 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Qu'est-ce qu'une carte mentale ? Comment utiliser F6 pour dessiner une carte mentale dans un mini programme ?
Qu'est-ce qu'une carte mentale ? Comment utiliser F6 pour dessiner une carte mentale dans un mini programme ?
Qu'est-ce qu'une carte mentale ? Comment utiliser F6 pour dessiner une carte mentale dans un mini programme ?
Qu’est-ce que la cartographie mentale ? Comment dessiner une carte mentale dans un mini programme ? L'article suivant vous présentera comment utiliser F6 pour dessiner une carte mentale dans un petit programme. J'espère que cela vous sera utile !

Qu'est-ce que la cartographie mentale ?
Mind map (anglais : mind map), également connue sous le nom de brain map, mind map, brainstorming map, mind map, brain triggering map, concept map, ou La carte mentale est un diagramme qui utilise des images pour organiser les informations. Il utilise un mot-clé ou une idée centrale pour relier tous les mots, idées, tâches ou autres éléments représentatifs dans une ligne rayonnante. Il peut utiliser différentes méthodes pour exprimer les idées des gens, telles que le type de devis, le type de visualisation visible, le type de système de construction et le type de classification. Il est couramment utilisé dans la recherche, l’organisation, la résolution de problèmes et la formulation de politiques. "Wikipedia"
La cartographie mentale est un outil de réflexion auxiliaire proposé par Tony Buzan au Royaume-Uni dans les années 1970. Avec le thème cible comme nœud central, les relations sont continuellement étendues vers l'extérieur, décomposées et explorées, et finalement un diagramme arborescent complet est formé. Du point de vue du processus opérationnel spécifique, cela peut également être compris comme une visualisation du processus d'exploration, qui enregistre complètement les résultats de chaque association. Cette forme correspond davantage à la façon de penser des gens, et l'image finale nous donne également une compréhension plus physique et globale du sujet.

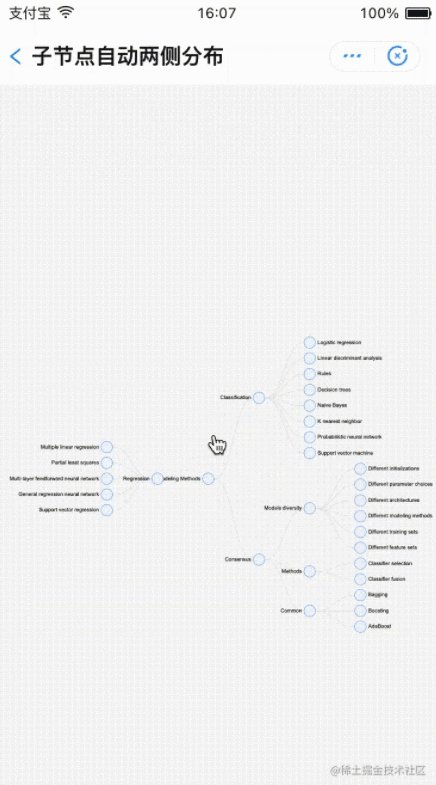
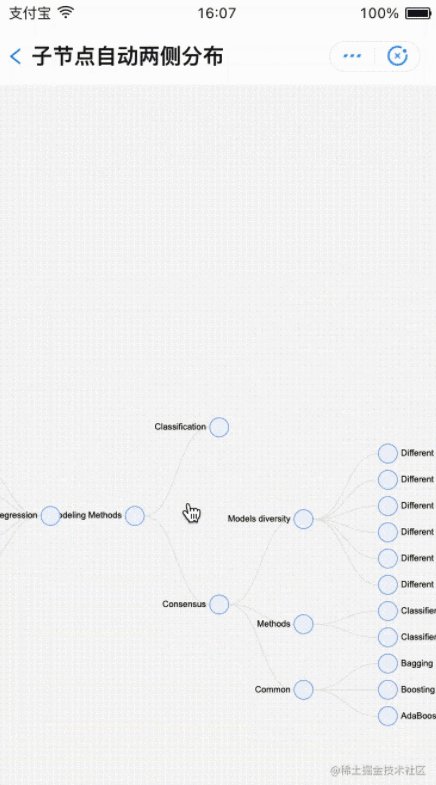
Précisément parce que la cartographie mentale est axée sur la pensée et que nos activités normales sont indissociables de la pensée, la cartographie mentale a un très large éventail de scénarios d'utilisation. Par exemple, synthèse, présentation de rapport, brainstorming, etc. Pour le mettre en œuvre, seuls un stylo et du papier suffisent. Bien entendu, il existe également une variété d'applications en ligne et indépendantes qui peuvent prendre en charge la production de diagrammes. Si notre produit doit afficher plusieurs couches d'informations connexes autour d'un sujet, nous pouvons utiliser une carte mentale. F6 peut facilement dessiner des cartes cérébrales dans de petits programmes, comme l'effet illustré ci-dessus. Les étudiants ayant des besoins connexes valent la peine d'être essayés. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Comment dessiner dans F6
Des exemples de démonstration peuvent se référer àf6.antv.vision/zh/docs/exa...Le code de cette section a été ouvert source, vous pouvez le consulter si vous êtes intéressé
- Alipaygithub.com/antvis/F6/t…
- WeChatgithub.com/antvis/F6/t…
Dans Alipay
Premier install
npm install @antv/f6 @antv/f6-alipay -S
data.js
export default {
id: 'Modeling Methods',
children: [
{
id: 'Classification',
children: [
{
id: 'Logistic regression',
},
{
id: 'Linear discriminant analysis',
},
{
id: 'Rules',
},
{
id: 'Decision trees',
},
{
id: 'Naive Bayes',
},
{
id: 'K nearest neighbor',
},
{
id: 'Probabilistic neural network',
},
{
id: 'Support vector machine',
},
],
},
{
id: 'Consensus',
children: [
{
id: 'Models diversity',
children: [
{
id: 'Different initializations',
},
{
id: 'Different parameter choices',
},
{
id: 'Different architectures',
},
{
id: 'Different modeling methods',
},
{
id: 'Different training sets',
},
{
id: 'Different feature sets',
},
],
},
{
id: 'Methods',
children: [
{
id: 'Classifier selection',
},
{
id: 'Classifier fusion',
},
],
},
{
id: 'Common',
children: [
{
id: 'Bagging',
},
{
id: 'Boosting',
},
{
id: 'AdaBoost',
},
],
},
],
},
{
id: 'Regression',
children: [
{
id: 'Multiple linear regression',
},
{
id: 'Partial least squares',
},
{
id: 'Multi-layer feedforward neural network',
},
{
id: 'General regression neural network',
},
{
id: 'Support vector regression',
},
],
},
],
};index.json
{
"defaultTitle": "mindMap",
"usingComponents": {
"f6-canvas": "@antv/f6-alipay/es/container/container"
}
}index.js
import F6 from '@antv/f6';
import TreeGraph from '@antv/f6/dist/extends/graph/treeGraph';
import { wrapContext } from '../../../common/utils/context';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 2,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = my.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(ctx, rect, canvas, renderer) {
this.isCanvasInit = true;
this.ctx = wrapContext(ctx);
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});index.axml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
onTouchEvent="handleTouch"
onInit="handleInit"
></f6-canvas>Dans WeChat
Première installation
npm install @antv/f6-wx -S
@antv/f6-wx Étant donné que WeChat n'est pas très convivial pour les packages npm, nous les empaquetons séparément @antv/f6-wx est ajouté pour aider les utilisateurs à simplifier les opérations. @antv/f6-wx 由于微信对npm包不是很友好,所以我们分装了 @antv/f6-wx 帮助用户简化操作。
data.js 同上
index.json
{
"defaultTitle": "脑图",
"usingComponents": {
"f6-canvas": "@antv/f6-wx/canvas/canvas"
}
}index.wxml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
bind:onTouchEvent="handleTouch"
bind:onInit="handleInit"
></f6-canvas>index.js
import F6 from '@antv/f6-wx';
import TreeGraph from '@antv/f6-wx/extends/graph/treeGraph';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 1,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = wx.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
// pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(event) {
const {ctx, rect, canvas, renderer} = event.detail
this.isCanvasInit = true;
this.ctx = ctx;
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e.detail);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});欢迎讨论
对于思维导图,或者图可视化感兴趣,都可以添加我的微信 openwayne
index.jsonrrreee
index.wxml🎜rrreee🎜index.js🎜rrreeeBienvenue pour discuter🎜🎜Si vous êtes intéressé par la cartographie mentale ou la visualisation de graphiques, vous pouvez l'ajouter My WeChat openwayne pour accéder à notre discussion de groupe WeChat. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Word pour créer une carte mentale - Comment utiliser Word pour créer une carte mentale
Mar 05, 2024 pm 08:22 PM
Comment utiliser Word pour créer une carte mentale - Comment utiliser Word pour créer une carte mentale
Mar 05, 2024 pm 08:22 PM
De nombreux amis ne savent toujours pas comment utiliser Word pour créer une carte mentale, donc l'éditeur ci-dessous vous expliquera comment utiliser Word pour créer une carte mentale. Si vous en avez besoin, dépêchez-vous et jetez un œil, je pense que ce sera le cas. être utile à tout le monde. Étape 1 : Ouvrez d’abord Word, cliquez sur Insérer dans la barre de menu (comme indiqué dans l’image). Étape 2 : Cliquez sur l'icône de forme (comme indiqué sur l'image). Étape 3 : Cliquez sur le rectangle arrondi (comme indiqué sur l'image). Étape 4 : Dessinez un rectangle arrondi approprié dans le document (comme indiqué sur l'image). Étape 5 : Dans la forme, cliquez pour sélectionner l'icône du connecteur de courbe (comme indiqué sur l'image). Étape 6 : Utilisez des connecteurs courbes pour connecter les rectangles arrondis (comme indiqué sur l'image). Étape 7 : Cliquez pour sélectionner le rectangle arrondi, saisissez du texte et une carte mentale sera dessinée (telle que
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Comment dessiner une carte mentale Comment dessiner une carte mentale à l'aide du logiciel WPS
Feb 22, 2024 pm 03:04 PM
Comment dessiner une carte mentale Comment dessiner une carte mentale à l'aide du logiciel WPS
Feb 22, 2024 pm 03:04 PM
Recherchez l'encart dans le logiciel WPS et cliquez sur la carte mentale pour la dessiner. Analyse 1. Ouvrez le logiciel mobile WPS et accédez à la page d'accueil, cliquez sur Insérer ci-dessus, puis cliquez sur Mind Map. 2. Le panneau apparaîtra, puis cliquez sur l'option Nouvelle carte mentale vierge ci-dessus. 33Enfin, dessinez la carte mentale sur la page et cliquez sur insérer pour l'afficher. Supplément : Qu'est-ce qu'un outil de carte mentale ? 1 La carte mentale, également connue sous le nom de carte mentale, est un outil de réflexion graphique innovant et efficace pour exprimer une pensée divergente. Elle est simple mais très efficace et en même temps très efficace. outils de réflexion. Résumé/Notes Lors de la création d'une carte mentale, la connexion entre les thèmes principaux et les graphiques principaux est cruciale. Le lien étroit qui les unit contribue à promouvoir la fluidité et la logique de la pensée.
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Python est largement utilisé dans un large éventail de domaines grâce à sa syntaxe simple et facile à lire. Il est crucial de maîtriser la structure de base de la syntaxe Python, à la fois pour améliorer l’efficacité de la programmation et pour acquérir une compréhension approfondie du fonctionnement du code. À cette fin, cet article fournit une carte mentale complète détaillant divers aspects de la syntaxe Python. Variables et types de données Les variables sont des conteneurs utilisés pour stocker des données en Python. La carte mentale affiche les types de données Python courants, notamment les entiers, les nombres à virgule flottante, les chaînes, les valeurs booléennes et les listes. Chaque type de données a ses propres caractéristiques et méthodes de fonctionnement. Opérateurs Les opérateurs sont utilisés pour effectuer diverses opérations sur les types de données. La carte mentale couvre les différents types d'opérateurs en Python, tels que les opérateurs arithmétiques, ratio





