Comment définir une fonction en javascript
Comment définir une fonction en JavaScript : 1. Utilisez l'expression de définition, la syntaxe "function function name([parameter list]){function body;}" 2. Utilisez l'expression de variable, la syntaxe "var function name=function([parameter Liste])(corps de fonction;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Les fonctions en JavaScript sont similaires aux méthodes en Java. Ce sont des blocs d'instructions qui exécutent des fonctions spécifiques :


La différence entre les deux manières de définir des fonctions : la première. l’une est appelée formule de définition, le deuxième type est appelé formule variable. Dans les applications pratiques, il n'y a pas de différence entre les deux, mais il y a une différence dans l'ordre des appels : les définitions peuvent être définies après les appels, mais pas les expressions variables. L'exemple est le suivant
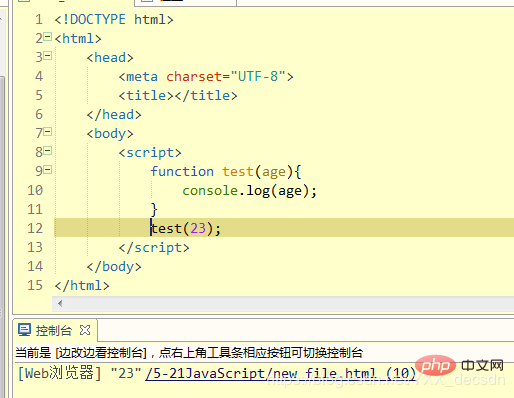
1, formule de définition
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
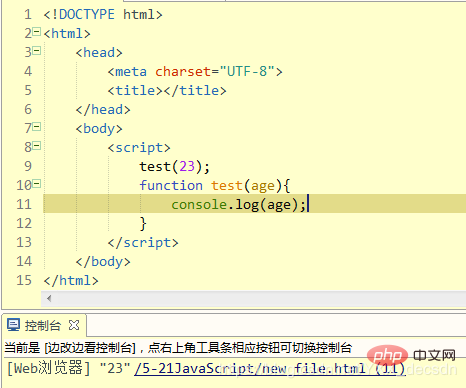
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
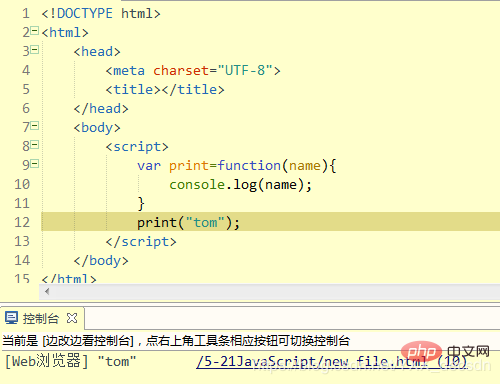
2, formule variable
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
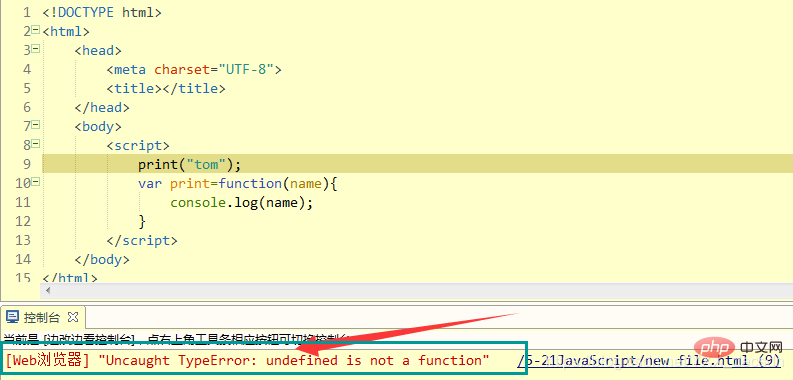
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
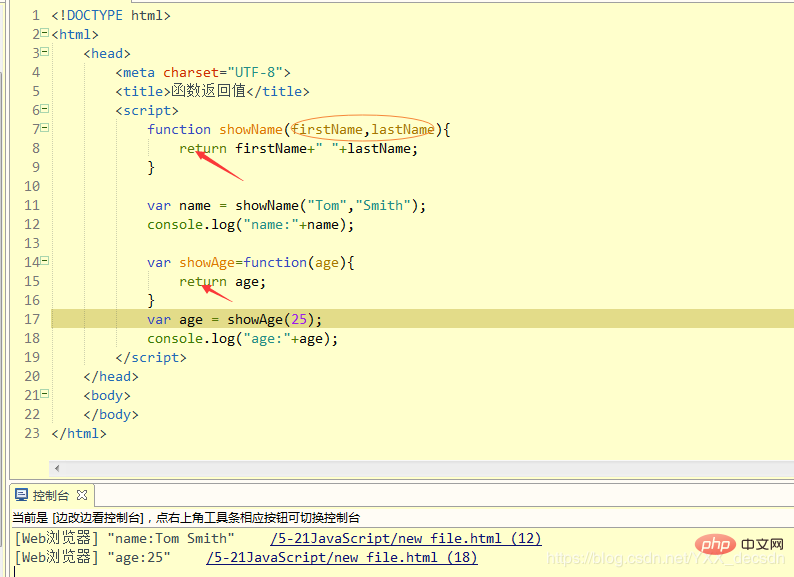
Liste des paramètres de fonction et valeur de retour :
-
Liste des paramètres de fonction : les paramètres de la liste des paramètres de fonction en JavaScript ne peuvent pas avoir de types de données ; le nombre de paramètres de fonction peut être compris entre 0 et 255. Lorsqu'il y a plusieurs paramètres, les paramètres sont séparés par des virgules ; valeur de retour : fonction JavaScript. Si la partie type de valeur de retour de la fonction n'est pas définie, la fonction JavaScript détermine le type de valeur de retour en fonction de l'instruction de valeur de retour dans le corps de la fonction. S'il n'y a pas d'instruction de valeur de retour, la fonction a ; aucune valeur de retour.
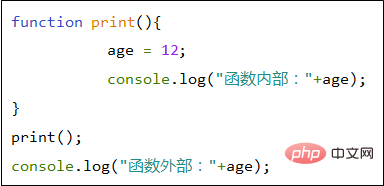
Remarque : 
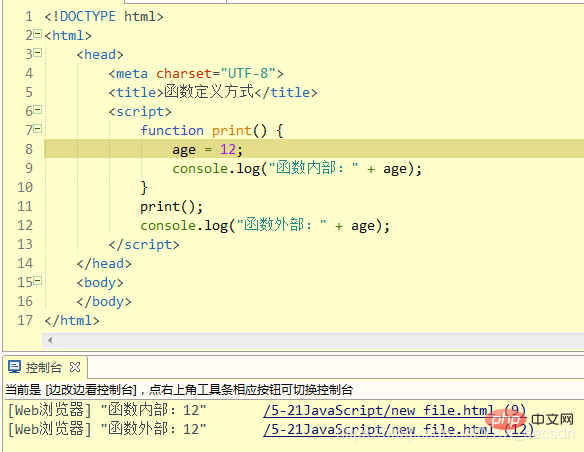
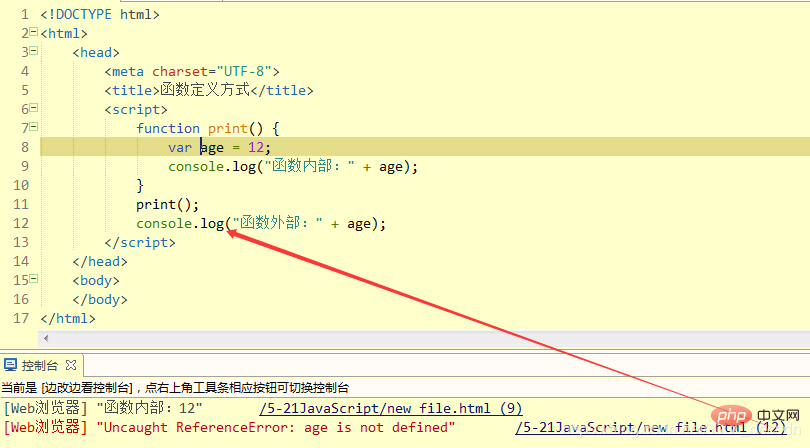
Lors de la déclaration d'une variable à l'intérieur d'une fonction, si le mot-clé var est ignoré, la variable est une variable globale, comme le montre l'exemple suivant :


 [Apprentissage recommandé :
[Apprentissage recommandé :
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Le langage Go propose deux technologies de création de fonctions dynamiques : la fermeture et la réflexion. les fermetures permettent d'accéder aux variables dans la portée de la fermeture, et la réflexion peut créer de nouvelles fonctions à l'aide de la fonction FuncOf. Ces technologies sont utiles pour personnaliser les routeurs HTTP, mettre en œuvre des systèmes hautement personnalisables et créer des composants enfichables.
 Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Dans la dénomination des fonctions C++, il est crucial de prendre en compte l’ordre des paramètres pour améliorer la lisibilité, réduire les erreurs et faciliter la refactorisation. Les conventions courantes d'ordre des paramètres incluent : action-objet, objet-action, signification sémantique et conformité de la bibliothèque standard. L'ordre optimal dépend de l'objectif de la fonction, des types de paramètres, de la confusion potentielle et des conventions du langage.
 Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
La clé pour écrire des fonctions Java efficaces et maintenables est la suivante : restez simple. Utilisez un nom significatif. Gérer des situations particulières. Utilisez une visibilité appropriée.
 Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
1. La fonction SOMME permet de sommer les nombres d'une colonne ou d'un groupe de cellules, par exemple : =SOMME(A1:J10). 2. La fonction MOYENNE permet de calculer la moyenne des nombres dans une colonne ou un groupe de cellules, par exemple : =AVERAGE(A1:A10). 3. Fonction COUNT, utilisée pour compter le nombre de nombres ou de texte dans une colonne ou un groupe de cellules, par exemple : =COUNT(A1:A10) 4. Fonction IF, utilisée pour effectuer des jugements logiques basés sur des conditions spécifiées et renvoyer le résultat correspondant.
 Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Les avantages des fonctions renvoyant des types référence en C++ incluent : Améliorations des performances : le passage par référence évite la copie d'objets, économisant ainsi de la mémoire et du temps. Modification directe : L'appelant peut modifier directement l'objet de référence renvoyé sans le réaffecter. Simplicité du code : le passage par référence simplifie le code et ne nécessite aucune opération d'affectation supplémentaire.
 Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Les avantages des paramètres par défaut dans les fonctions C++ incluent la simplification des appels, l’amélioration de la lisibilité et l’évitement des erreurs. Les inconvénients sont une flexibilité limitée et des restrictions de dénomination. Les avantages des paramètres variadiques incluent une flexibilité illimitée et une liaison dynamique. Les inconvénients incluent une plus grande complexité, des conversions de types implicites et des difficultés de débogage.
 Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
La différence entre les fonctions PHP personnalisées et les fonctions prédéfinies est la suivante : Portée : les fonctions personnalisées sont limitées à la portée de leur définition, tandis que les fonctions prédéfinies sont accessibles tout au long du script. Comment définir : les fonctions personnalisées sont définies à l'aide du mot-clé function, tandis que les fonctions prédéfinies sont définies par le noyau PHP. Passage de paramètres : les fonctions personnalisées reçoivent des paramètres, tandis que les fonctions prédéfinies peuvent ne pas nécessiter de paramètres. Extensibilité : des fonctions personnalisées peuvent être créées selon les besoins, tandis que les fonctions prédéfinies sont intégrées et ne peuvent pas être modifiées.
 Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
La gestion des exceptions en C++ peut être améliorée grâce à des classes d'exceptions personnalisées qui fournissent des messages d'erreur spécifiques, des informations contextuelles et effectuent des actions personnalisées en fonction du type d'erreur. Définissez une classe d'exception héritée de std::exception pour fournir des informations d'erreur spécifiques. Utilisez le mot-clé throw pour lancer une exception personnalisée. Utilisez Dynamic_cast dans un bloc try-catch pour convertir l'exception interceptée en un type d'exception personnalisé. Dans le cas réel, la fonction open_file lève une exception FileNotFoundException. La capture et la gestion de l'exception peuvent fournir un message d'erreur plus spécifique.






