Comment configurer CSS pour dépasser les ellipses d'affichage
Comment définir les points de suspension à afficher au-delà de la limite CSS : 1. Utilisez l'instruction "overflow:hidden;" pour masquer la partie en excès ; 2. Utilisez l'instruction "text-overflow:ellipsis;" le texte déborde de l'élément inclus. Représente la partie cachée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Les paramètres CSS peuvent être divisés en deux situations lorsque les points de suspension sont affichés au-delà de l'affichage
Une seule ligne de texte déborde et affiche des points de suspension...
Plusieurs lignes de texte débordent et affichent des points de suspension. ..
Mais le code principal utilisé est le même : vous devez d'abord utiliser "overflow:hidden;" pour masquer la partie en excès, puis utiliser "text-overflow:ellipsis;" quand il dépasse.
overflow: caché;Ne pas afficher le contenu qui dépasse la taille de l'objet, c'est-à-dire masquer la partie en excèsoverflow:hidden;不显示超过对象尺寸的内容,就是把超出的部分隐藏了;text-overflow:ellipsis;
text-overflow: points de suspension; Lorsque le débordement d'objet de texte est affiché..., bien sûr, vous pouvez également définir la propriété sur clip pour ne pas afficher de points Code d'implémentation
1. .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
css单行文本超出长度显示省略号
</p>
<p class="overflow">
css单行文本超出长度显示省略号
</p>
</div>
</body>
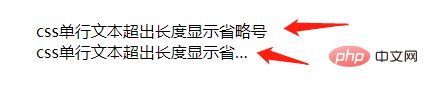
</html>Rendu : 
2. Le texte multiligne déborde et affiche des ellipses...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号。
</div>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).







