
En javascript, vous pouvez utiliser la méthode "JSON.parse()" pour convertir des données json en tableau. Cette méthode peut convertir une chaîne JSON en une valeur ou un objet JavaScript, la syntaxe est "JSON.parse (données json)". ".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JSON est un format utilisé pour stocker et transmettre des données. JSON est généralement utilisé par le serveur pour transférer des données vers des pages Web.
Le format JSON est syntaxiquement identique au code qui crée des objets JavaScript. Parce qu'ils sont similaires, les programmes JavaScript peuvent facilement convertir les données JSON en objets JavaScript.
données json javascript en tableau
//json字符串转数组
var jsonStr = '[1,2,3,{"a":1}]';
var jsarr=JSON.parse( jsonStr );
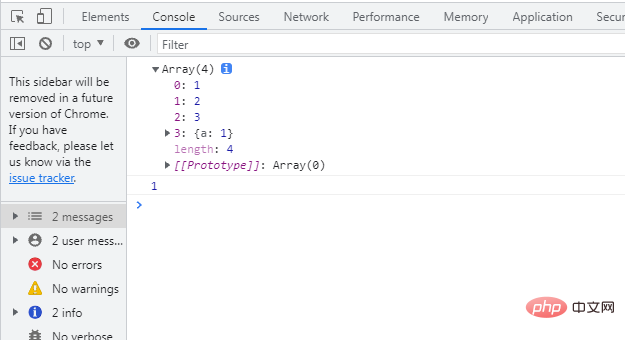
console.log(jsarr);
console.log(jsarr[0]);
Description : La méthode
JSON.parse() est utilisée pour convertir une chaîne JSON en une valeur ou un objet JavaScript. Format de syntaxe :
JSON.parse(text[,reviver])
Description du paramètre :
texte : obligatoire, une chaîne JSON valide.
reviver : Facultatif, une fonction qui convertit le résultat. Cette fonction sera appelée pour chaque membre de l'objet.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!