
Cet article partagera avec vous un tutoriel détaillé sur la façon de faire en sorte que l'applet prenne parfaitement en charge Markdown. J'espère qu'il sera utile à tout le monde !

Récemment, je travaille sur une fonction qui doit afficher les détails de l'article. Je prévois d'utiliser Markdown pour afficher les détails. J'ai trouvé que l'applet WeChat n'est pas très conviviale pour prendre en charge Markdown, j'ai accidentellement découvert un. composant utile, Twoxml, qui est parfaitement supporté par Markdown, nous vous guidons étape par étape pour implémenter la fonction Markdown. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
|Site officiel de Towxml : https://github.com/sbfkcel/towxml
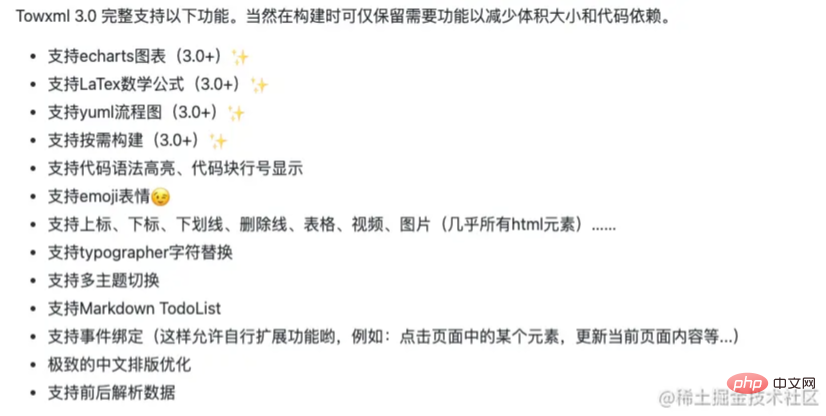
Towxml est un outil qui peut convertir du HTML et du Markdown en Mini-programmes WeChat La bibliothèque de rendu du programme WXML prend en charge les fonctions suivantes :

En utilisant Towxml, vous pouvez obtenir les effets Markdown suivants

Build Twoxml
git clone https://github.com/sbfkcel/towxml.git
Si vous n'avez pas installé les dépendances npm, installez-les d'abord
npm install 或 yarn
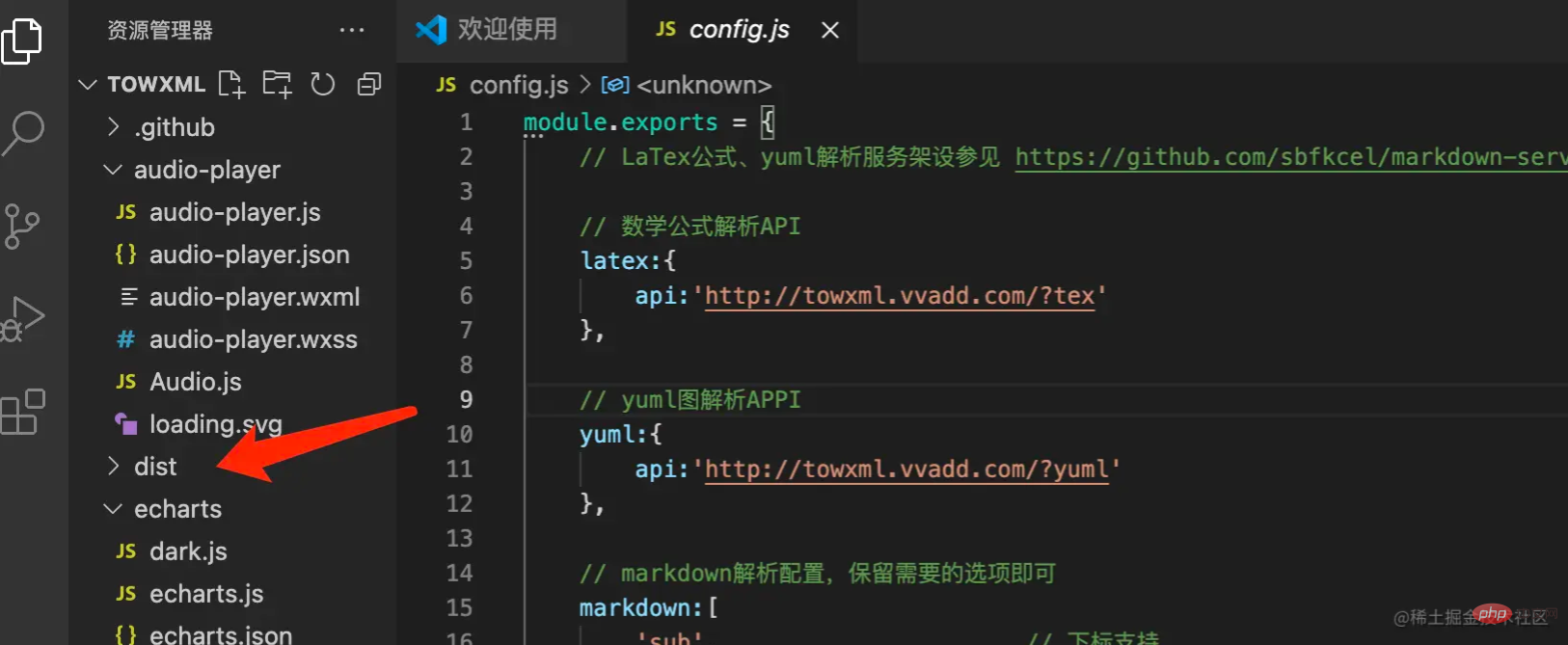
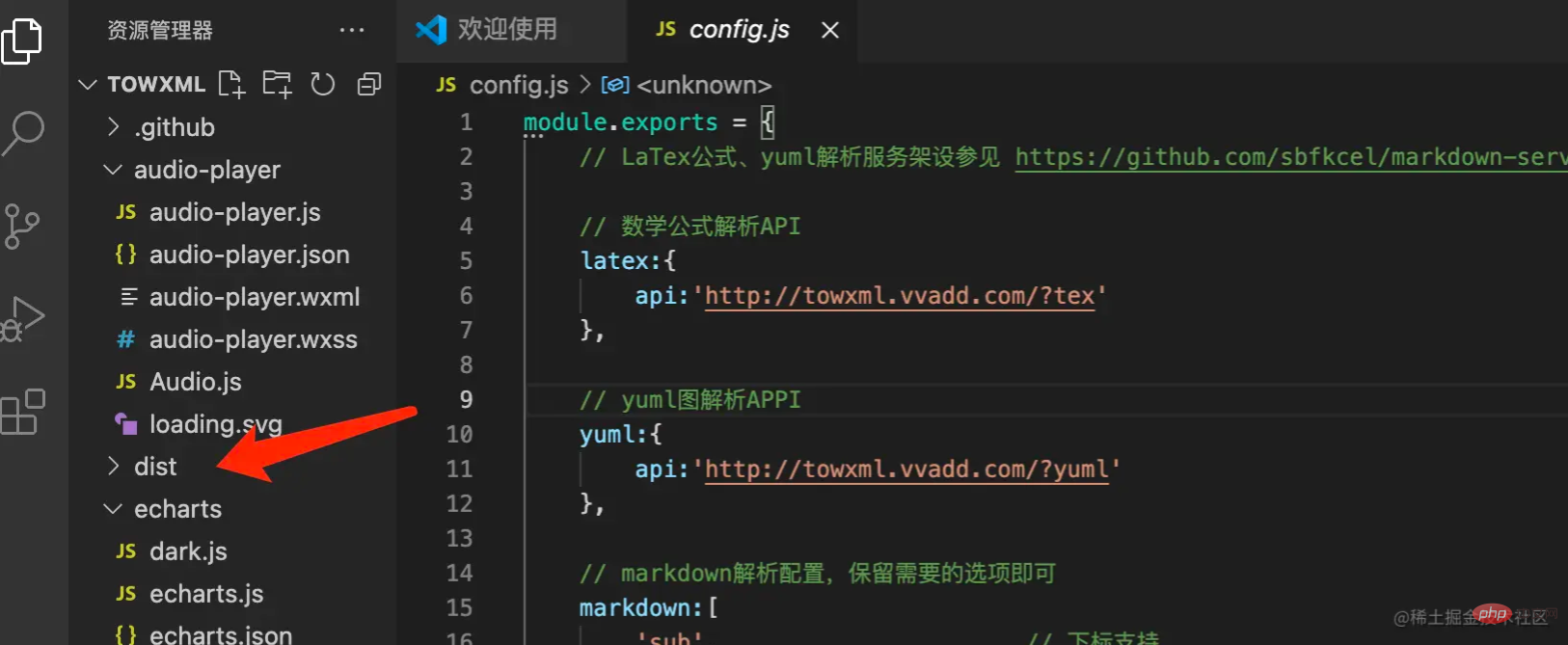
Modifiez le fichier de configuration towxml/config.js
Conservez simplement les fonctions dont vous avez besoin en fonction de votre besoins réels
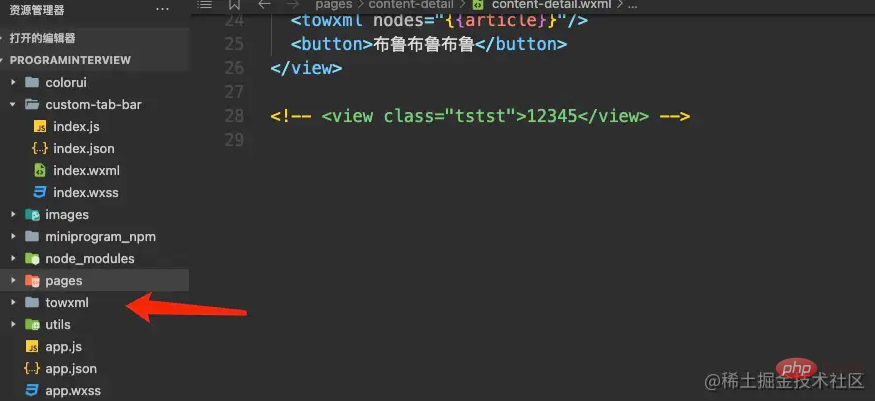
Exécutez npm run build ou yarn run build et le fichier après la construction se trouve dans le répertoire dist Copiez le répertoire dist dans le répertoire racine du mini projet de programme et changez le nom du répertoire en towxml. pour l'utiliser
 Utiliser Twoxml dans le mini programme
Utiliser Twoxml dans le mini programme

// app.js
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
})
// pages/content-detail/content-detail.json
{
"usingComponents": {
"towxml":"/towxml/towxml"
}
}
// pages/content-detail/content-detail.wxml
<view class="content-info">
<towxml nodes="{{article}}"/>
</view>
J'ai donné deux versions ici, l'une est la version plus sans souci et l'autre est la version de base Laissez-moi d'abord parler de la version plus
plus version sans souci
Normalement. , toutes les données sources de démarque doivent être obtenues à partir du serveur, puis nous encapsulons d'abord une méthode de requête (je l'encapsule dans App.js)
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
//声明一个数据请求方法
getText: (url, callback) => {
wx.request({
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: (res) => {
if (typeof callback === 'function') {
callback(res);
};
}
});
}
})// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
app.getText('https://www.vvadd.com/wxml_demo/demo.txt?v=2',res => {
let obj = app.towxml(res.data,'markdown',{
theme:'light', //主题 dark 黑色,light白色,不填默认是light
base:"www.xxx.com",
events:{ //为元素绑定的事件方法
tap:e => {
console.log('tap',e);
},
change:e => {
console.log('todo',e);
}
}
});
//更新解析数据
this.setData({
article:obj,
});
});
},
})www .vvadd.com/wxml_demo/d…
, cette URL me renverra les données sources de la démarque. Jetons d'abord un coup d'œil à ce qu'il y a dans cette adresse de demandeNous obtenons les données de la démarque et. attribuez-le, puis La page peut être affichée directement. Le moment passionnant est arrivé. Jetons un coup d'œil à l'effet final ? Il réalise parfaitement l'affichage markdown, car vous pouvez avoir des opérations de traitement personnalisées. sources de données markdown, jetons donc un œil à l'implémentation de la version de base
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//markdown数据源
let content= "<h1>h1h1h1h1h1h1</h1><h2>h2h2h2h2</h2><h3>123456</h3>"
let result = app.towxml(content,'markdown',{
base:'www.xxx.com', // 相对资源的base路径
theme:'light', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('h4',e);
}
}
});
// 更新解析数据
this.setData({
article:result
});
},
})
Résumé
Utiliser Towxml pour implémenter le markdown est en fait relativement simple. Il prend non seulement en charge une syntaxe de démarque riche, mais prend également en charge les graphiques et les processus. développement réel, la source de données de démarque est obtenue à partir du serveur. Il est recommandé que le serveur analyse la source de données de démarque, et le front-end peut directement attribuer la valeur après l'avoir obtenue pour éviter les problèmes de performances
Pour plus de connaissances liées à la programmation. , veuillez visiter :Vidéos de programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Solution à l'espace de stockage cloud insuffisant
Solution à l'espace de stockage cloud insuffisant
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web
 Introduction à la signification de += en langage C
Introduction à la signification de += en langage C
 Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
 Analyse coût-efficacité de l'apprentissage de Python, Java et C++
Analyse coût-efficacité de l'apprentissage de Python, Java et C++
 La différence entre Javac et Java
La différence entre Javac et Java
 Trois méthodes de déclenchement du déclencheur SQL
Trois méthodes de déclenchement du déclencheur SQL