 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Analyse approfondie de la façon d'utiliser les modèles de mini-programmes
Analyse approfondie de la façon d'utiliser les modèles de mini-programmes
Analyse approfondie de la façon d'utiliser les modèles de mini-programmes
Cet article vous donnera une compréhension détaillée de l'utilisation des modèles de mini-programmes. J'espère qu'il vous sera utile !

WXML fournit des modèles dans lesquels des extraits de code peuvent être définis puis appelés à différents endroits. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Avant-propos
Vous apprendrez
Comment utiliser les modèles de mini-programmes
traitement des données et des événements des modèles de mini-programmes
quelques modèles de mini-programmes Notes et optimisations
Utilisation de base des modèles
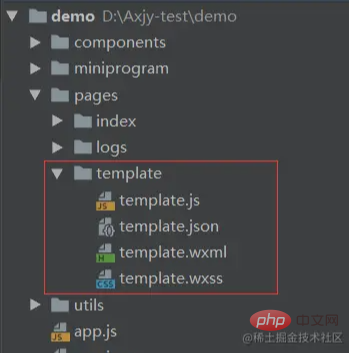
Créer des fichiers modèles
Créer un dossier de modèles dans la page Vous pouvez utiliser le mini outil de développement de programme [Nouvelle page] pour créer rapidement des fichiers

Remarque. : Lors de l'appel du modèle, seuls les fichiers wxml et wxss fonctionnent, et les fichiers JS du modèle ne fonctionnent pas. La logique du modèle doit être traitée dans le fichier appelé par .
Créer des fichiers peut être conçu en fonction de votre propre projet, ce n'est pas toujours le casDéfinir un modèleDéfinir des extraits de code dans
<template></template> et utiliser le nom attribut comme nom du modèle. <template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template>Utiliser des modèles<template/>内定义代码片段,使用 name 属性,作为模板的名字。<!-- index.wxml -->
<!-- 声明需要使用的模板文件 -->
<import src ="../template/template.wxml"/>
<!--使用-->
<template is="msgItem"/>
Copier après la connexion使用模板
<!-- index.wxml --> <!-- 声明需要使用的模板文件 --> <import src ="../template/template.wxml"/> <!--使用--> <template is="msgItem"/>
在wxml中要使用模板,有两步
1)、声明,关键 import 标签
2)、使用,关键 is属性
/**index.wxss**/ @import "../template/template.wxss";
这里is的名字和模板name命名的保持一致
模板的wxss
如果模板有自己的wxss,如我们的template.wxss文件,则需要在调用模板的文件(如示例的index.wxss)导入,否则不会生效
<!-- index.wxml -->
<template is="msgItem" data="{{...item}}"/>归纳:
- wxss导入wxss中
- wxml导入wxml中
- js无效
模板的数据传递
【调用的wxml】通过data给模板传值
<!-- index.js -->
Page({
data: {
item: {
title: '模板',
msg: 'this is a template',
}
}
})item是在调用的js中定义好的
<!-- template.wxml -->
<template name="msgItem">
<view>
<text class="info">
{{title}}: {{msg}}
</text>
</view>
</template>在模板直接使用
<template is="msgItem" data="{{data1, data2}}"/>如果有传递多个参数,则用逗号隔开
<!--template.wxml--> <template name="msgItem"> <view> <text class="info" bindtap="handleTap"> {{title}}: {{msg}} </text> </view> </template>Copier après la connexion
模版文件中的事件处理
模板使用的是【调用模板的js文件】里的事件。
- 定义在自己的
template.js并不会生效

<!-- index.js -->
handleTap() {
console.log('template 模版 click')
},<!-- template.js -->
const template = {
handleTap() {
console.log('template 模版 click')
}
}
export default template;优化模板事件
如果是模板公用的方法,在每个调用的文件都要把方法写一遍,会有很多重复的代码,我们可以如以下改进一下。
(虽然template模板不能直接使用自己的js,但是我们可以把方法统一写在template.js文件里,然后在使用模板的文件js里面引入一下。)

在任意js文件统一定义方法
// index.js
import template from '../template/template';
Page({
handleTap:template.handleTap
})在需要使用的地方导入即可
C import B import A //C能用B,B能用A,但是C不能用A
关于js文件中的数据传递
在template.js里可以直接拿到index.js
 1), déclarer la balise d'importation de clé
1), déclarer la balise d'importation de clé
2), utiliser la clé est l'attribut
rrreeeLe nom de est ici cohérent avec le nom du modèle
Le wxss du modèle
- Si le modèle a son propre wxss, comme notre
template.wxss code>, vous devez l'importer dans le fichier qui appelle le modèle (comme l'exemple <code>index.wxss), sinon il ne prendra pas effet
rrreee- En résumé :
template.wxss code>, vous devez l'importer dans le fichier qui appelle le modèle (comme l'exemple <code>index.wxss), sinon il ne prendra pas effet
wxss import wxss
wxml import wxml Lejs n'est pas valide
Le transfert de données du modèle[appelé wxml] transmet la valeur au modèle via datarrreee
l'élément est dans Le rrreee défini dans le js appelé est utilisé directement dans le modèle
rrreee- Si plusieurs paramètres sont passés, séparez-les par des virgules
rrreee
Modèle Le traitement des événements dans le fichier
- modèle utilise les événements du [fichier js qui appelle le modèle]. Défini dans votre propre
template.js ne prendra pas effet
rrreeerrreee
Optimiser les événements du modèle
S'il s'agit d'une méthode publique de modèle, à chaque appel La méthode doit être écrite une fois dans le fichier. Il y aura beaucoup de code répété. Nous pouvons l'améliorer comme suit.
(Bien que le modèle template ne puisse pas utiliser directement son propre js, nous pouvons écrire les méthodes uniformément dans le fichier template.js, puis les introduire dans le fichier js qui utilise le modèle. )

Définissez la méthode uniformément dans n'importe quel fichier js
rrreeeImportez-la simplement là où vous devez l'utiliser
rrreeeÀ propos du transfert de données dans les fichiers js🎜🎜Dans le modèle
. js code>Vous pouvez obtenir directement toutes les données du fichier <code>index.js🎜🎜🎜🎜🎜Les similitudes et les différences entre le modèle et le composant Component🎜🎜🎜les mêmes points🎜🎜🎜 🎜 sont tous destinés à réaliser la réutilisation du code 🎜🎜 ne peut pas être présenté seul et doit être affiché sur la page 🎜🎜🎜🎜Différence 🎜🎜🎜🎜template🎜 : léger, principalement pour l'affichage, pas de fichiers de configuration (.json) et de fichiers de logique métier ( .js), donc les références de variables et les événements de logique métier dans le modèle de modèle doivent être définis dans le fichier [page js faisant référence au modèle] 🎜🎜🎜Component🎜 : possède sa propre logique métier, composée de 4 fichiers, similaire à la page ; , mais les fichiers js et les fichiers json sont différents des pages. 🎜🎜🎜Choisissez🎜🎜🎜🎜🎜Si c'est juste pour l'affichage, l'utilisation d'un modèle suffit 🎜🎜🎜🎜S'il y a beaucoup d'interactions de logique métier impliquées, il est préférable d'utiliser des composants de composant ; 🎜🎜🎜🎜portée d'importation ; 🎜🎜import Il y a la notion de portée, c'est-à-dire que seul le modèle défini dans le fichier cible sera importé, mais le modèle importé par le fichier cible ne sera pas importé. 🎜rrreee🎜🎜🎜🎜🎜Référence : modèle de mini-programme WeChat🎜🎜https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/template.html🎜
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.





