Comment obtenir la position du pointeur en javascript
Comment obtenir la position du pointeur en JavaScript : utilisez les attributs pageX et pageY, ou clientX et clientY de l'objet événement, et coopérez avec les attributs scrollLeft et scrollTop, afin que la position du pointeur puisse être calculée.

L'environnement d'exploitation de cet article : système windows10, javascript 1.8.5, ordinateur thinkpad t480.
Pour obtenir la position du pointeur sur la page, vous pouvez utiliser les propriétés pageX et pageY de l'objet événement, ou les propriétés clientX et clientY (compatibles avec IE). Vous devez également coopérer avec les propriétés scrollLeft et scrollTop, donc. que vous pouvez calculer la position du pointeur de la souris sur la page dans la position.
//获取鼠标指针的页面位置
//参数:e表示当前事件对象
//返回值:返回鼠标相对页面的坐标,对象格式(x,y)
function getMP (e) {
var e = e || window.event;
return {
x : e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft),
y : e.pageY || e.clientY + (document.documentElement.scrollTop || document.body.scrollTop)
}
}Les attributs d'événement pageX et pageY ne sont pas pris en charge par le navigateur IE, et les attributs d'événement clientX et clientY ne sont pas pris en charge par le navigateur Safari, ils peuvent donc être mélangés pour être compatibles avec différents navigateurs. Pour le mode bizarre, l'élément body représente la zone de la page et l'élément html est masqué, mais dans le mode standard, l'élément html représente la zone de la page et l'élément body n'est qu'un élément de page indépendant, donc les deux méthodes d'analyse doivent être compatibles.
L'exemple suivant montre comment appeler la fonction d'extension ci-dessus getMP() pour capturer la position actuelle du pointeur de la souris dans le document.
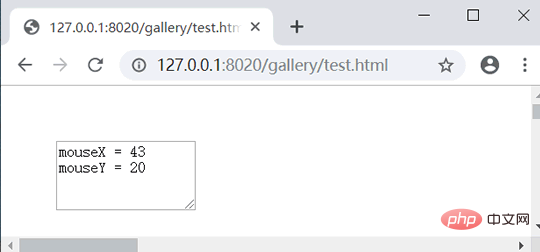
<body style="width:2000px;height:2000px;">
<textarea id="t" cols="15" rows="4" style="position:fixed;left:50px;top:50px;"></textarea>
</body>
<script>
var t = document.getElementById("t");
document.onmousemove = function(e){
var m = getMP(e);
t.value ="mouseX = " + m.x + "\n" + "mouseY = " + m.y
}
</script>L'effet de démonstration est le suivant :

Obtenez la position relative du pointeur
Utilisez offsetX et offsetY ou layerX et layerY pour obtenir la position de décalage du pointeur de la souris par rapport à la boîte contenant. Si vous utilisez les attributs offsetLeft et offsetTop pour obtenir les coordonnées de décalage de l'élément dans la boîte contenant le positionnement, puis utilisez la valeur de l'attribut layerx pour soustraire la valeur de l'attribut offsetLeft et utilisez la valeur de l'attribut layery pour soustraire la valeur de l'attribut offsetTop, vous pouvez obtenir la position du pointeur de la souris à l'intérieur de l'élément.
//获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回相对坐标对象
function getME (e, o) {
var e = e || window.event;
return {
x : e.offsetX || (e.layerX - o.offsetLeft),
y : e.offsetY || (e.layerY - o.offsetTop)
}
}En pratique, la fonction ci-dessus présente les deux problèmes suivants :
Le type Mozilla et le navigateur Safari utilisent le coin supérieur gauche de la paroi extérieure de la bordure de l'élément comme point de référence.
D'autres navigateurs utilisent le coin supérieur gauche de la paroi intérieure de la bordure de l'élément comme origine des coordonnées.
Considérant l'impact de la bordure sur la position de la souris, lorsque la bordure de l'élément est très large, vous devez réfléchir à la manière d'éliminer l'impact de la bordure sur la position de la souris. Cependant, en raison des différents styles de bordure, sa largeur par défaut est de 3 pixels, ce qui rend difficile l'obtention de la largeur réelle de la bordure de l'élément. D'autres conditions doivent être définies pour déterminer la largeur de la bordure de l'élément actuel.
Exemple
La fonction étendue améliorée pour obtenir la position du pointeur de la souris dans un élément est la suivante :
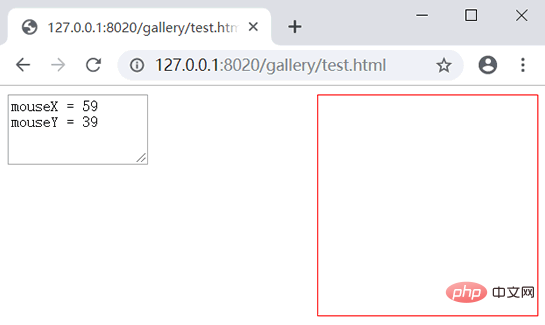
//完善获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回鼠标相对元素的坐标位置,其中x表示x轴偏移距离,y表示y轴偏移距离
function getME(e, o){
var e = e || window.event;
//获取元素左侧边框的宽度
//调用getStyle()扩展函数获取边框样式值,并尝试转换为数值,如果转换成功,则赋值。
//否则判断是否定义了边框样式,如果定义边框样式,且值不为none,则说明边框宽度为默认值,即为3像素。
//如果没有定义边框样式,且宽度值为auto,则说明边框宽度为0
var bl = parseInt(getStyle(o, "borderLeftWidth")) || ((o.style.borderLeftStyle && o.style.borderLeftStyle != "none" )? 3 : 0);
//获取元素顶部边框的宽度,设计思路与获取左侧边框方法相同
var bt = parseInt(getStyle(o, "borderTopWidth")) || ((o.style.borderTopStyle && o.style.borderTopStyle !="none" ) ? 3 : 0);
var x = e.offsetX || (e.layerX - o.offsetLeft - bl); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var y = e.offsetY || (e.layerY - o.offsetTop - bt); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var u = navigator.userAgent; // 获取浏览器的用户数据
if( (u.indexOf("KHTML") > - 1) ||(u.indexOf("Konqueror") > - 1) || (u.indexOf("AppleWebKit") > - 1)
){ // 如果是Safari浏览器,则减去边框的影响
x -= bl; y -= bt;
} return { // 返回兼容不同浏览器的鼠标位置对象,以元素边框内壁左上角为定位原点
x : x, y : y
}
}L'effet de démonstration est le suivant :

Apprentissage recommandé : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Il y a un total de 20 oiseaux en origami dans le Stardome Railway Croaker Movie Park. De nombreux joueurs ne savent pas où se trouvent les oiseaux en origami dans Crocker Movie Park. L'éditeur a résumé les emplacements de chaque oiseau en origami pour aider tout le monde à le rechercher. et jetez un œil à ce dernier résumé des emplacements des oiseaux en origami dans le Croaker Film and Television Park pour un contenu spécifique. Guide du Honky Dome Railway Star Dome Railway Crocker Film Park Origami Bird Emplacement 1, Crocker Film Park 1er étage 2, Crocker Film Park 2e étage
 Où est publié Kuaishou et comment changer son emplacement ? Comment ajouter un emplacement à une vidéo qui a été mise en ligne ?
Mar 21, 2024 pm 06:00 PM
Où est publié Kuaishou et comment changer son emplacement ? Comment ajouter un emplacement à une vidéo qui a été mise en ligne ?
Mar 21, 2024 pm 06:00 PM
En tant que plateforme de vidéos courtes bien connue en Chine, Kuaishou offre à de nombreux créateurs la possibilité de présenter leurs talents et de partager leur vie. Lors du téléchargement d'une vidéo, certains créateurs novices peuvent ne pas savoir comment modifier l'emplacement de publication de la vidéo. Cet article vous expliquera comment modifier l'emplacement de publication des vidéos Kuaishou et partagera quelques conseils pour la publication de vidéos Kuaishou afin de vous aider à mieux utiliser cette plateforme pour présenter vos œuvres. 1. Où est publié Kuaishou et comment changer son emplacement ? 1. Interface de publication : dans l'application Kuaishou, cliquez sur le bouton « Publier » pour accéder à l'interface de publication vidéo. 2. Informations d'emplacement : dans l'interface de publication, il y a une colonne « Emplacement » Cliquez pour accéder à l'interface de sélection d'emplacement. 3. Changer d'emplacement : dans l'interface de sélection d'emplacement, cliquez sur le bouton « Emplacement » pour afficher l'emplacement actuel. Si vous souhaitez modifier l'emplacement, cliquez sur "Emplacement"
 Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Lorsqu'une fonction générique gère les types de pointeurs dans Go, elle recevra une référence à la variable d'origine, permettant de modifier la valeur de la variable. Les types de référence sont copiés lorsqu'ils sont transmis, ce qui rend la fonction incapable de modifier la valeur de la variable d'origine. Des exemples pratiques incluent l'utilisation de fonctions génériques pour comparer des chaînes ou des tranches de nombres.
 Comment changer l'emplacement de Gaode Map Home
Feb 27, 2024 pm 07:31 PM
Comment changer l'emplacement de Gaode Map Home
Feb 27, 2024 pm 07:31 PM
En tant qu'assistant puissant pour nos déplacements quotidiens, Amap fournit non seulement des services de navigation précis, mais permet également aux utilisateurs de déterminer directement leur « emplacement d'origine » de manière conviviale. Il est pratique de vérifier votre itinéraire de retour à chaque fois. Mais parfois, l'emplacement de notre maison doit également être mis à jour, alors comment pouvons-nous facilement modifier « l'emplacement de la maison » dans Gaode Map ? Ensuite, suivez le guide de l'éditeur et apprenez comment le modifier ensemble. Gaode Map Comment changer l'emplacement ! de votre maison ? Réponse : [Amap] - [Paramètres] - [Icône à trois points] - [Modifier l'emplacement] - [Définir l'emplacement] - [Définir comme adresse du domicile]. Étapes spécifiques : 1. Ouvrez d'abord le logiciel Amap, entrez dans la page d'accueil, faites glisser vers le haut, recherchez l'accueil et cliquez sur [Paramètres] 2. Ensuite, dans la page des paramètres, nous pouvons ;
 Où se trouve l'arène de la dernière ère ?
Mar 07, 2024 pm 08:16 PM
Où se trouve l'arène de la dernière ère ?
Mar 07, 2024 pm 08:16 PM
Dans "Last Age", les joueurs peuvent jouer dans différents modes tels que le mode jeu, le mode défi et l'arène, etc. Arena est le moyen ultime de jouer au jeu, offrant aux joueurs le choix entre deux modes. Où se trouve l'arène dans la dernière ère ? Réponse : L'arène est un jeu de fin de partie et son emplacement spécifique est à la Porte du Champion. Vous devez obtenir la clé d'arène ou la clé d'arène mémoire. Après un clic droit, vous pouvez voir la carte du monde et trouver l'emplacement spécifique de la Porte du Champion. L'arène est divisée en deux modes principaux : le mode Arena Championship et le mode Endless Arena. Le premier comprend 40 vagues d'ennemis et des récompenses sélectionnées, culminant toujours par une bataille avec le champion d'arène. Il y a 4 étapes dans le mode Arena Championship. Plus la difficulté est élevée, meilleures sont les récompenses. Endless Arena est un mode avec des vagues infinies. La difficulté augmente progressivement.
 Où se trouve l'emplacement du bon quotidien Meituan_Présentation de l'emplacement du bon quotidien Meituan
Mar 27, 2024 pm 05:11 PM
Où se trouve l'emplacement du bon quotidien Meituan_Présentation de l'emplacement du bon quotidien Meituan
Mar 27, 2024 pm 05:11 PM
1. Nous ouvrons Meituan sur le téléphone mobile, puis cliquons sur l'option à emporter dans le coin supérieur gauche de la page d'accueil. 2. Après avoir accédé à la page de la plateforme de plats à emporter, vous pouvez voir la section avec les coupons quotidiens sur la page d'accueil, cliquez directement dessus. 3. Après avoir entré le Tiantian God Voucher, vous verrez de nombreuses activités, cliquez sur Terminer, puis nous pourrons obtenir des récompenses après avoir terminé les tâches.
 Où puis-je trouver le didacticiel d'enregistrement d'écran de téléphone Vivo ?
Mar 23, 2024 am 11:40 AM
Où puis-je trouver le didacticiel d'enregistrement d'écran de téléphone Vivo ?
Mar 23, 2024 am 11:40 AM
1. Faites glisser votre doigt depuis le haut de l'écran du téléphone pour appeler le centre de contrôle, puis cliquez sur l'icône [Enregistrement d'écran] pour démarrer l'enregistrement d'écran. Cliquez sur le bouton de synchronisation rouge en haut de l'écran pour mettre fin à l'enregistrement d'écran. 2. Si c'est la première fois que vous l'utilisez, il passera automatiquement aux paramètres d'enregistrement d'écran. Vous pouvez effectuer certains paramètres ici, tels que l'enregistrement du son, l'affichage des pistes tactiles, etc., puis cliquer sur [Démarrer l'enregistrement d'écran].
 Liste des emplacements des points de rafraîchissement dans la cave Forest of No Return d'Identity V
Mar 08, 2024 pm 12:34 PM
Liste des emplacements des points de rafraîchissement dans la cave Forest of No Return d'Identity V
Mar 08, 2024 pm 12:34 PM
Une liste de l'emplacement du point de rafraîchissement de la cave dans la Forêt sans retour d'Identity V. Amis, dans le jeu Identity V, il n'y a pas que des portes mais aussi des caves. Beaucoup d'amis ne savent pas où se trouve la cave sur la carte de. La forêt sans retour d'Identity V est. Ce qui suit est Laissez-moi vous le dire. Une liste des emplacements des points de rafraîchissement de la cave de la forêt sans retour d'Identity V. L'emplacement de la première cave de la forêt sans retour dans le jeu est juste derrière la grande maison. histoire et très énormes joueurs peuvent être trouvés facilement. 2. L'emplacement de la deuxième cave dans la forêt sans retour. L'emplacement de la deuxième cave dans la forêt sans retour se trouve également à proximité de la maison à deux étages. Une fois que le joueur entre dans la grande maison, il arrive à la fenêtre. Le premier étage de la maison et je sors directement de là. J'ai vu une ruine juste en face. Un feu de joie était allumé à l'intérieur et il faisait très lumineux dans la clôture de la ruine.






