Comment masquer des éléments dans la vue
Comment masquer des éléments dans vue : 1. Utilisez la commande "v-if" pour afficher ou masquer des éléments en ajoutant ou en supprimant dynamiquement des éléments DOM dans l'arborescence DOM 2. Utilisez la commande "v-show" pour définir l'affichage ; L'attribut style de l'élément DOM contrôle la visibilité.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
vue contrôle l'affichage et le masquage des éléments
Solution :
La directive v-if et la directive v-show peuvent contrôler dynamiquement l'affichage et le masquage des éléments DOM en fonction de la valeur, v-if et v-show C'est une instruction couramment utilisée dans Vue. La responsabilité de l'instruction est d'appliquer certains comportements spéciaux au DOM lorsque la valeur de l'expression change.
v-if supprimera directement l'élément
v-show le masquera simplement et basculera simplement l'affichage des attributs CSS de l'élément.
<p v-show="showGroup">
<p class="formTitle">图层组</p >
</p >Par exemple, si vous souhaitez masquer le p ci-dessus, ajoutez un attribut v-show à ce p. Vous pouvez le nommer comme vous le souhaitez
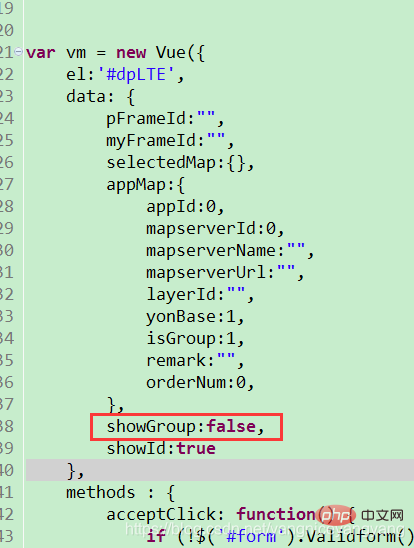
, puis définir la valeur par défaut de showGroup sur false dans le code js, c'est-à-dire qu'au premier démarrage, il ne sera pas affiché par défaut si vous souhaitez afficher ce p plus tard. , vous pouvez définir directement vm.showGroup=true Can

Recommandations associées : "tutoriel vue.js"
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.




