
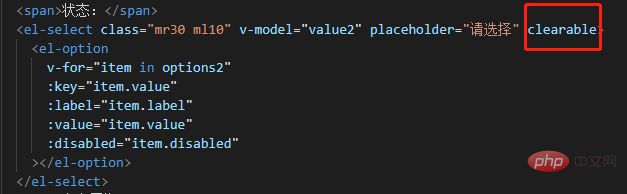
vue.js Comment annuler la sélection des données dans la liste déroulante : ajoutez simplement un attribut effaçable à la balise de sélection, tel que [

L'environnement d'exploitation de cet article : système windows10, vue.js 2.9, ordinateur thinkpad t480.
Jetons d'abord un coup d'œil à l'effet avant d'effacer les données de sélection de la liste déroulante :

Jetons un coup d'œil après l'effacement :

Effacer les données de sélection de la liste déroulante est en fait très simple, il suffit d'ajouter un attribut effaçable à la balise select.
Code d'implémentation spécifique :

Apprentissage recommandé : Formation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 La différence entre Win7 32 bits et 64 bits
La différence entre Win7 32 bits et 64 bits
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 Logiciel de dessin
Logiciel de dessin
 Caractéristiques des systèmes d'information de gestion
Caractéristiques des systèmes d'information de gestion