
En JavaScript, vous pouvez utiliser la méthode pow() de l'objet Math pour implémenter des calculs de puissance. "Math.pow()" est une fonction d'opération d'exponentiation. La syntaxe est "Math.pow(x,y)" et peut. renvoie x. La valeur de y élevée à la puissance.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, si vous souhaitez effectuer des calculs de puissance, vous pouvez utiliser la pow()方法,Math.pow()Fonction d'opération impuissante de l'objet Math
La syntaxe est
Math.pow(x,y)
x requise. base. Doit être un nombre.
y Obligatoire. Numéro de puissance. Doit être un nombre.
peut renvoyer une valeur représentant x élevé à la puissance y.
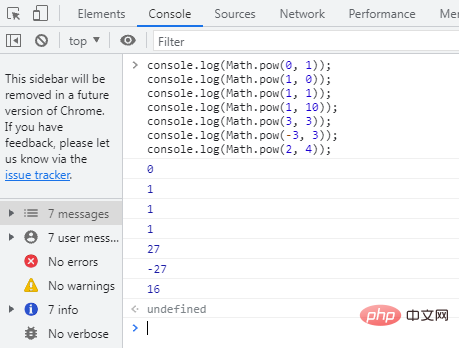
Exemple :
console.log(Math.pow(0, 1)); console.log(Math.pow(1, 0)); console.log(Math.pow(1, 1)); console.log(Math.pow(1, 10)); console.log(Math.pow(3, 3)); console.log(Math.pow(-3, 3)); console.log(Math.pow(2, 4));

Remarque : Si le résultat est un nombre imaginaire ou négatif, cette méthode renverra NaN. Si un débordement de virgule flottante se produit en raison d'un exposant trop grand, cette méthode renvoie Infinity.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!