Comment implémenter un menu déplaçable dans vue.js
Méthode Vue.js pour implémenter le menu déplaçable : [import "@/assets/second.css" ; export default {name : "HelloWorld", directives : {move(el, binds) {...].

L'environnement d'exploitation de cet article : système windows10, vue.js 2.9, ordinateur thinkpad t480.
Avant de donner le code de mise en œuvre formel, nous devons d'abord comprendre certains points de connaissances pertinents.
Point de connaissance un :
Directive d'instruction personnalisée dans vue
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
// 注册局部自定义指令
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
// 在此我们用的是局部Point de connaissance deux : js
onmousedown :鼠标按下事件
clientX :时鼠标指针相对于浏览器页面(或客户区)的水平坐标
document.getElementById :通过id获取节点
offsetWidth :获取的是盒子最终的宽
onmousemove :鼠标移动事件
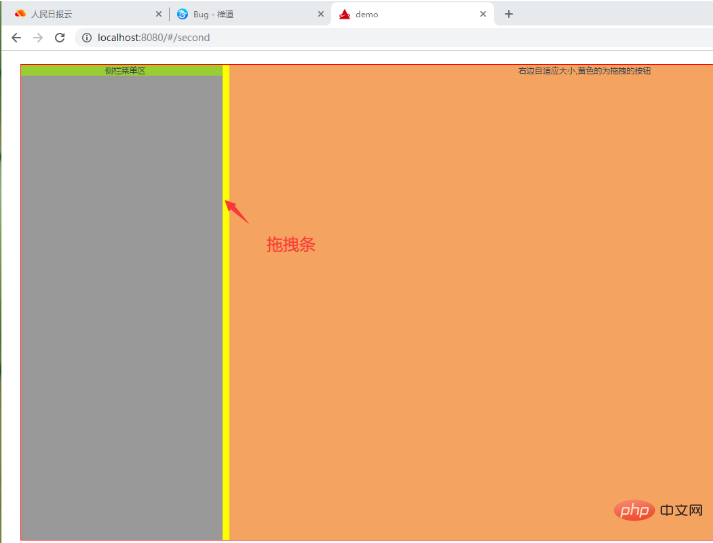
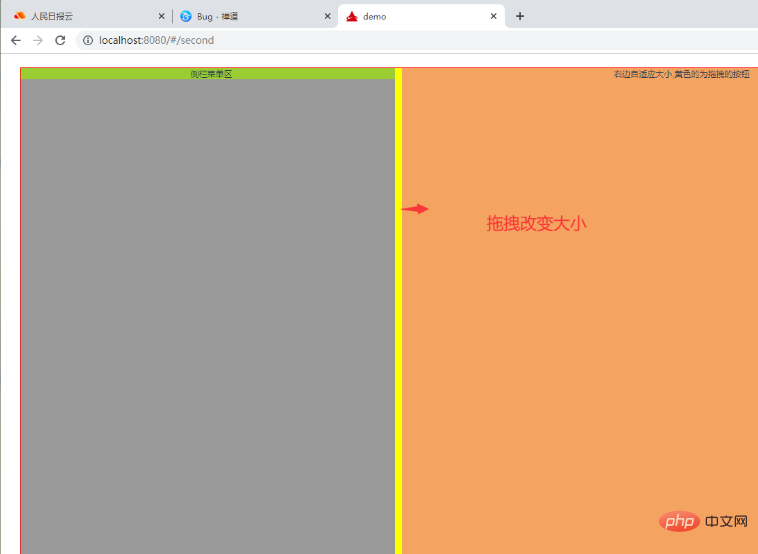
onmouseup :鼠标释放事件Rendu :


Code de la page :
<template>
<el-container>
<el-main>
<div class="myBox">
<div id="silderLeft">
<div class="menuList">侧栏菜单区</div>
<div class="moveBtn" v-move></div>
</div>
<div class="silderRight">右边自适应大小,黄色的为拖拽的按钮</div>
</div>
</el-main>
</el-container>
</template>
<script>
import "@/assets/second.css";
export default {
name: "HelloWorld",
directives: {
move(el, bindings) {
el.onmousedown = function(e) {
var init = e.clientX;
var parent = document.getElementById("silderLeft");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e) {
var end = e.clientX;
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
};
document.onmouseup = function() {
document.onmousemove = document.onmouseup = null;
};
};
}
},
data() {
return {
msg: "我是第二页"
};
},
methods: {},
mounted() {},
created() {},
updated() {}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>Code de style :
.myBox{
width: 100%;;
height: 700px;
border: 1px solid red;
display: flex;
}
#silderLeft{
width: 250px;
height: 100%;
background-color: #999;
position: relative;
/* overflow-y: auto; */
}
/* 拖动条 */
.moveBtn{
height: 100%;
width: 10px;
/* opacity: 0; */
position: absolute;
right: 0px;
top: 0;
cursor: col-resize;
background-color: yellow;
}
.menuList{
background-color: yellowgreen;
/* height: 120%; */
}
.silderRight{
height: 100%;
background-color: sandybrown;
flex: 1;
}Tu peux modifiez la commande personnalisée et définissez une largeur de traînée minimale
directives: {
move(el, bindings) {
el.onmousedown = function(e) {
var init = e.clientX;
console.log('init',init);
var parent = document.getElementById("sidebar");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e) {
var end = e.clientX;
// end - init表示鼠标移动的距离
// end为鼠标移动的宽度,可用于设置最小宽度
if(end > 250){
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
}else{
end = 250;
// 最小宽度242
parent.style.width = 242 + "px";
}
};
document.onmouseup = function() {
document.onmousemove = document.onmouseup = null;
};
};
}
}Apprentissage recommandé : Formation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Windows 11 : le moyen simple d'importer et d'exporter des mises en page de démarrage
Aug 22, 2023 am 10:13 AM
Windows 11 : le moyen simple d'importer et d'exporter des mises en page de démarrage
Aug 22, 2023 am 10:13 AM
Dans Windows 11, le menu Démarrer a été repensé et propose un ensemble simplifié d'applications disposées dans une grille de pages, contrairement à son prédécesseur, qui comportait des dossiers, des applications et des applications dans le groupe du menu Démarrer. Vous pouvez personnaliser la disposition du menu Démarrer, l'importer et l'exporter vers d'autres appareils Windows pour la personnaliser à votre guise. Dans ce guide, nous discuterons des instructions étape par étape pour importer la disposition de démarrage afin de personnaliser la disposition par défaut sur Windows 11. Qu’est-ce qu’Import-StartLayout dans Windows 11 ? Import Start Layout est une applet de commande utilisée dans Windows 10 et les versions antérieures pour importer les personnalisations du menu Démarrer dans
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Comment définir par défaut « Afficher plus d'options » dans le menu contextuel de Windows 11
Jul 10, 2023 pm 12:33 PM
Comment définir par défaut « Afficher plus d'options » dans le menu contextuel de Windows 11
Jul 10, 2023 pm 12:33 PM
L'un des changements les plus ennuyeux dont nous, les utilisateurs, ne souhaitons jamais est l'inclusion de « Afficher plus d'options » dans le menu contextuel du clic droit. Cependant, vous pouvez le supprimer et récupérer le menu contextuel classique dans Windows 11. Fini les clics multiples et la recherche de ces raccourcis ZIP dans les menus contextuels. Suivez ce guide pour revenir à un menu contextuel complet par clic droit sur Windows 11. Correctif 1 – Ajuster manuellement le CLSID Il s’agit de la seule méthode manuelle de notre liste. Vous ajusterez des clés ou des valeurs spécifiques dans l'Éditeur du Registre pour résoudre ce problème. Remarque – Les modifications du registre comme celle-ci sont très sûres et fonctionneront sans aucun problème. Par conséquent, vous devez créer une sauvegarde du registre avant d’essayer cela sur votre système. Étape 1 – Essayez-le
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.






