 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les caractères de commentaire en javascript
Quels sont les caractères de commentaire en javascript
Quels sont les caractères de commentaire en javascript
Il existe deux types de caractères de commentaire en JavaScript : 1. Le caractère de commentaire sur une seule ligne "//", qui n'est valable que pour la ligne actuelle. Tout ce qui suit "//" sera considéré comme le contenu du commentaire ; . Caractère de commentaire multiligne "/* */", tout ce qui apparaît entre "/*" et "*/" sera considéré comme le contenu du commentaire.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, le code des commentaires est divisé en commentaires sur plusieurs lignes et commentaires sur une seule ligne
Commentaires sur une seule ligne : utilisez "
//" pour créer des commentaires sur une seule ligne ; >// Tout le contenu après " sera considéré comme du contenu de commentaire, et le contenu avant "//" ne sera pas affecté//"来进行单行注释;"//"之后的所有内容都会看作是注释的内容,对"//"之前的内容则不会产生影响多行注释:使用"
/* */"来进行多行注释;出现在“/*”和“*/”之间的所有内容都会看作是注释的内容。
基本结构如下:
单行注释
//我是被注释掉的文字,这里也可以是js代码
多行注释:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
js中的单行注释的方法
js代码中,使用“//”符号来注释掉单行代码,或添加代码的说明。
例1:注释掉单行代码
js代码:
<script> //document.write('php中文网'); document.write('https://www.php.cn/'); </script>
例2:给每行代码添加说明
js代码:
<script> var a = 1; //声明一个变量 a++; //变量加1 document.write(a); //输出这个变量 </script>
js中多行注释的方法
在js代码中,使用 /* 与 */
Commentaires multilignes : utilisez "/ * */" pour faire des commentaires sur plusieurs lignes ; tout ce qui apparaît entre "/*" et "*/" sera considéré comme un contenu de commentaire.
Commentaires sur une seule ligne
<script> var a = 1; /* 这里的代码都被注释掉了 a++; document.write(a); */ a = a + 5; console.log(a); </script>
Commentaires sur plusieurs lignes : code js, utilisez le symbole "//" pour commenter une seule ligne de code ou ajouter une description du code. Exemple 1 : Commentez une seule ligne de code rrreee rrreee Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<script>
/*
这里是以下代码的说明
我只是简单的举个例子
*/
var a = 1;
a = a + 5;
console.log(a);
</script>

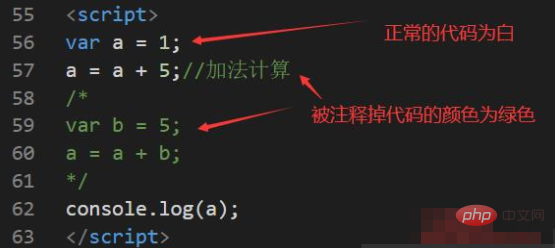
/* et */ pour commenter plusieurs lignes de code. 🎜🎜Example 1: Commentez plusieurs lignes de code JS Code 🎜🎜JS Code: 🎜rrreee 🎜Example 2: Ajouter plusieurs lignes de code Instructions dans le code JS 🎜🎜JS Code: 🎜rrreee🎜🎜🎜Additional Instructions: 🎜🎜🎜🎜 Dans certains éditeurs de code dédiés, tels que "VScode", "Notepad++", etc., les couleurs du code d'exécution normal et du code commenté sont différentes, ce qui permet de les distinguer facilement. 🎜🎜Ce qui suit prend l'éditeur 'vscode' comme exemple, comme indiqué ci-dessous🎜🎜🎜🎜🎜Explication : 🎜🎜1. La police du code ou de la description commenté est verte🎜🎜2 Le code normal est blanc ou autre. couleurs🎜🎜 3. En raison de l'éditeur ou des paramètres personnels, la couleur du code dans l'éditeur de code sera différente🎜🎜[Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜]🎜

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





