esm 代码。这两种方式最大的区别则是模块作用域。前者是包的作用域,它的声明是以 package 为维度。后者则是以文件为维度,不受限于包的作用域。
如何在浏览器运行 esm

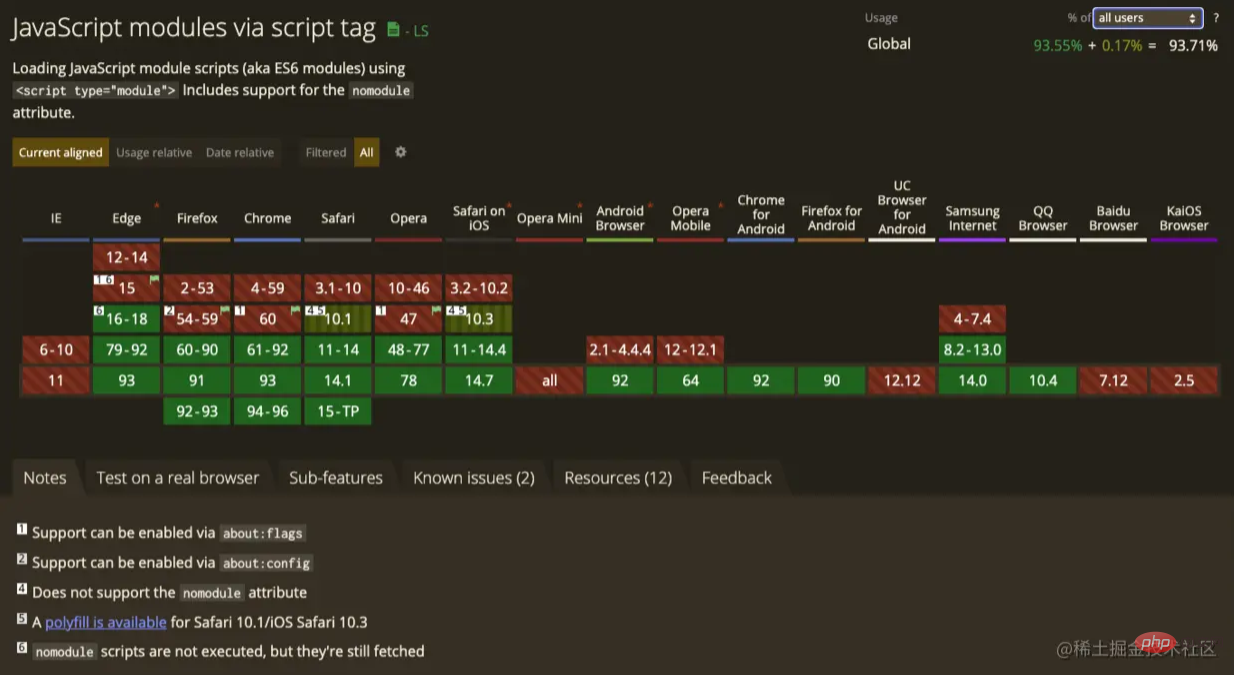
浏览器的情况有别于 Nodejs 环境,在大部分的新版本浏览器都支持 esm 的运行。esm 级别的代码编译和打包,可以有效地减少包的体积和资源传输速度。这也是为什么像 vite 这样的框架会采用现代浏览器的打包模式(外加 legacy 兼容模式)的原因。具体的原理是在 html 当中的 script 标签加入type="module" 则表明它引入的是 esm 代码,当旧浏览器没法支持 esm 的情况下,它会读取nomodule script中的地址,读取兼容版本的 js 代码。这样一来,可以有效地减少大部分浏览器加载的 js 体积,又保证了老浏览器的兼容性问题。
<script type="module" src="dist/index.js"></script> <script nomodule src="dist/index.legacy.js"></script>
总结
如今 Nodejs 和浏览器环境都能对 esm 语法有了很好的 Native 支持。作为前端工程师的我们,应该要保持着技术的前瞻性,在写一个仓库的时候,我们要想到要用 typescript,esm 还是 common.js 呢?为什么我们不选择比较新的 js 运行环境,迎接 Javascript 的第三个时代,参考《ESM Import 与 Bundleless》。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment utiliser JavaScript ou CSS pour contrôler le haut et la fin de la page dans les paramètres d'impression du navigateur. Dans les paramètres d'impression du navigateur, il existe une option pour contrôler si l'écran est ...
 Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Pendant la programmation, les marges négatives dans CSS (négatif ...
 Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web avez-vous rencontré cette situation dans le développement de pages Web: vous avez installé une police sur votre ordinateur ...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...
 Comment réaliser l'effet de défilement horizontal des options horizontales par des éléments tournants dans le CSS?
Apr 05, 2025 pm 10:51 PM
Comment réaliser l'effet de défilement horizontal des options horizontales par des éléments tournants dans le CSS?
Apr 05, 2025 pm 10:51 PM
Comment réaliser l'effet de défilement horizontal des options horizontales dans le CSS? Dans la conception Web moderne, comment réaliser un effet de type onglet horizontal et soutenir la souris ...
 Comment résoudre le problème de la hauteur en ajustant l'unité REM dans la conception adaptative?
Apr 05, 2025 pm 11:03 PM
Comment résoudre le problème de la hauteur en ajustant l'unité REM dans la conception adaptative?
Apr 05, 2025 pm 11:03 PM
Comment résoudre le problème de réglage de la hauteur dans la conception adaptative? Dans la conception adaptative, l'ajustement de la hauteur est souvent un problème difficile. Surtout lorsqu'il s'agit de similaires ...
 Qu'est-ce que le serveur Apache? À quoi sert le serveur Apache?
Apr 13, 2025 am 11:57 AM
Qu'est-ce que le serveur Apache? À quoi sert le serveur Apache?
Apr 13, 2025 am 11:57 AM
Apache Server est un puissant logiciel de serveur Web qui agit comme un pont entre les navigateurs et les serveurs de sites Web. 1. Il gère les demandes HTTP et renvoie le contenu de la page Web en fonction des demandes; 2. La conception modulaire permet des fonctions étendues, telles que la prise en charge du chiffrement SSL et des pages Web dynamiques; 3. Les fichiers de configuration (tels que les configurations d'hôte virtuels) doivent être soigneusement définis pour éviter les vulnérabilités de sécurité et optimiser les paramètres de performance, tels que le nombre de threads et le temps de délai d'expiration, afin de créer des applications Web haute performance et sécurisées.



