Quels sont les types primitifs de JavaScript ?
Il existe 6 types primitifs de JavaScript, à savoir : 1. number (type numérique) ; 2. string (type de chaîne) ; , représente une valeur unique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Après la normalisation de JS en 1997, six types intégrés ont été définis, dont cinq types primitifs et un type de référence. ES6 a ajouté un nouveau type primitif -----Analysons-les un par un. ces six types primitifs intégrés :
Les six types primitifs
sont :
- number
- string
- null
- undefined
- boolean
- symbol
1,
Contrairement Dans d'autres langages de programmation, tous les nombres en JavaScript sont représentés par des valeurs à virgule flottante. JavaScript utilise le format à virgule flottante 64 bits défini par la norme IEEE-754 pour représenter les nombres. Cependant, en pratique, JavaScript est basé sur des entiers de 32 bits. Une autre chose à noter est qu'il existe d'innombrables nombres réels, mais JavaScript ne peut en représenter qu'un nombre limité sous forme de nombres à virgule flottante. Autrement dit, lorsque des nombres réels sont utilisés en JavaScript, ils ne sont souvent qu'une représentation approximative des nombres réels. valeur réelle.
2. chaîne
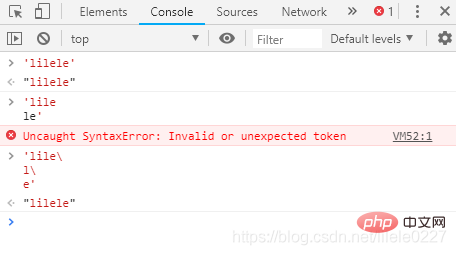
Une chaîne est une séquence ordonnée immuable composée de valeurs de 16 bits. Chaque caractère provient généralement du jeu de caractères Unicode. L'index d'une chaîne JavaScript commence à zéro. Une chaîne littérale dans un programme JavaScript est une séquence de caractères entourée de guillemets simples ou doubles. Dans ECMAScript3, les littéraux de chaîne doivent être écrits sur une seule ligne, tandis que dans ECMAScript5, les littéraux de chaîne peuvent être divisés en plusieurs lignes, mais chaque ligne doit se terminer par une barre oblique inverse (), et les barres obliques inverses et les terminateurs de ligne ne sont pas pris en compte. une chaîne littérale. 
La barre oblique inverse () mentionnée ci-dessus a un objectif particulier dans les chaînes JavaScript. L'ajout d'un caractère après le symbole barre oblique inverse ne représente plus leur signification littérale. Par exemple, n est un caractère d'échappement, qui représente un caractère de nouvelle ligne.
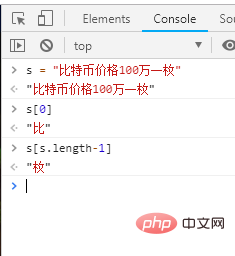
De plus, dans ES5, les chaînes peuvent être traitées comme des tableaux en lecture seule. En plus d'utiliser la méthode charAt(), vous pouvez également utiliser des crochets pour accéder aux caractères individuels de la chaîne :

3, null.
null est un mot-clé du langage JavaScript. Il représente une valeur particulière et est souvent utilisé pour décrire une « valeur nulle ». Effectuer une opération de type sur null renvoie la chaîne "object". Il s'agissait à l'origine d'un défaut dans la conception JavaScript, mais a été progressivement accepté par tout le monde et peut être compris comme un espace réservé pour un objet. Indique un objet qui n'existe pas encore. Il est souvent utilisé pour indiquer qu'une fonction tente de renvoyer un objet qui n'existe pas. Cela signifie « aucun objet », c'est-à-dire qu'il ne devrait y avoir aucune valeur.
typeof(null) 结果: "object"
4. indéfini
Lorsque la variable déclarée n'a pas été initialisée, la valeur par défaut de la variable est indéfinie, ce qui signifie "valeur manquante", c'est-à-dire qu'il devrait y avoir une valeur ici, mais elle n'a pas été défini. undéfini est une variable globale prédéfinie et sa valeur est « undéfini ». Dans ES3, undefined est une variable en lecture/écriture et peut se voir attribuer n'importe quelle valeur. Ce bug a été corrigé dans ES5, où undefined est en lecture seule. Si vous utilisez l'opérateur typeof pour obtenir un type non défini, « undéfini » est renvoyé, indiquant que cette valeur est le seul membre du type.
typeof(undefined) 结果: "undefined"
5, booléen
Les valeurs booléennes font référence à vrai ou faux, activé ou désactivé, oui ou non. Ce type n'a que deux valeurs, les mots réservés true et false. Toute valeur JavaScript peut être convertie en valeur booléenne. Certains des types suivants seront convertis en faux, non défini, nul, 0, -0, NaN, "" //Chaîne vide, toutes les autres valeurs, y compris tous les objets (tableaux) seront converties en vrai. Les opérateurs couramment utilisés pour les valeurs booléennes incluent "&&", "||" et "!".
6. Symbol
Symbol est un nouveau type de données dans ES6, qui représente une valeur unique. La plus grande utilisation de Symbol est de définir le nom d'attribut unique d'un objet. Les noms d'attributs d'objet ES5 sont tous des chaînes, ce qui peut facilement provoquer des conflits de noms d'attribut. Si vous utilisez un objet fourni par quelqu'un d'autre mais que vous souhaitez ajouter de nouvelles méthodes ultérieurement, le nom de la nouvelle méthode peut entrer en conflit avec celui de la méthode existante. Par conséquent, il est nécessaire de s’assurer que le nom de chaque attribut est unique pour éviter les conflits de noms d’attribut. C'est pourquoi ES6 a introduit Symbol.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






