 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les types généraux de portées en JavaScript ? Y a-t-il une portée de bloc dans js ?
Quels sont les types généraux de portées en JavaScript ? Y a-t-il une portée de bloc dans js ?
Quels sont les types généraux de portées en JavaScript ? Y a-t-il une portée de bloc dans js ?
En JavaScript, il existe généralement trois types de portées, y compris la portée de bloc. Les trois types de portée sont : 1. La portée globale, qui est la portée des variables globales déclarées en dehors de toutes les fonctions ; 2. La portée locale, qui est la portée des variables locales déclarées dans les fonctions ; 3. La portée au niveau du bloc. Le domaine est la zone ; entre le début de l'instruction de déclaration de variable au niveau du bloc et la fin du bloc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La portée d'une variable fait référence à la plage lisible et inscriptible valide de la variable dans le code du script, c'est-à-dire la zone du code du script où la variable peut être utilisée. Avant ECMAScript6, la portée des variables était principalement divisée en portée globale et portée locale (également appelée portée de fonction) ;
Dans ECMAScript6 et après, la portée des variables était principalement divisée en portée globale et portée locale et portée au niveau du bloc.
Les variables dans les portées correspondantes sont appelées respectivement variables globales, variables locales et variables au niveau du bloc.
Les variables globales sont déclarées en dehors de toutes les fonctions ;
Les variables locales sont des variables déclarées dans le corps de la fonction ou dans les paramètres nommés de la fonction
Les variables de niveau bloc sont des variables déclarées dans le bloc, uniquement dans les paramètres valides ; dans le bloc.
La portée d'une variable est étroitement liée à la méthode de déclaration. Les variables déclarées à l'aide de var ont une portée globale et une portée de fonction, et il n'y a pas de portée au niveau du bloc ; les variables déclarées à l'aide de let et const ont une portée globale, une portée locale et une portée au niveau du bloc.
Remarque : les variables globales au sens strict appartiennent aux propriétés de l'objet window, mais les variables déclarées par let et const n'appartiennent pas à l'objet window, ce ne sont donc pas des variables globales au sens strict. point de vue de leur portée. Ce sont des variables globales.
Étant donné que var prend en charge la promotion de variable, la portée globale de la variable var est valide pour le code de script de la page entière ; alors que let et const ne prennent pas en charge la promotion de variable, donc la portée globale des variables let et const fait référence à la période de l'instruction de déclaration La zone entière entre la fin du code de script de la page entière et la zone avant l'instruction de déclaration n'est pas valide.
De même, comme var prend en charge la promotion de variables, mais que let et const ne prennent pas en charge la promotion de variables, les variables locales déclarées à l'aide de var sont valides tout au long de la fonction, tandis que les variables locales déclarées à l'aide de let et const sont valides du début de l'instruction de déclaration jusqu'au la fin de la zone de fonction est valide.
Il convient de noter que si la variable locale et la variable globale ont le même nom, alors dans la portée de la fonction, la variable locale écrasera la variable globale, c'est-à-dire que la variable locale fonctionnera dans le corps de la fonction ; corps de la fonction, la variable globale fonctionnera, les variables locales ne sont pas valides et une erreur de syntaxe se produira lors du référencement des variables locales.
Pour les variables au niveau du bloc, leur portée est la zone située entre le début de l'instruction de déclaration de variable au niveau du bloc et la fin du bloc. La zone située entre le début du bloc et l'instruction de déclaration des variables au niveau du bloc est la "zone morte temporaire". Dans cette zone, les variables au niveau du bloc ne sont pas valides.
De plus, en mode de fonctionnement non strict, les variables n'ont pas besoin d'être déclarées. Ces variables non déclarées sont des variables globales, quel que soit l'endroit où elles sont utilisées. Il n'est généralement pas recommandé d'utiliser des variables directement sans les déclarer, car cela peut provoquer des erreurs difficiles à trouver.
【Exemple 1】Exemple de portée variable.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>变量作用域示例</title>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest(){
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if(true){
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</head>
<body>
</body>
</html>Le code de script ci-dessus déclare respectivement 4 variables globales, 3 variables locales et 1 variable de niveau bloc. En dehors de la fonction scopeTest, les variables v1, v2, v3 et v4 sont des variables globales ; dans le corps de la fonction scopeTest, lv et v2 sont des variables globales dans le bloc de jugement if, lv est une variable au niveau du bloc ;
Nous voyons que les variables locales v1 et v2 ont les mêmes noms que les variables globales v1 et v2. Dans le corps de la fonction scopeTest, les variables locales v1 et v2 sont valides, donc les résultats de sortie de ces deux variables dans le corps de la fonction sont "bbb". " et "ccc" respectivement. "; En dehors du corps de la fonction, les variables globales v1 et v2 sont valides, donc en dehors du corps de la fonction, les résultats de sortie de ces deux variables sont respectivement "JavaScript" et "JScript".
De plus, la variable de niveau bloc lv et la variable locale lv ont le même nom dans le bloc de jugement if, la variable de niveau bloc lv est valide, donc le résultat de sortie dans le bloc est "123", alors qu'il est à l'extérieur. le bloc, la variable locale lv est valide et la variable lv Le résultat de sortie est "aaa".
De plus, les variables globales v3 et v4 ne sont pas écrasées dans le corps de la fonction, donc la valeur de la variable globale est sortie, donc le résultat de sortie de v3 à l'intérieur du corps de la fonction et à l'extérieur du corps est "Script", tandis que le l'affectation de la variable v4 est dans l'appel de fonction, donc le résultat de sortie de v4 dans le corps de la fonction est "indéfini", et la sortie en dehors du corps de la fonction est après la déclaration, donc le résultat est "VBScript". lv est une variable locale, donc y accéder en dehors de la fonction signalera une erreur "ReferenceError".
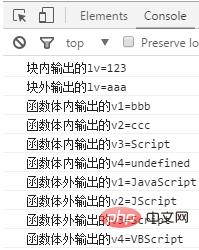
Une fois le code ci-dessus exécuté dans le navigateur Chrome, ouvrez la console du navigateur et vous pourrez voir le résultat présenté dans la figure 1.

Figure 1 : ① Sortie de la console avant le commentaire du code
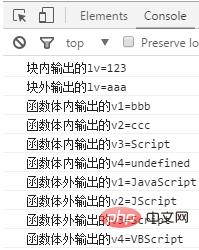
Comme le montre la figure 1, l'erreur de référence lv non définie dans la 26ème ligne de code (c'est-à-dire le code commenté en ① dans l'exemple 1) est signalée car la variable lv est une variable locale et n'est pas valide après avoir quitté le. fonction. Commentez cette ligne de code, puis exécutez-la. À ce stade, ouvrez la console du navigateur et vous pourrez voir les résultats affichés dans la figure 2.

Figure 2 : ① Sortie de la console après le commentaire du code
Comme le montre la figure 2, les variables au niveau du bloc couvrent les variables locales dans le bloc, les variables locales couvrent les variables globales dans le corps de la fonction et il n'y a pas de variables globales remplacées. variables. Valable à l’intérieur et à l’extérieur du corps de la fonction. Réflexion : Pourquoi le résultat de sortie de la variable v4 dans le corps de la fonction est-il « indéfini » sans signaler d'erreur ?
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
typedef struct est utilisé en langage C pour créer des alias de type de structure afin de simplifier l'utilisation des structures. Il crée un alias pour un nouveau type de données sur une structure existante en spécifiant l'alias de la structure. Les avantages incluent une lisibilité améliorée, la réutilisation du code et la vérification du type. Remarque : La structure doit être définie avant d'utiliser un alias. L'alias doit être unique dans le programme et valide uniquement dans le périmètre dans lequel il est déclaré.
 Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Les exceptions de valeur attendue des variables en Java peuvent être résolues en : initialisant les variables ; en utilisant des valeurs par défaut ; en utilisant des contrôles et des affectations et en connaissant la portée des variables locales ;
 Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Les avantages des fermetures JavaScript incluent le maintien d'une portée variable, l'activation du code modulaire, l'exécution différée et la gestion des événements ; les inconvénients incluent les fuites de mémoire, la complexité accrue, la surcharge de performances et les effets de chaîne de portée.
 Que signifie inclure en C++
May 09, 2024 am 01:45 AM
Que signifie inclure en C++
May 09, 2024 am 01:45 AM
La directive de préprocesseur #include en C++ insère le contenu d'un fichier source externe dans le fichier source actuel, en copiant son contenu à l'emplacement correspondant dans le fichier source actuel. Principalement utilisé pour inclure des fichiers d'en-tête contenant les déclarations nécessaires dans le code, telles que #include <iostream> pour inclure des fonctions d'entrée/sortie standard.
 Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Cycle de vie des pointeurs intelligents C++ : Création : Les pointeurs intelligents sont créés lors de l'allocation de mémoire. Transfert de propriété : Transférer la propriété via une opération de déménagement. Libération : la mémoire est libérée lorsqu'un pointeur intelligent sort de la portée ou est explicitement libéré. Destruction d'objet : lorsque l'objet pointé est détruit, le pointeur intelligent devient un pointeur invalide.
 Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Peut. C++ autorise les définitions et les appels de fonctions imbriquées. Les fonctions externes peuvent définir des fonctions intégrées et les fonctions internes peuvent être appelées directement dans la portée. Les fonctions imbriquées améliorent l'encapsulation, la réutilisabilité et le contrôle de la portée. Cependant, les fonctions internes ne peuvent pas accéder directement aux variables locales des fonctions externes et le type de valeur de retour doit être cohérent avec la déclaration de la fonction externe. Les fonctions internes ne peuvent pas être auto-récursives.
 Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
En JavaScript, les types de pointage de this incluent : 1. Objet global ; 2. Appel de fonction ; 3. Appel de constructeur 4. Gestionnaire d'événements 5. Fonction de flèche (héritant de this). De plus, vous pouvez définir explicitement ce que cela désigne à l'aide des méthodes bind(), call() et apply().
 La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
Dans Vue, il existe une différence de portée lors de la déclaration de variables entre let et var : Scope : var a une portée globale et let a une portée au niveau du bloc. Portée au niveau du bloc : var ne crée pas de portée au niveau du bloc, let crée une portée au niveau du bloc. Redéclaration : var permet de redéclarer les variables dans la même portée, ce qui n'est pas le cas.





