 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre mvvm et mvc dans vue
Quelle est la différence entre mvvm et mvc dans vue
Quelle est la différence entre mvvm et mvc dans vue
Différence : 1. La communication entre chaque partie de mvvm est bidirectionnelle, tandis que la communication entre chaque partie de mvc est unidirectionnelle. 2. MVVM réalise une synchronisation automatique entre la vue et le modèle. Autrement dit, lorsque l'attribut du modèle change, il n'est pas nécessaire d'utiliser manuellement l'élément dom pour modifier l'affichage de la vue. Au lieu de cela, après avoir modifié l'attribut, la couche de vue. correspondant à l’attribut changera automatiquement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
VUE est développé sur la base du modèle de conception MVVM. Aujourd'hui, nous parlerons de la différence entre MVC et MVVM.
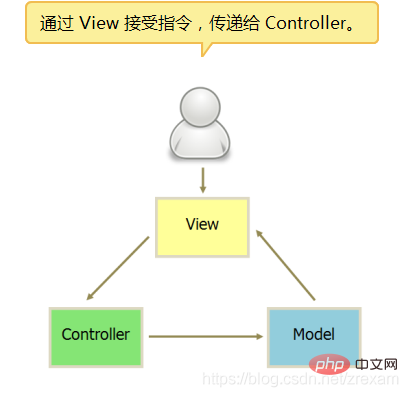
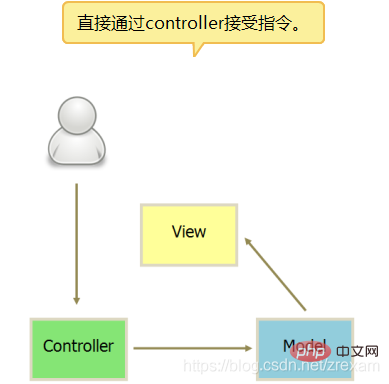
MVC :
m : couche de modèle de données du modèle v : couche de vue de vue c : contrôleur de contrôleur
Principe : La couche c doit contrôler les données de la couche de modèle pour être affichées dans la couche de vue
MVC bidirectionnel, description de l'image :


Exemple de code :
Nous créons un effet p show-hide très simple, cliquez sur bascule pour changer le p show-hide ci-dessous

html :
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div>JS:
Ce qui suit est le JS que nous écrivons sans modèles de conception. Cette méthode d'écriture n'est pas propice à la maintenance. Elle est purement orientée processus pour écrire du code :
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}Méthode d'écriture MVC :
. //view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下Bien que le code MVC soit relativement long, il est très pratique à utiliser à l'avenir, à condition que le même effet soit utilisé dessus
Parlons de MVVM
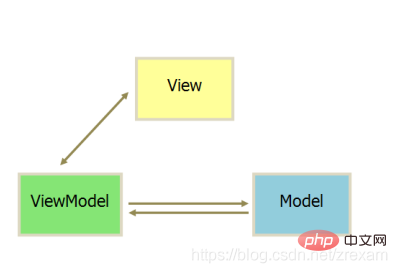
MVVM:
m:model couche de modèle de données v:view view layer vm:ViewModel
utilisé dans vue Qu'est-ce que le mode mvvm, qui est dérivé de mvc
MVVM rend la relation directe entre la vue et le modèle de vue particulièrement étroite, afin de résoudre le problème des retours intempestifs de mvc
Description de l'image :

En ce qui concerne MVVM, permettez-moi de parler des principes de la liaison bidirectionnelle et du détournement de données,
1. Quel est le principe de la liaison bidirectionnelle ?
(Mettre à jour la couche de modèle lorsque la vue change, mettre à jour la couche de vue lorsque la couche de modèle change)
Vue adopte le modèle de détournement de données et de publication par abonnement :
Lorsque vue crée une machine virtuelle, elle configurera les données dans In l'instance, Object.defineProperty sera utilisée pour traiter les données et ajouter des méthodes getter et setter aux données. Lorsque les données sont obtenues, la méthode getter correspondante sera déclenchée. Lorsque les données sont définies, la méthode setter correspondante sera déclenchée, déclenchant ainsi davantage la méthode watcher sur la machine virtuelle. Ensuite, lorsque les données seront disponibles, la machine virtuelle sera davantage mise à jour. la vue.
2. Détournement de données :
vue.js utilise le piratage de données combiné au modèle éditeur-abonné pour détourner les setters et getters de chaque propriété via Object.defineProperty(). Publiez des messages aux abonnés lorsque les données changent, déclenchant des rappels d'écoute de réponse.
Exemple de code Object.defineProperty :
//Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);Résumé :
La plus grande différence entre mvvm et mvc :
MVVM réalise la synchronisation automatique de la vue et du modèle, c'est-à-dire que lorsque les propriétés du modèle changent, nous ne le faisons pas. Ce n'est pas nécessaire. Vous devez utiliser manuellement l'élément DOM pour modifier l'affichage de la vue. Au lieu de cela, après avoir modifié l'attribut, la couche de vue correspondant à l'attribut changera automatiquement.
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.





