
Les types d'erreur Javascript sont : 1. Erreur ; 2. InternalError ; 3. EvalError ; 5. ReferenceError ; 7. TypeError ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Les huit types d'erreurs suivants sont définis dans ECMS et différents objets d'erreur sont générés lorsque des erreurs se produisent.
Error
InternalError
EvalError
RangeError
ReferenceError
SyntaxError
TypeError
URIError
Error est le type de base, et les autres types d'erreur héritent de ce type. Par conséquent, tous les types d'erreur partagent les mêmes attributs (toutes les erreurs Les méthodes. sur l'objet se trouvent toutes les méthodes définies par ce type par défaut). Error是基类型,其他错误类型都是继承该类型,因此,所有错误类型都是共享相同的属性(所有错误对象上的方法都是这个默认类型定义的方法)。浏览器很少会抛出Error类型的错误,该类型主要用于开发者抛出自定义错误。
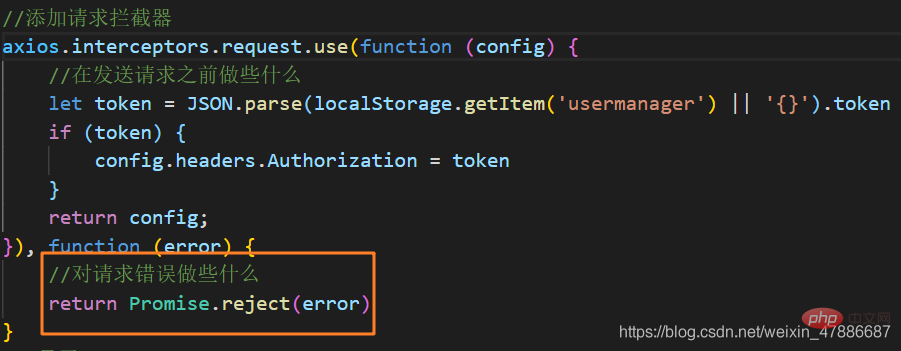
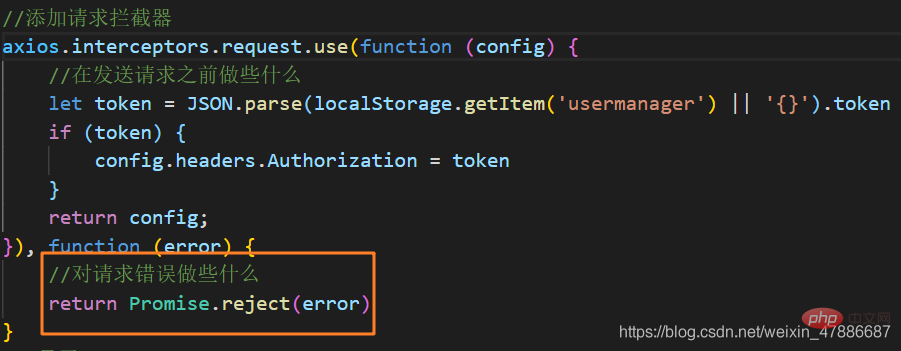
例如拦截器/导航守卫中经常会使用到。

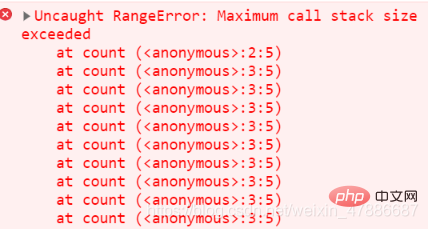
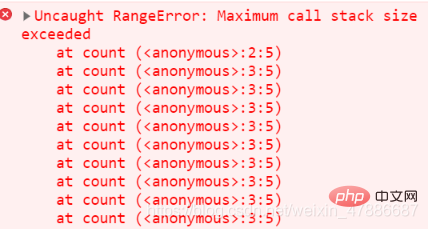
InternalError类型的错误会在底层JavaScript引擎抛出异常时由浏览器抛出。例如,递归过多导致了栈溢出。这类型并不是代码中通常要处理的错误,如果真的发生了这种错误,很可能代码哪里弄错了或者有危险。
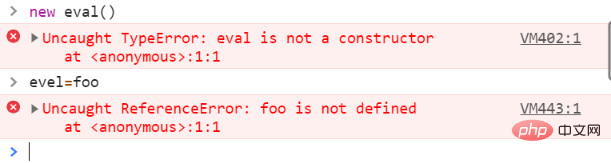
EvalError类型错误会在使用eval()函数发生异常时抛出。ECMA-262规定,'如果eval属性没有被直接调用(就是没有将其名称作为一个Identifier(标识符),也就是CallExpression中的MemberExpression)。
基本上,只要不把eval()当成函数调用就会报错。
不同浏览器抛出的错误会有差异,但很少会这么使用,所以平时不常见

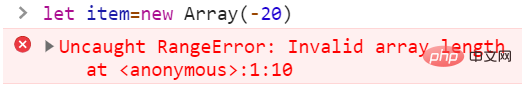
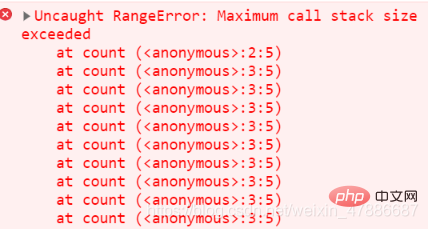
RangeError会在数值越界时抛出。例如,定义数组时如果设置了不支持的长度,如-20。又或者没有给递归设置停止条件时触发。
该类型在JavaScript发生不多


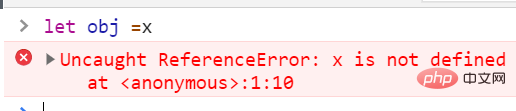
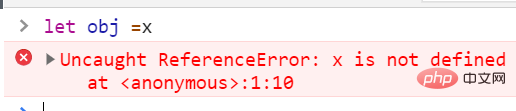
ReferenceError会在找不到对象时发生。(就是著名的"object expected"浏览器错误的原因)。这种错误经常是由访问不存在的变量而导致。
例:

经常在给eval()传入的字符串包含JavaScript语法错误时发生,在eval()外部很少会用到该类型错误。这是因为JavaScript代码中的语法错误会导致代码无法执行。
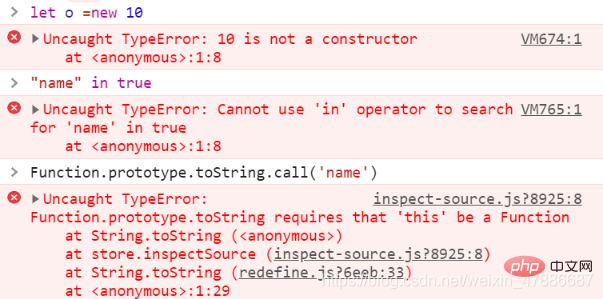
TypeError在JavaScript中很常见,主要发生变量不是预期类型,或者访问不存在的方法时等原因导致,尤其是在使用类型特定的操作而变量类型不对时。
在给函数传参前没有验证的情况下,错误频繁发生

URIErrorLes navigateurs génèrent rarement des erreurs du type Erreur
 🎜🎜2. Des erreurs de type
🎜🎜2. Des erreurs de type InternalError seront renvoyées par le navigateur lorsque le moteur JavaScript sous-jacent lèvera une exception. Par exemple, trop de récursivité provoque un débordement de pile. Ce type d'erreur n'est généralement pas géré dans le code. 🎜Si ce type d'erreur se produit, il est probable que le code soit erroné ou dangereux. 🎜🎜🎜3. Une erreur de type EvalError🎜🎜EvalError sera levée lorsqu'une exception se produit à l'aide de la fonction eval(). ECMA-262 stipule : « Si l'attribut eval n'est pas appelé directement (c'est-à-dire que son nom n'est pas utilisé comme Identifier (identifiant), c'est-à-dire CallExpression dans MemberExpression). 🎜🎜Fondamentalement, tant que eval() n'est pas considéré comme un appel de fonction, une erreur sera signalée. 🎜🎜🎜Les erreurs générées par les différents navigateurs seront différentes, mais elles sont rarement utilisées de cette manière, ce n'est donc pas courant en temps ordinaire🎜🎜🎜 🎜🎜4. RangeError🎜🎜
🎜🎜4. RangeError🎜🎜RangeError sera renvoyé lorsque la valeur sort des limites. Par exemple, si une longueur non prise en charge est définie lors de la définition d'un tableau, telle que -20. Ou bien, il peut être déclenché lorsqu'aucune condition d'arrêt n'est définie pour la récursivité. 🎜🎜🎜Ce type n'apparaît pas beaucoup en JavaScript🎜🎜🎜 🎜🎜
🎜🎜 🎜🎜5. ReferenceError🎜🎜
🎜🎜5. ReferenceError🎜🎜ReferenceError se produira lorsque l'objet est introuvable. (C'est la cause de la fameuse erreur de navigateur "objet attendu"). Cette erreur est souvent provoquée par l'accès à une variable qui n'existe pas. 🎜🎜Exemple : 🎜🎜 🎜🎜 6 . SyntaxError🎜🎜 se produit souvent lorsque la chaîne passée à eval() contient des erreurs de syntaxe
🎜🎜 6 . SyntaxError🎜🎜 se produit souvent lorsque la chaîne passée à eval() contient des erreurs de syntaxe JavaScript. Ce type d'erreur est rarement utilisé en dehors de eval(). En effet, les erreurs de syntaxe dans le code JavaScript peuvent entraîner l’échec de l’exécution du code. 🎜🎜7. TypeError🎜🎜🎜TypeError est très courant en JavaScript🎜 Cela se produit principalement parce que la variable n'est pas du type attendu, ou lorsqu'une méthode est inexistante. est accessible, en particulier lors de l'utilisation d'opérations spécifiques au type et que le type de variable est incorrect. 🎜🎜🎜Des erreurs se produisent fréquemment lorsqu'il n'y a pas de vérification avant de transmettre les paramètres aux fonctions🎜🎜🎜 🎜🎜8. URIError🎜🎜
🎜🎜8. URIError🎜🎜URIError ne se produira que lorsque encodeURL() ou decodeURL() est utilisé mais qu'une URL mal formée est transmise. Mais c'est très rare. car les deux fonctions ci-dessus sont très robustes. 🎜🎜【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!