 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre var et let en javascript
Quelle est la différence entre var et let en javascript
Quelle est la différence entre var et let en javascript
Différences : 1. var a une promotion de variable, mais pas let ; 2. let n'autorise pas les déclarations répétées dans la même portée, mais var le fait ; 3. let n'a pas de problèmes de zone morte temporaires ; let Il n'y a pas d'attribut correspondant défini pour window ; 5. let générera une portée au niveau du bloc, mais pas var.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Si vous voulez comprendre la différence entre var (ES5) et let (ES6), vous devez d'abord comprendre la promotion variable de JS sous ES5var(ES5)和let(ES6)区别,首先就要了解ES5下JS的变量提升
一、变量提升(声)
当浏览器开辟出供代码执行的栈内存后,代码并没有自上而下立即执行,而是继续做了一些事情:把当前作用域中所有带var/function关键字的进行提前的声明和定义 => 变量提升机制
- Quelle est la différence entre var et let en javascript只是提前声明(declare)
var a;,如果只声明没有赋值,默认值是undefined
例如:
console.log(a); var a = 13;
输出:undefined
相当于:
var a; // 只声明没有赋值,默认为undefined console.log(a); a = 13;
- 带function的不仅声明,而且还定义了(defined),准确来说就是让变量和某个值进行关联。
二、let和var的区别
1. let和const不存在变量提升机制
创建变量的六种方式中:var/function有变量提升,而let/const/class/import都不存在这个机制
2. <span style="font-size: 18px;">var</span>允许重复声明,而<span style="font-size: 18px;">let</span>不允许重复声明
在相同的作用域(或执行上下文中)
- 如果使用
var/function关键词声明变量并且重复声明,是不会有影响的(声明第一次之后,之后再遇到就不会再重复声明了) - 但使用
let/const就不行,浏览器会校验当前作用域中是否已经存在这个变量了,如果已经存在了,则再次基于let等重新声明就会报错
在浏览器开辟栈内存供代码自上而下执行之前,不仅有变量提升的操作,还有很多其他的操作 => “词法解析”或者“词法检测”:就是检测当前即将要执行的代码是否会出现“语法错误 SyntaxError”,如果出现错误,代码将不会再执行(第一行都不会执行)
console.log(1) // => 这行代码就已经不会执行了 let a = 12 console.log(a) let a = 13 // => 此行出错:SyntaxError: Identifier 'a' has already been declared console.log(a)
所谓重复就是:不管之前通过什么方法,只要当前栈内存中存在了这个变量,我们使用let/const等重复再声明这个变量就是语法错误。eg:
console.log(a) var a = 12 let a = 13 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
console.log(a) let a = 13 var a = 12 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
3. let能解决typeof检测时出现的暂时性死区问题(let比var更严谨)
console.log(a) // => ReferenceError: a is not defined
typeof a 未报错
console.log(typeof a) // => 'undefined' 这是浏览器的bug,本应报错,因为没有a(暂时性死区)
使用let后:
console.log(typeof a) // => ReferenceError: Cannot access 'a' before initialization let a
返回不能在a
1. Promotion variable (Son)
Lorsque le navigateur ouvre la mémoire de la pile pour l'exécution du code, le code n'est pas exécuté immédiatement de haut en bas, mais continue de faire quelque chose : Mettez toutes les var/fonctions dans le périmètre actuel Déclaration et définition des mots-clés à l'avance => Mécanisme de promotion des variables
- Avec var, on ne déclare à l'avance (declare)
var a;, que s'il est seulement déclaré sans affectation, la valeur par défaut La valeur estundéfiniPar exemple :
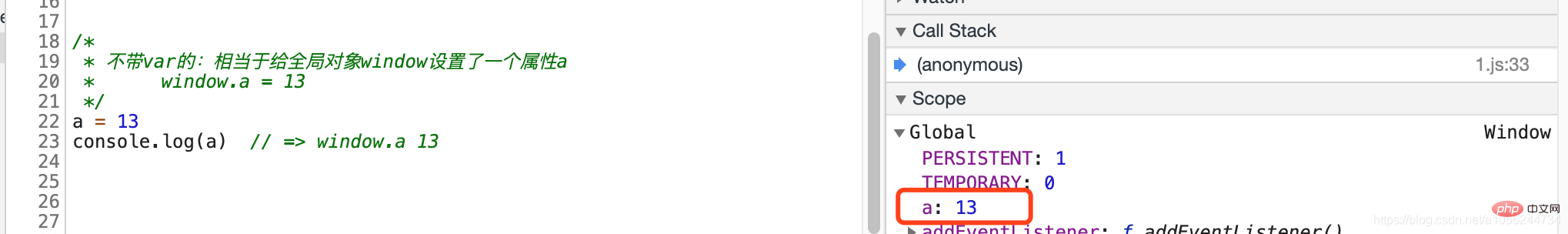
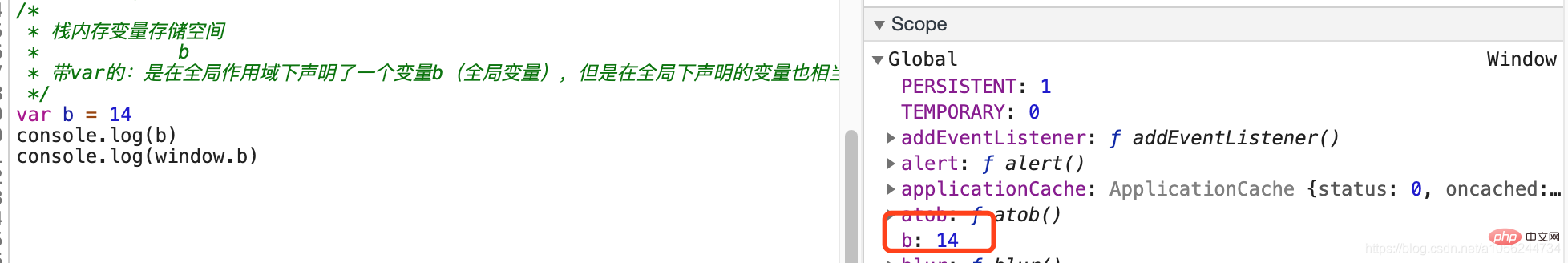
/* * Quelle est la différence entre var et let en javascript的:相当于给全局对象window设置了一个属性a * window.a = 13 */ a = 13 console.log(a) // => window.a 13 /* * 栈内存变量存储空间 * b * Quelle est la différence entre var et let en javascript:是在全局作用域下声明了一个变量b(全局变量), * 但是在全局下声明的变量也相当于给全局对象window增加了一个对应的 * 属性b(只有全局作用域具备这个特点) */ var b = 14 console.log(b) console.log(window.b)
Sortie : undéfini
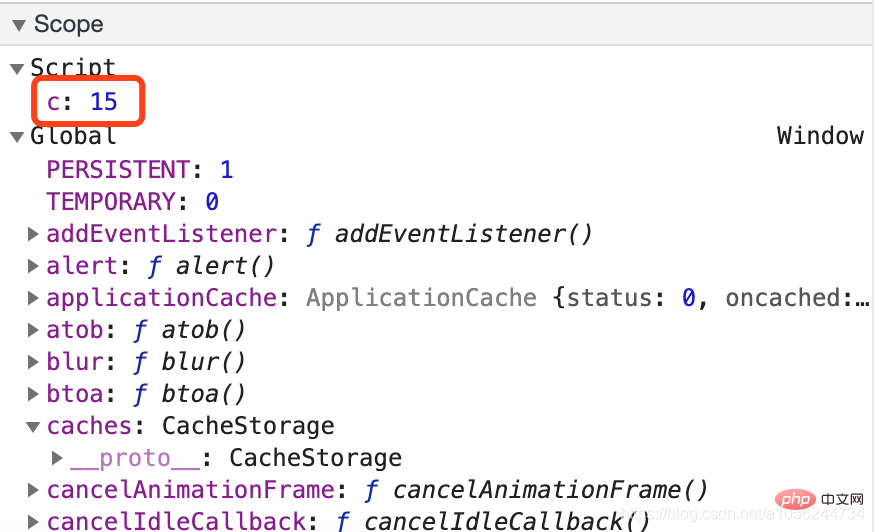
/* * 栈内存变量存储空间 * c * 带let的:仅仅在全局作用域下声明了一个变量b(全局变量), * 并未给全局对象window增加对应的属性c */ let c = 15 console.log(c) // => 15 console.log(window.c) // => undefined
- < li>Non seulement les déclarations avec les fonctions , mais il définit également (défini), pour être précis, il associe une variable à une certaine valeur.
2. La différence entre let et var

 1
1 let et const n'ont pas. Mécanisme de promotion de variables
Parmi les six façons de créer des variables : var/function a une promotion de variable, mais let/const/class/import n'a pas ce mécanisme 2.
<p>var</p>autorise les déclarations en double, tandis que
<p>let<a href="https://www.php.cn/course/list/2.html" target="_blank"> n'autorise pas les déclarations en double 🎜🎜🎜 dans la même portée (ou exécution). context ) 🎜- Si vous utilisez le mot clé
var/functionpour déclarer une variable et la déclarez à plusieurs reprises, il n'y aura aucun impact (après la première déclaration, elle ne sera plus répétée si vous le rencontrez plus tard) Déclaré) - Mais utiliser
let/constne fonctionnera pas. Le navigateur vérifiera si cette variable existe déjà dans la portée actuelle. Si elle existe déjà, il sera basé sur < Code>let et d'autres redéclarations signaleront une erreur
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
overflow: hidden;
}
button {
padding: 5px 10px;
cursor: pointer;
}
</style>
</head>
<body>
<!---->
<button value="red">红</button>
<button value="green">绿</button>
<button value="blue">蓝</button>
<script>
var body = document.querySelector('body'),
buttons = document.querySelectorAll('button'),
arr = ['red', 'green', 'blue']
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function () {
body.style.background = arr[i]
}
}
</script>
</body>
</html>let/const pour déclarer cette variable à plusieurs reprises. par exemple : 🎜rrreeerrreee🎜🎜🎜3. let peut résoudre le problème de zone morte temporaire qui se produit lors du type de détection (let est plus rigoureux que var)🎜🎜🎜rrreee🎜typeof a Aucune erreur n'est signalée🎜rrreee 🎜Utilisezlet : 🎜rrreee🎜Return ne peut pas l'utiliser avant que a ne soit défini pour résoudre le problème de zone morte temporaire. 🎜🎜🎜🎜4. La variable globale créée par let ne définit pas l'attribut correspondant pour la fenêtre🎜🎜🎜🎜Tout d'abord, regardez la différence entre créer une variable globale avec var et sans var🎜rrreee🎜🎜🎜🎜🎜 Une fois créée with let:🎜rrreee 🎜🎜🎜🎜🎜🎜5. let générera une portée au niveau du bloc🎜🎜🎜🎜Le code suivant peut-il changer la couleur d'arrière-plan du corps en la couleur correspondant au bouton lorsqu'un bouton est cliqué ? , comment l'améliorer (Tencent)🎜rrreee 🎜La réponse est bien sûr non, car la variable définie via var, i dans la boucle for est globale Une fois la variable promue et la boucle passée trois fois, i=3, car cliquer sur chacun équivaut à cliquer sur le dernier. 🎜🎜【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.



