Combien de types de modèles de boîtes CSS existe-t-il ?
Il existe deux types de modèles de boîte CSS, à savoir : 1. Modèle de boîte standard W3c (modèle de boîte standard), la largeur et la hauteur font référence à la largeur et à la hauteur de la zone de contenu 2. Modèle de boîte standard IE (modèle de boîte étrange) ; ), la largeur et la hauteur font référence à la largeur et à la hauteur totales de la zone de contenu, des bordures et du remplissage.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
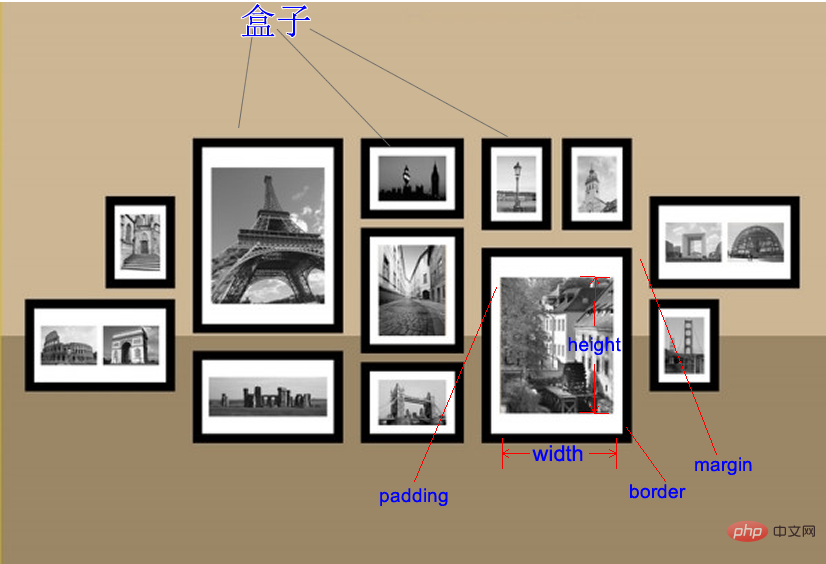
Modèle de boîte
Le modèle de boîte CSS est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception Web. Le modèle de boîte peut être utilisé pour disposer des éléments, notamment le remplissage, les bordures, les marges et le contenu réel.
La zone dans la boîte
Il n'y a que 5 attributs principaux dans une boîte : largeur, hauteur, remplissage, bordure et marge. Comme suit :
- largeur et hauteur : la largeur et la hauteur du contenu (et non la largeur et la hauteur de la boîte).
- rembourrage : Rembourrage.
- border : frontière.
- marge : marge extérieure.
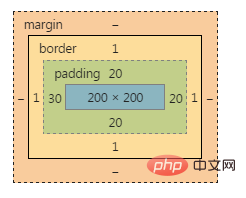
Schéma schématique du modèle de boîte :

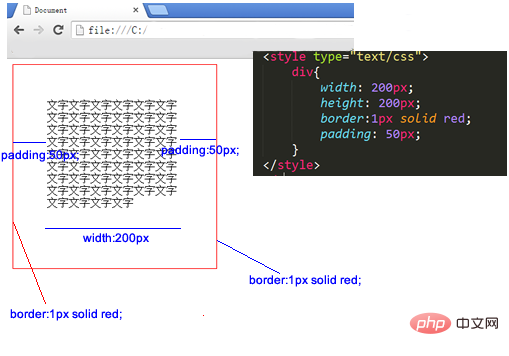
Démonstration du code :

La boîte ci-dessus a une largeur : 200px, une hauteur : 200px mais la largeur et la hauteur réelles sont de 302*302 ; En effet, un remplissage et une bordure doivent être ajoutés.
Remarque : La largeur et la largeur réelle occupée ne sont pas le même concept ! Regardez l'exemple ci-dessous.
Modèle de boîte standard et modèle de boîte IE
Le modèle de boîte est divisé en deux types :
Le premier est le modèle de boîte standard W3c (modèle de boîte standard)
Le second est le modèle de boîte standard IE ( modèle de boîte bizarre)
Les connaissances que nous avons acquises jusqu'à présent sont basées sur le modèle de boîte standard.
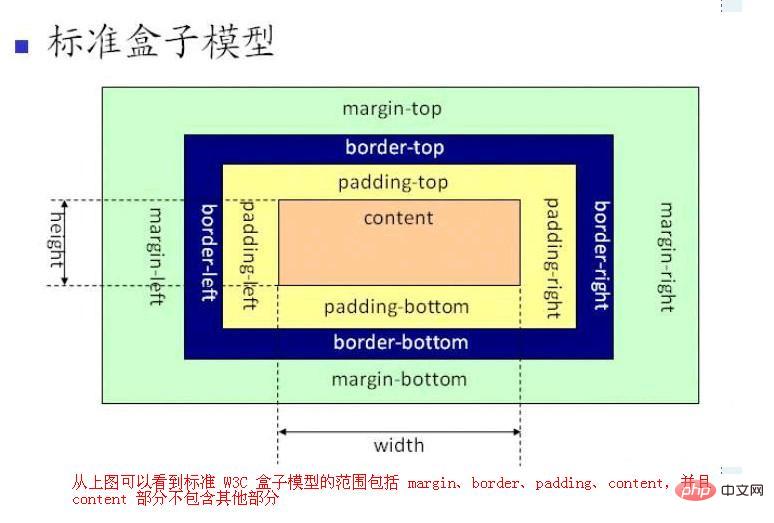
Modèle de boîte standard :

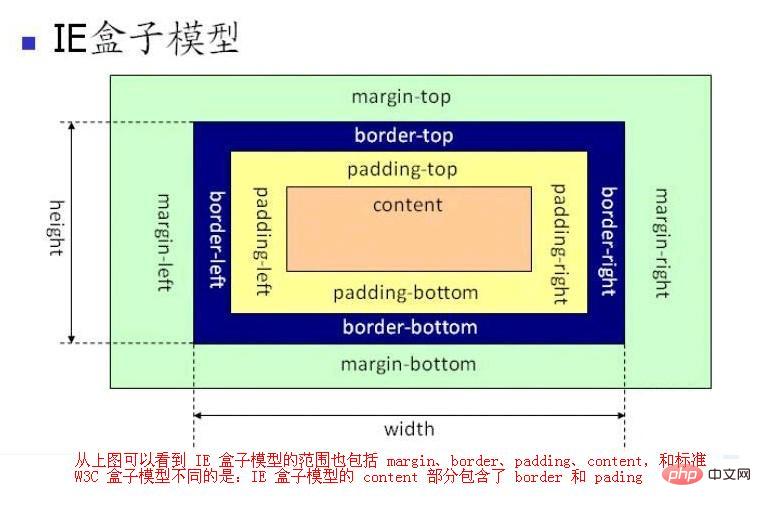
Modèle de boîte IE :

L'image ci-dessus montre :
Le modèle de boîte CSS (Box Model) stipule plusieurs façons pour les éléments de gérer les éléments :
- largeur et height : la largeur et la hauteur du contenu (pas la largeur et la hauteur de la boîte).
- rembourrage : Rembourrage.
- border : frontière.
- marge : marge extérieure.
La différence entre le modèle de boîte CSS et le modèle de boîte IE :
Dans le modèle de boîte standard, largeur et hauteur font référence à la largeur et à la hauteur de la zone de contenu . L'augmentation du remplissage, des bordures et des marges n'affectera pas la taille de la zone de contenu, mais augmentera la taille globale de la boîte de l'élément. Dans
Modèle de boîte IE, largeur et hauteur font référence à la largeur et à la hauteur de la zone de contenu + bordure + remplissage .
Remarque : Android a également les concepts de marge et de remplissage, qui ont des significations similaires. Si vous connaissez un peu Android, cela devrait être plus facile à comprendre. La différence est qu'il n'y a pas de frontière dans Android, et dans Android, la marge ne fait pas partie du contrôle, je pense que c'est plus raisonnable, haha.
La balise <body> a également une marge<body>标签也有margin
<body>标签有必要强调一下。很多人以为<body>标签占据的是整个页面的全部区域,其实是错误的,正确的理解是这样的:整个网页最大的盒子是<document>,即浏览器。而<body>是<document>的儿子。浏览器给<body>默认的margin大小是8个像素,此时<body>
La balise <body> doit être soulignée. Beaucoup de gens pensent que la balise <body> occupe toute la zone de la page entière. C'est en fait faux. La compréhension correcte est la suivante : la plus grande case de toute la page Web est <body> est le fils de <document>. La taille de marge par défaut du navigateur pour <body> est de 8 pixels. À l'heure actuelle, <body> occupe une grande partie de la page entière, et non la totalité. zone. . Regardons un morceau de code.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
padding: 20px;
margin: 30px;
}
</style>
</head>
<body>
<div>有生之年</div>
<div>狭路相逢</div>
</body>
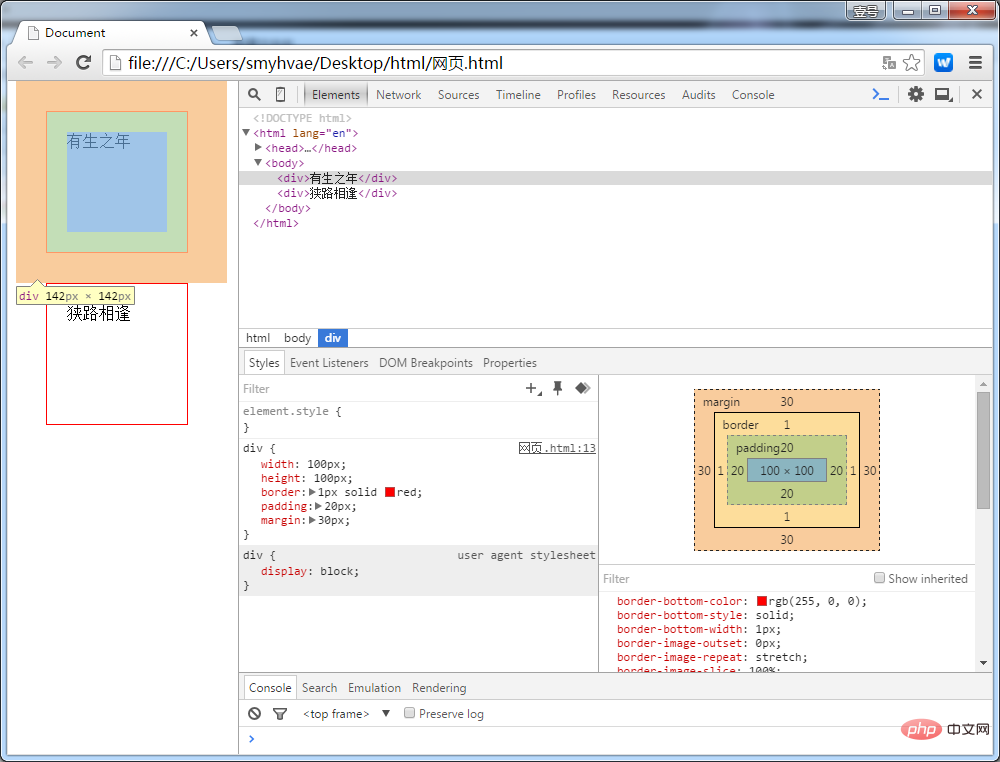
</html>Dans le code ci-dessus, nous définissons les marges et d'autres informations sur la balise div. Ouvrez Google Chrome, appuyez et maintenez F12, l'effet d'affichage est le suivant : 
Comprendre la largeur et la hauteur
Vous devez savoir qu'aux yeux des ingénieurs de développement front-end, tout dans le monde est différent.
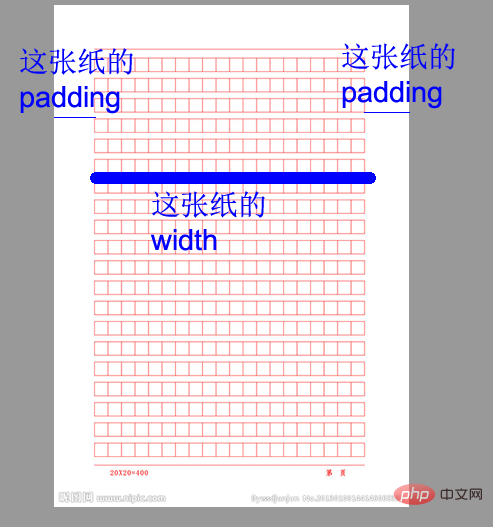
Par exemple, lors de la mesure du papier manuscrit, l'ingénieur de développement front-end ne mesurera que la largeur du contenu : 
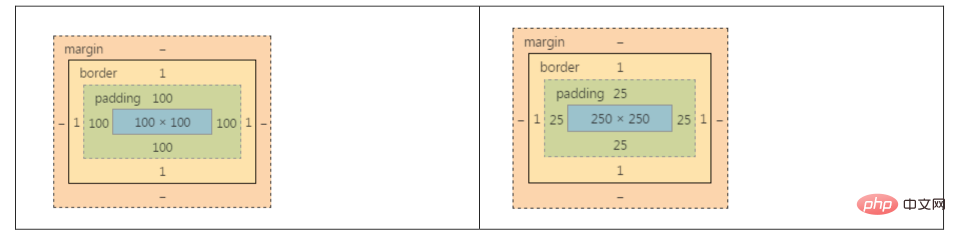
La largeur et la hauteur réelles des deux cases ci-dessous sont toutes deux de 302*302 :
🎜Boîte 1 : 🎜 .box1{
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
}盒子2:
.box2{
width: 250px;
height: 250px;
padding: 25px;
border: 1px solid red;
}真实占有宽度 = 左border + 左padding + width + 右padding + 右border
上面这两个盒子的盒模型图如下:

如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width。因为盒子变胖了是灾难性的,这会把别的盒子挤下去。
认识padding
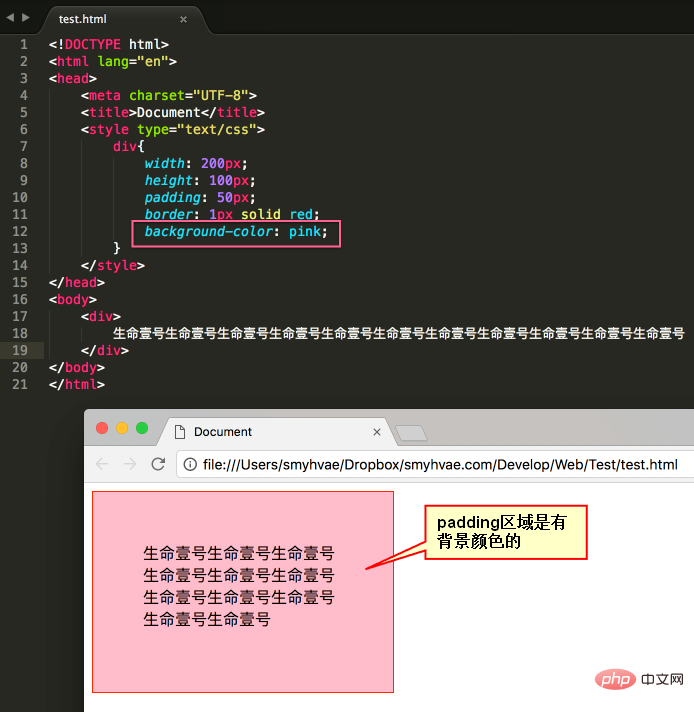
padding区域也有颜色
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
效果如下:

padding有四个方向
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性的写法:
padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px;
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
padding:30px 20px 40px 100px;
如果写了四个值,则顺序为:上、右、下、左。
如果只写了三个值,则顺序为:上、右、下。??和右一样。
如果只写了两个值,比如说:
padding: 30px 40px;
则顺序等价于:30px 40px 30px 40px;
要懂得,用小属性层叠大属性。比如:
padding: 20px; padding-left: 30px;
上面的padding对应盒子模型为:

下面的写法:
padding-left: 30px; padding: 20px;
第一行的小属性无效,因为被第二行的大属性层叠掉了。
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






