Avec le développement de la technologie, CSS est maintenant développé jusqu'à la troisième étape. CSS3 peut prendre en charge des effets plus dynamiques. Dans le passé, l'animation, la transition, le calcul et d'autres fonctions devaient être implémentées avec js. De nos jours, la plupart d’entre eux peuvent être implémentés avec CSS et les performances sont meilleures. Bien sûr, avec les besoins des entreprises, dans le processus d'écriture du CSS, afin que le CSS ait la réutilisabilité, la flexibilité, le développement modulaire et une meilleure gestion des fichiers de style de js, des frameworks CSS comme sass ont vu le jour.
le préprocesseur CSS Sass
sass peut résoudre certaines lacunes du CSS, notamment, mais sans s'y limiter :
1 Variable : déclarez une variable et utilisez-la à plusieurs endroits
$content: "Non-null content";
.main {
content: $content;
}
编译为
.main {
content: "Non-null content”;
}2. child Relation hiérarchique, facile à modifier, à rechercher et à réduire la dénomination des styles
.main {
.redbox {
background-color: #ff0000;
color: #000000;
}}
compilé dans
.main .redbox {
background-color: #ff0000;
color: #000000;}
3. Styles mixtes de référence : définis en un seul endroit, utilisés dans plusieurs endroits
Compilé avant :
@mixin clearfix {
display: inline-block;
&:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
}
.box{
@include clearfix
}Compilé sur :
.box{
display: inline-block;
}
.box:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}4. Instructions de fonction : Commencez à programmer comme js
$grid-width: 40px;
$gutter-width: 10px;
@function grid-width($n) {
@return $n * $grid-width + ($n - 1) * $gutter-width;
}
.sidebar { width: grid-width(5); }
编译为
.sidebar { width: 240px; }Les 4 types ci-dessus sont les plus courants. Pour plus d'utilisation, veuillez vous rendre sur le site officiel de Sass pour en savoir plus. plus.
Le préprocesseur Css permet aux développeurs front-end d'améliorer considérablement la vitesse de développement CSS. Semblable à Sass, il y a moins de Stylus.
Parlons de quelques problèmes rencontrés lors de l'utilisation de sass
1 Basé sur Ruby, vous devez installer Ruby pour utiliser sass, et il est compilé en interne à l'aide de Ruby.
2. Vous devez installer node-sass. Actuellement, le front-end utilise des outils de construction tels que gulp et webpack. Si vous utilisez sass, la version webpack doit installer sass-loader, et sass-loader dépend de node-sass. . Vous devez savoir que la vitesse d'installation de node -Sass est extrêmement lente, en particulier lors du développement à l'aide du système Windows, lorsque npm <5.4, l'installation de node-sass échoue souvent.
3. Contamination des variables globales. Dans le processus de développement multi-personnes, lors de la définition d'un sélecteur, vous devez prendre en compte si le même nom est utilisé à d'autres endroits.
4. Compilation statique : pré-compilée, la page affichée est le css compilé
4. Actuellement au stade CSS3, l'orientation future du développement de CSS mérite d'être attendue. À l'avenir, CSS prendra en charge davantage d'attributs et de fonctions, notamment les variables, l'imbrication, les calculs de valeurs, etc.
postcss nouvelle révolution
postcss définition :
PostCSS est un outil pour transformer CSS avec des plugins JS. Ces plugins peuvent prendre en charge des variables et des mixins, transpiler la future syntaxe CSS, des images en ligne, et plus encore.
postcss. Avantages :
1. Prise en charge des futurs CSS : utilisez cssnext pour écrire les futurs CSS (plugin postcss-cssnext)
:root {
--heading-color: #ff0000;
}
/ custom selectors /
@custom-selector :--headings h1, h2, h3, h4, h5, h6;
/ usage /
:--headings {
color: var(--heading-color);
}Grâce à cssnext, le code ci-dessus sera traité dans le contenu suivant
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ff0000;
}2. . PostCSS prétend être 3 à 30 fois plus rapide que les préprocesseurs.
3. Système de plug-in riche, libérez vos mains.
4.css est modulaire et limite la portée aux composants, évitant ainsi le problème de portée globale. Vous n'avez plus à vous soucier de la duplication des noms de style
Postcss est un post-processeur CSS et compile dynamiquement le CSS, c'est-à-dire pendant. opération lors de la compilation.
Postcss lui-même ne fera rien à votre CSS. Vous pouvez considérer postcss comme un shell. Parallèlement à l'écologie postcss, d'autres plug-ins postcss sont dérivés, ce qui peut vous aider à résoudre plus de 95 % des questions CSS si vous en avez besoin. pour personnaliser Une spécification d'écriture CSS qui appartient à vos propres besoins commerciaux, vous pouvez également développer un plugin postcss spécifique pour cela
configuration postcss dans webpack
npm install postcss-loader, postcss-cssnext : npm install postcss-. chargeur postcss-cssnext -D
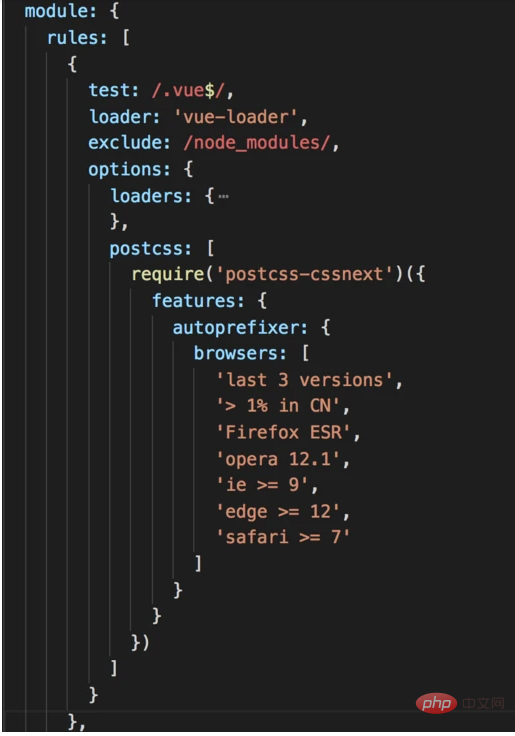
webpack.config.js

postcss插件参考
- les modules postcss et les modules réagissent-css isolent automatiquement les sélecteurs au sein des composants.
- postcss-autoreset est une alternative à l'utilisation d'une réinitialisation globale qui est meilleure pour les composants isolables.
- postcss-initial ajoute all : support initial, qui réinitialise tous les styles hérités.
- autoprefixer ajoute des préfixes de fournisseur, en utilisant les données de Can I Use.
- postcss-preset-env vous permet d'utiliser les futures fonctionnalités CSS aujourd'hui.
- precss contient des plugins pour Sass-like fonctionnalités, telles que les variables, l'imbrication et les mixins.
- postcss-assets insère des dimensions d'image et des fichiers en ligne.
- postcss-sprites génère des sprites d'image.
- postcss-inline-svg vous permet d'intégrer du SVG et de personnaliser ses styles.
- postcss-write-svg vous permet d'écrire du SVG simple directement dans votre CSS.
- syntaxe de changement de syntaxe postcss automatiquement par extensions de fichier.
- styles d'analyse postcss-html dans
- styles d'analyse postcss-markdown dans les blocs de code des fichiers Markdown.
- postcss-jsx analyse CSS dans les littéraux de modèle/objet des fichiers source.
- analyse CSS de style postcss dans les littéraux de modèle de fichiers source .
- postcss-scss vous permet de travailler avec SCSS (mais ne compile pas SCSS en CSS).
- postcss-sass vous permet de travailler avec Sass (mais ne compile pas Sass en CSS).
- postcss-less vous permet pour travailler avec Less (mais ne compile pas LESS en CSS).
- postcss-less-engine vous permet de travailler avec Less (et compile LESS en CSS en utilisant une véritable évaluation Less.js).
- postcss-js vous permet de écrivez des styles en JS ou transformez React Inline Styles, Radium ou JSS.
- postcss-safe-parser trouve et corrige les erreurs de syntaxe CSS.
- postcss-will-change ce plugin utilise la visibilité arrière pour forcer le navigateur à créer un nouveau calque , sans remplacer les propriétés de visibilité de la face arrière existantes.


























