Comment importer du JavaScript en HTML
Il existe deux manières d'importer du JavaScript dans HTML : 1. Utilisez l'instruction "<script>js code</script>" pour intégrer du code JavaScript dans la page HTML. 2. En HTML, introduisez du JavaScript externe via l'attribut src ; du fichier script de balise de script.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment importer du JavaScript dans des documents HTML
1. Intégrer du code JavaScript dans des documents HTML
L'intégration de scripts JavaScript dans des pages HTML nécessite l'utilisation de la balise <script> ; Écrivez du code JavaScript directement dans la balise. Les étapes spécifiques sont les suivantes. </script>
Étape 1, créez un nouveau document HTML et enregistrez-le sous test.html.
Étape 2, insérez une balise <script> à l'intérieur de la balise <head> </script>
Étape 3, définissez l'attribut type="text/javascript" pour la balise <script> </script>
Le type de script par défaut de la balise <script> dans les navigateurs modernes est JavaScript, donc l'attribut type peut être omis ; si la compatibilité avec les versions antérieures des navigateurs est prise en compte, l'attribut type doit être défini. </script>
Étape 4, entrez le code JavaScript dans la balise <script></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个JavaScript程序</title>
<script type="text/javascript">
document.write("<h1 id="PHP中文网-https-www-php-cn">PHP中文网:https://www.php.cn/</h1>");
</script>
</head>
<body></body>
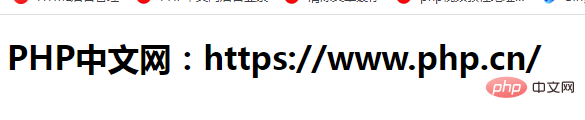
</html>Étape 5, enregistrez le document Web et prévisualisez-le dans le navigateur L'effet d'affichage est celui indiqué sur l'image. Dans les scripts JavaScript, document représente un objet document de page Web ; document.write() représente l'appel de la méthode write() de l'objet Document pour écrire la chaîne HTML "<h1 id="PHP中文网-https-www-php-cn">PHP中文网:https://www.php.cn/</h1>" dans le code source actuel de la page Web.

2. Introduire des fichiers de script de code JavaScript externes dans les documents HTML
Les programmes JavaScript peuvent non seulement être placés directement dans des documents HTML, mais également dans des fichiers de script JavaScript. Les fichiers de script JavaScript sont des fichiers texte avec une extension .js qui peuvent être modifiés à l'aide de n'importe quel éditeur de texte.
Les éditeurs de texte couramment utilisés incluent le Bloc-notes dans les systèmes Windows, Vim, Sublime Text, Notepad++ dans les systèmes Linux, etc. Pour les débutants, il est recommandé d'utiliser un éditeur de texte pour écrire d'abord du code JavaScript, ce qui nous aidera à mémoriser la syntaxe JavaScript, les mots-clés, les fonctions, etc. En ce qui concerne la phase de développement proprement dite, vous pouvez choisir des éditeurs de code plus professionnels, tels que Visual Studio Code (appelé « VS Code »), WebStorm (payant), Atom, etc., qui peuvent améliorer l'efficacité du développement.
Les étapes pour créer un nouveau fichier JavaScript sont les suivantes.
Étape 1, créez un nouveau fichier texte et enregistrez-le sous test.js. Notez que l'extension est .js, ce qui indique que le fichier texte est un fichier de type JavaScript.
Étape 2, ouvrez le fichier test.js et écrivez-y le code JavaScript suivant.
alert("PHP中文网:https://www.php.cn/");Étape 3, enregistrez le fichier JavaScript. Il est recommandé de placer les fichiers JavaScript et les fichiers de pages Web dans le même répertoire. Dans le code ci-dessus, alert() représente la méthode de l'objet Window. L'appel de cette méthode fera apparaître une boîte de dialogue d'invite affichant la chaîne de paramètre « Salut, JavaScript ! ».
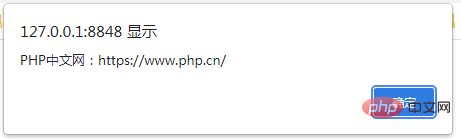
Les fichiers JavaScript ne peuvent pas s'exécuter indépendamment et doivent être importés dans la page Web et exécutés via le navigateur. Les fichiers JavaScript peuvent être importés à l'aide de la balise <script> </p><p>Étape 4, créez un nouveau document HTML et enregistrez-le sous test.html. </p><p>Étape 5, insérez une balise <script> à l'intérieur de la balise <head> Définissez l'attribut src et définissez la valeur de l'attribut sur une chaîne URL pointant vers un fichier JavaScript externe. Le code est le suivant : </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script type="text/javascript" src="test.js"></script></pre><div class="contentsignin">Copier après la connexion</div></div><p>Étape 6, enregistrez le document Web et prévisualisez-le dans le navigateur. L'effet d'affichage est tel qu'indiqué sur la figure. Remarque : Lorsque vous utilisez la balise <script> pour inclure des fichiers JavaScript externes, le type de fichier par défaut est Javascript. Par conséquent, que le fichier chargé ait ou non une extension .js, le navigateur l'analysera comme un script JavaScript. </script>

La balise <script> définissant l'attribut src ne doit plus contenir de code JavaScript. Si le code est intégré, seul le fichier JavaScript externe sera téléchargé et exécuté, et le code intégré sera ignoré. </script>
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






