 interface Web
interface Web
 Voir.js
Voir.js
 Carte de connaissances Vue3 six : flux de données unique et emplacement d'emplacement
Carte de connaissances Vue3 six : flux de données unique et emplacement d'emplacement
Carte de connaissances Vue3 six : flux de données unique et emplacement d'emplacement
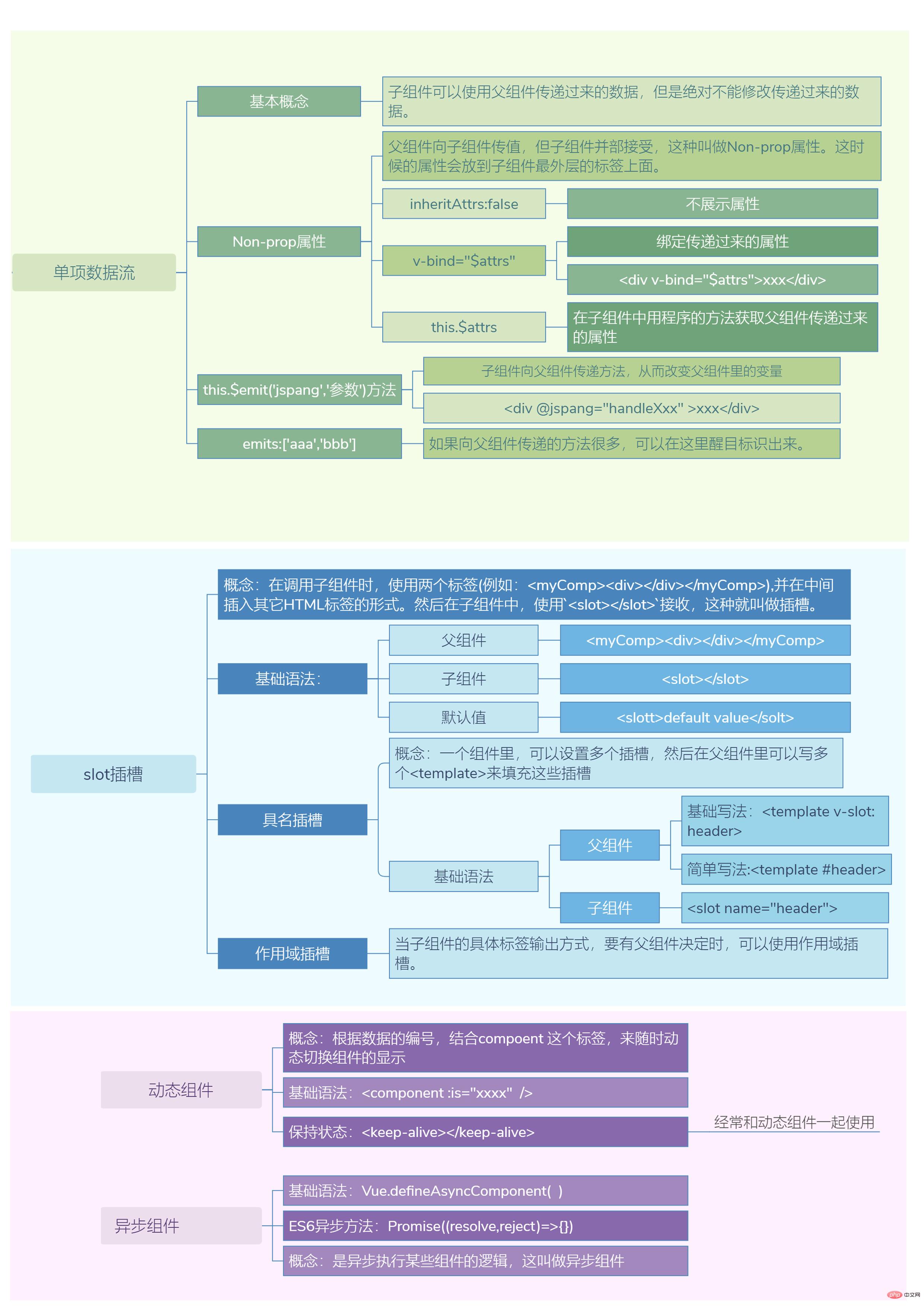
Dans mon article précédent, j'ai partagé avec vous la carte mentale des connaissances de Vue. Si vous ne l'avez pas vue, vous pouvez cliquer sur le lien ci-dessous pour la voir. Cet article continue de partager avec vous la carte mentale des points de connaissances Vue sur le flux de données unique et les emplacements. J'espère qu'il sera utile à tout le monde ! Bienvenue à tous pour collectionner et étudier !
Série d'articles : « Vue3 Knowledge Map One : Compréhension préscolaire et création d'applications » | « Vue3 Knowledge Map Two : Fonctions de cycle de vie de Vue et syntaxe de modèle commune » | syntaxe de liaison Rendu avec boucle de liste》|《Vue3 Knowledge Map Four : Liaison d'événements et liaison bidirectionnelle》|《Vue3 Knowledge Map Five : Syntaxe liée aux composants》|《Vue3 Knowledge Map Six : Flux de données unique et Slot Insertion Groove》|《Vue3 Knowledge Map Seven : Syntaxe avancée du mixin, de la directive, de la téléportation et du plugin》|《Vue3 Knowledge Map Eight : Fonctions liées à l'API de composition》|《Vue3 Knowledge Map Nine : Prise en charge de Vue Outils Vuecli et Router》|《Vue3 Knowledge Map 10 : VueX Grammar》

Une brève discussion sur les accessoires (flux de données unidirectionnel) dans vue.js》|《Quelle est l'utilisation des slots vue.js》|《Comment les sous-composants de vue transmettent des valeurs aux composants parents 》|《 Comment utiliser les composants React dans vue》|《Quels sont les composants couramment utilisés dans vue》
La dernière sélection de 5 didacticiels vidéo vue.js》
3. 《Tutoriel de base de développement Vue.js 》
4.《Tutoriel de base Vue.js》
5.《vue 3.0 Nouveau cours pratique (édition 2021) Saison 1》|《vue 3.0 Nouveau cours pratique (Édition 2021) Saison 2 》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





