
Solution : 1. Copiez le chemin de stockage de "vue.cmd" dans l'ordinateur ; 2. Cliquez avec le bouton droit sur "Ordinateur" sur le bureau et sélectionnez "Propriétés" - "Paramètres système avancés" - "Variables d'environnement" ; Double-cliquez sur le chemin, dans la boîte contextuelle d'édition des variables d'environnement, cliquez sur le bouton "Nouveau" et collez le "chemin de stockage" dans la zone d'édition nouvellement créée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Rappel précédent :
J'ai téléchargé le package d'installation de node depuis le site officiel de nodejs et installé node, utilisez la commande npm install -g Yarn pour installer globalement yarn, puis utilisez la commande yarn global add @vue/cli commande, le vue-cli global a été installé avec succès. nodejs官网上下载了node的安装包,并安装了node,使用 npm install -g yarn 命令全局安装了yarn, 接着使用 yarn global add @vue/cli 命令,成功安装了全局的 vue-cli。
1. 确定是否安装了nodejs和 全局vue-cli ,我这里都已安装。
2. 问题具体描述:vue-cli已使用yarn全局安装,且已安装成功,但在使用vue --version命令的时候,报错为 “vue不是内部或外部命令”,即此时无法使用vue的相关命令。
3. 解决办法:
在计算机中找到vue.cmd文件的存储位置,并将它添加到环境变量中即可 。
4.具体做法:
① 在计算机中全局搜索 vue.cmd,复制它在计算机中的存储路径 ;
**另:**情况和我相同者(用yarn安装的vue-cli),也可运行 yarn global dir 可拿到yarn的全局路径,
将yarn的路径拷贝到计算机中,并打开该目录下的node_modules,以及它下面的.bin文件夹,可拿到vue.cmd的路径,如下是我的vue.cmd的路径,将其拷贝。
第①步中,都是为了拿到vue.cmd的本地存储路径。
② 将拿到的vue.cmd的存储路径,添加到环境变量中;
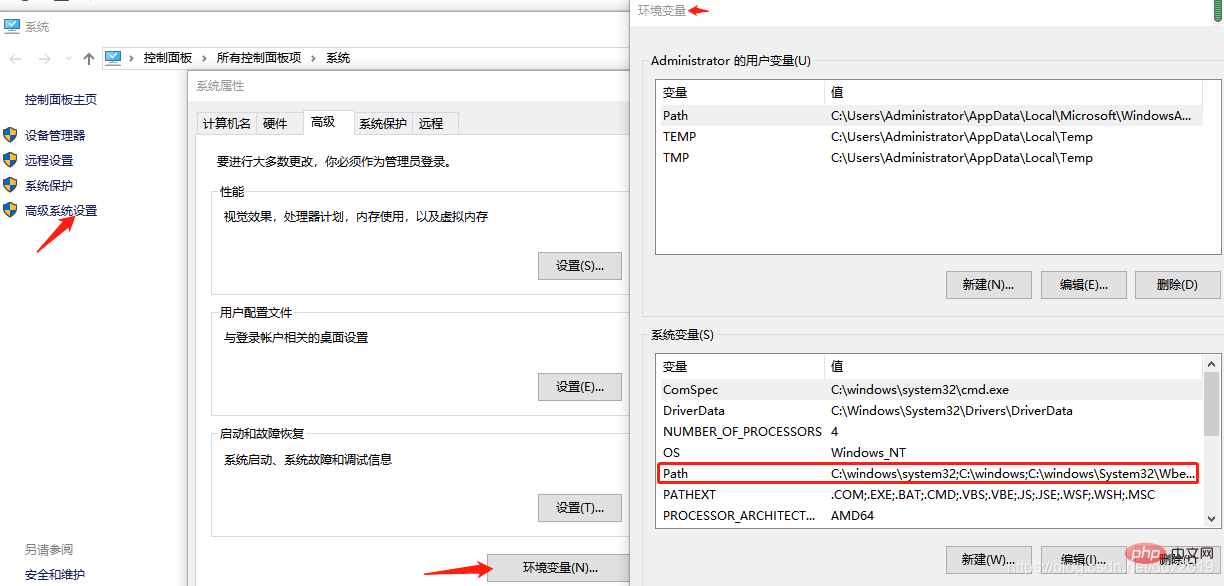
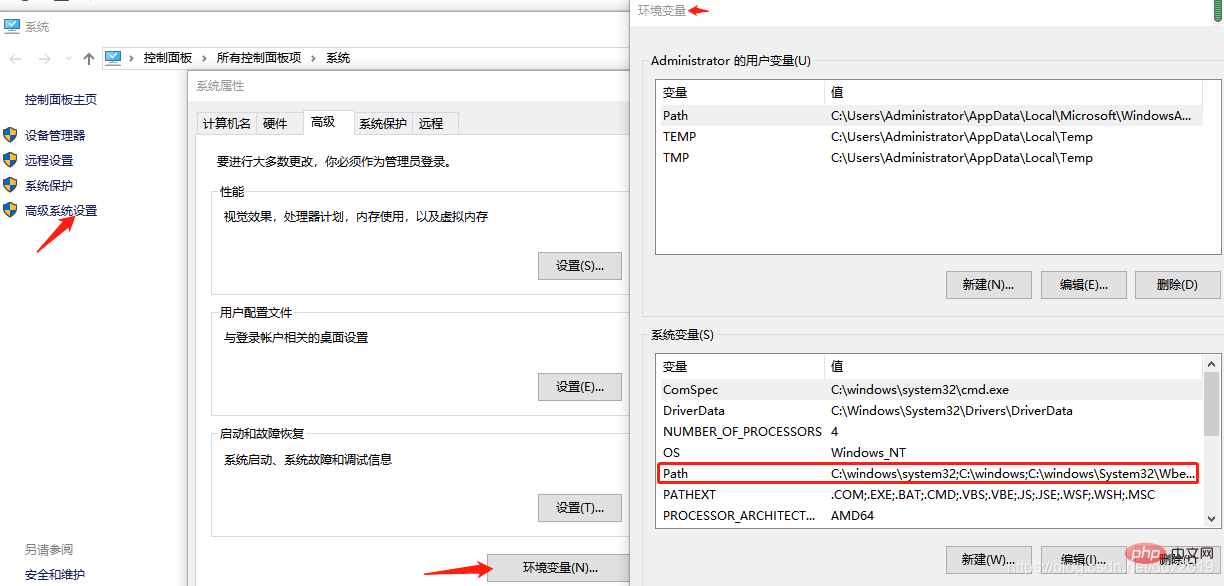
在桌面的计算机图标下,点击鼠标右键,属性,找到高级系统设置,如图:

点击高级系统变量中的环境变量:

双击path,在编辑环境变量的弹框中,点击“新建”按钮,并把刚刚复制的vue.cmd的存储路径粘贴到新建的编辑区域,设置完成后依次点击确定即可;

上述完成后,重启命令窗口,输入vue --version命令,若能看到vue的版本,则证明问题得以解决。就可执行vue create demo等创建vue
1. Assurez-vous que nodejs et global vue-cli sont installés ici.
2. Description spécifique du problème :
vue-cli a été installé globalement en utilisant yarn, et l'installation a réussi, mais lors de l'utilisation de vue --version , le message d'erreur est "vue n'est pas une commande interne ou externe", c'est-à-dire que les commandes associées de vue ne peuvent pas être utilisé à cette époque. 🎜🎜🎜3. Solution : 🎜🎜 Recherchez l'emplacement de stockage du fichier vue.cmd sur votre ordinateur et ajoutez-le à la variable d'environnement. 🎜🎜🎜4. Méthodes spécifiques : 🎜🎜🎜🎜①🎜 🎜Rechercher vue.cmd globalement dans l'ordinateur et copier son chemin de stockage dans l'ordinateur 🎜🎜🎜**Autre : **Situation Si ; vous êtes comme moi (en utilisant yarn pour installer vue-cli), vous pouvez également exécuter yarn global dir pour obtenir yarn code> chemin global, 🎜<img src="https://img.php.cn/upload/article/000/000/024/973452cff3480ce5dbba5d82b77789fe-0.png" alt="Insérer la description de l'image ici">🎜 Copiez le chemin de <code>yarn sur votre ordinateur et ouvrez les node_modules dans le répertoire et le dossier .bin en dessous pour obtenir le chemin de vue.cmd. Ce qui suit est le chemin de mon vue.cmd. 🎜 🎜 À l'étape ①, les deux C'est pour obtenir le chemin de stockage local de
🎜 À l'étape ①, les deux C'est pour obtenir le chemin de stockage local de vue.cmd. 🎜🎜🎜②🎜 🎜Ajoutez le chemin de stockage de vue.cmd à la variable d'environnement ; 🎜🎜🎜Sous l'icône de l'ordinateur sur le bureau, cliquez avec le bouton droit de la souris, sélectionnez Propriétés et recherchez les options avancées ; paramètres du système, comme indiqué dans l'image : 🎜🎜 🎜🎜 Cliquez sur la variable d'environnement dans Variables système avancées : 🎜🎜
🎜🎜 Cliquez sur la variable d'environnement dans Variables système avancées : 🎜🎜 🎜Double-cliquez sur
🎜Double-cliquez sur path, dans la boîte contextuelle d'édition des variables d'environnement, cliquez sur le bouton "🎜Nouveau🎜" et ajoutez le chemin de stockage du vue.cmd que vous venez de copier🎜 Collez-le dans la 🎜zone d'édition nouvellement créée et cliquez sur OK une fois les paramètres terminés 🎜🎜 🎜🎜Après avoir terminé ce qui précède, redémarrez la fenêtre de commande et entrez la commande
🎜🎜Après avoir terminé ce qui précède, redémarrez la fenêtre de commande et entrez la commande vue --version. Si vous pouvez voir la version de vue, cela prouve que le problème est résolu. Vous pouvez exécuter des commandes telles que vue create demo pour créer un projet vue. 🎜🎜🎜🎜🎜Recommandations associées : "🎜Tutoriel vue.js🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue