Méthode d'intégration : 1. Utilisez l'instruction "<script>js code</script>" 2. Écrivez le code dans un fichier JavaScript externe et intégrez-le à l'aide de l'attribut src de la balise script ; tag, set La valeur de l'attribut event est un code sous la forme "JavaScript:xxx".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
3 façons d'intégrer du JavaScript dans des pages Web
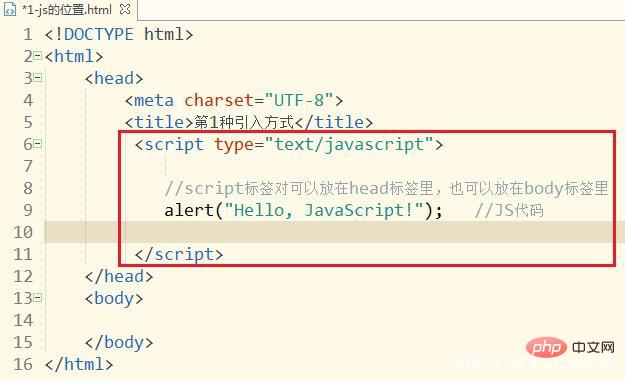
1. Utilisez la balise <script>.…</script>
Écrivez le code js directement dans la paire de balises de script. La balise script peut être écrite soit dans la balise head, soit dans la balise body. Remarque :
Si le code JavaScript est placé dans la balise : Principalement utilisé pour effectuer les tâches en arrière-plan requises
Si le code JavaScript est placé dans : utilisée pour afficher le contenu.
2. Introduire des fichiers JavaScript externes
Cette méthode est généralement utilisée dans le travail en entreprise. souvent utilisé car il garantit que le code js et le code html sont indépendants et ont peu d'interférences l'un avec l'autre (faible couplage). Le fichier mylife.js est le suivant : écrivez directement le code js, et le <script> le fichier plus.… </ script>b balise à droite ! 3. Introduction de la pseudo URL <p><!--61--><!--62--><!--63--><!--64-->Cette méthode se termine généralement par "JavaScript : XXXXX" Le format apparaît, suivi directement du code js. <!--65--><!--66--></script>
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!