Comment supprimer des éléments de tableau dans vue
Méthode Vue pour supprimer des éléments du tableau : 1. Utilisez l'instruction "delete array name [subscript]" ; 2. Utilisez l'instruction "arr.splice (starting position, number)" ; 3. Utilisez "this.$delete(array) ; , 1)" ; 4. Utilisez l'instruction "this.a.$remove('element value')".

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Méthode Vue pour supprimer des éléments du tableau
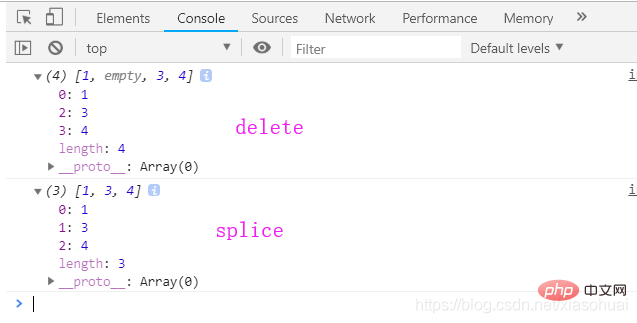
deleteSeul l'élément supprimé devient vide/non défini et les valeurs clés des autres éléments restent inchangées.
splice supprime directement le tableau modifie la valeur clé du tableau.
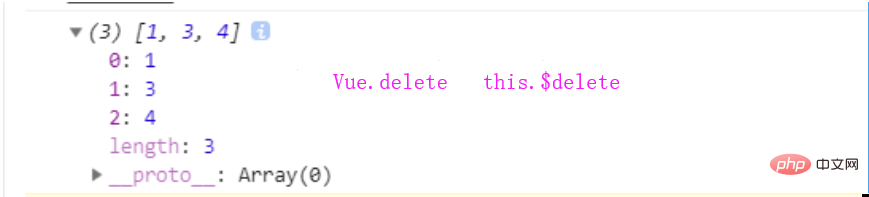
Vue.delete supprime directement le tableau modifie la valeur clé du tableau.
<script type="text/javascript">
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
b.splice(1,1)
console.log(b)
var c=[1,2,3,4]
this.$delete(c,1)
console.log(c)
</script>Résultat :


$remove
this.a = ['222','333'];
this.a.$remove('222');Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Vue pour implémenter des formulaires de citation électronique avec un en-tête unique et multi-corps?
Apr 04, 2025 pm 11:39 PM
Comment utiliser Vue pour implémenter des formulaires de citation électronique avec un en-tête unique et multi-corps?
Apr 04, 2025 pm 11:39 PM
Comment mettre en œuvre des formulaires de citation électronique avec un en-tête unique et multi-corps en Vue. Dans la gestion de l'entreprise moderne, le traitement électronique des formulaires de citation consiste à améliorer l'efficacité et ...
 Pourquoi n'y a-t-il pas d'informations sur la demande de page sur le réseau de console après le saut Vue-Router?
Apr 04, 2025 pm 05:27 PM
Pourquoi n'y a-t-il pas d'informations sur la demande de page sur le réseau de console après le saut Vue-Router?
Apr 04, 2025 pm 05:27 PM
Pourquoi n'y a-t-il pas d'informations sur la demande de page sur le réseau de console après le saut Vue-Router? Lorsque vous utilisez Vue-Router pour la redirection de page, vous remarquerez peut-être un ...
 Comment implémenter la fonction de téléchargement de photos des photographes élevés de différentes marques à l'avant?
Apr 04, 2025 pm 05:42 PM
Comment implémenter la fonction de téléchargement de photos des photographes élevés de différentes marques à l'avant?
Apr 04, 2025 pm 05:42 PM
Comment implémenter la fonction de téléchargement de photos de différentes marques de photographes élevés sur le frontal Lors du développement de projets frontaux, vous rencontrez souvent la nécessité d'intégrer des équipements matériels. pour...
 Vue Material Year Calendar Plug-in: Que dois-je faire si le calendrier ne met pas à jour le statut sélectionné après Activedates.push?
Apr 04, 2025 pm 05:00 PM
Vue Material Year Calendar Plug-in: Que dois-je faire si le calendrier ne met pas à jour le statut sélectionné après Activedates.push?
Apr 04, 2025 pm 05:00 PM
À propos de VueMaterialyar ...
 Comment réaliser l'effet de segmentation avec une bordure de courbe de 45 degrés?
Apr 04, 2025 pm 11:48 PM
Comment réaliser l'effet de segmentation avec une bordure de courbe de 45 degrés?
Apr 04, 2025 pm 11:48 PM
Conseils pour implémenter les effets des segments dans la conception de l'interface utilisateur, le segmenter est un élément de navigation commun, en particulier dans les applications mobiles et les pages Web réactives. ...
 Comment s'assurer que le bas d'un objet 3D est fixé sur la carte à l'aide de Mapbox et Three.js dans Vue?
Apr 04, 2025 pm 06:42 PM
Comment s'assurer que le bas d'un objet 3D est fixé sur la carte à l'aide de Mapbox et Three.js dans Vue?
Apr 04, 2025 pm 06:42 PM
Comment utiliser Mapbox et Three.js dans Vue pour adapter des objets tridimensionnels pour cartographier les angles de visualisation. Lorsque vous utilisez VUE pour combiner Mapbox et Three.js, les objets tridimensionnels créés doivent ...
 Les spécifications de dénomination JavaScript soulèvent-elles des problèmes de compatibilité dans Android WebView?
Apr 04, 2025 pm 07:15 PM
Les spécifications de dénomination JavaScript soulèvent-elles des problèmes de compatibilité dans Android WebView?
Apr 04, 2025 pm 07:15 PM
Spécification de dénomination JavaScript et Android ...
 Comment utiliser EL-Table pour implémenter le groupe de table, glisser et déposer le tri dans Vue2?
Apr 04, 2025 pm 07:54 PM
Comment utiliser EL-Table pour implémenter le groupe de table, glisser et déposer le tri dans Vue2?
Apr 04, 2025 pm 07:54 PM
Implémentation du tri et du tri de groupe de table EL-Table Tri dans Vue2. L'utilisation de tables El-Table pour implémenter le tri et le tri de groupe dans VUE2 est une exigence commune. Supposons que nous ayons un ...






