
Comment déployer le projet vuejs sur Tomcat : 1. Téléchargez Tomcat et décompressez-le ; 2. Modifiez "config/index.js" sous vue ; 3. Ajoutez "base:'/aoxinwechat/'" 4. Exécutez npm run build ; ;5. Démarrez Tomcat.

L'environnement d'exploitation de cet article : système Windows 7, Vue2.9.6, ordinateur Dell G3.
Comment déployer le projet vuejs sur Tomcat ?
Déployez le projet vue sur tomcat :
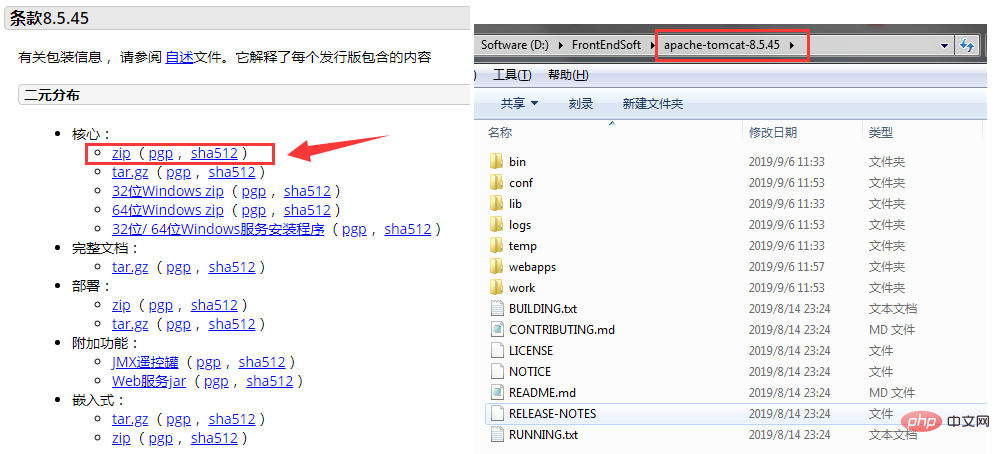
1 Prérequis : Avoir un environnement java configuré, télécharger tomcat et décompresser https://tomcat.apache.org/download-80.cgi pour obtenir le répertoire suivant
. 
2. Modifiez config/index.js sous le projet vue que dev et build doivent modifier la configuration de assetsPublicPath
module.exports = {
dev: {
...
assetsPublicPath: './',
...
},
build: {
...
assetsPublicPath: './',
...
}
}3. Modifiez la configuration de routage src/router/index.js et ajoutez la base de configuration. : '/aoxinwechat/', si elle n'est pas configurée ici, la page d'accueil du projet déployé sera vide, mais aucune erreur ne sera signalée et les fichiers importés seront chargés normalement
export default new Router({
//如打包文件存放在Tomcat/webapps/aoxinwechat下,
//那么base就这么写
base: '/aoxinwechat/',
mode: 'history',
routes: [
...
]
})4. Exécutez npm run build et collez le tout. dans le répertoire dist généré par le package dans Tomcat/ Sous le chemin webapps/aoxinwechat, aoxinwechat est le nom du projet personnalisé
5 Démarrez Tomcat, double-cliquez sur le fichier startup.bat dans le répertoire bin sous Tomcat ou ouvrez la commande. pour accéder à startup.bat,
Format du chemin d'accès>ip:port/aoxinwechat, par exemple : http://localhost:8080/aoxinwechat/, vous pouvez accéder au projet Vue.
Recommandé : "La dernière sélection de 5 tutoriels vidéo vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 partage de photos.db
partage de photos.db
 outils de développement php
outils de développement php
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 utilisation du stockage local
utilisation du stockage local
 Quels sont les langages de programmation ?
Quels sont les langages de programmation ?
 L'installation de Windows 10 a échoué
L'installation de Windows 10 a échoué
 Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel
Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel