
Comment supprimer eslint dans vuejs : 1. Recherchez webpack.base.conf.js ; 2. Supprimez les codes tels que "{test: /.(js|vue)$/...}" ; base.config.js et déconnectez-vous du code correspondant ; 4. Redémarrez le service.

L'environnement d'exploitation de cet article : système windows7, vue version 2.9.6, ordinateur DELL G3.
Comment supprimer eslint dans vuejs ?
Supprimer eslint dans vue :
eslint est un outil de vérification de syntaxe, mais les restrictions sont trop strictes et la plupart des développeurs ne peuvent pas s'adapter, donc cette demande se pose
S'il ne répond pas aux spécifications, une erreur sera signalé. Parfois, nous ne voulons pas écrire selon ses spécifications. À ce stade, nous devons fermer. Il existe deux méthodes ici.
1. Lors de la construction d'un échafaudage vue, il vous sera demandé si vous souhaitez activer la détection eslint. Utiliser ESLint pour lint votre code ? Écrivez non ;
2. Si le projet a été généré, nous pouvons le faire.
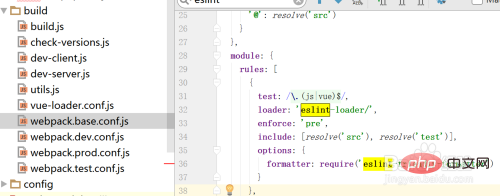
Recherchez le fichier webpack.base.conf.js, comme indiqué sur l'image :

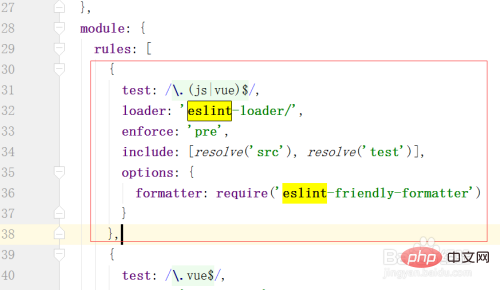
Supprimez le contenu dans la case rouge

Ouvrez le fichier webpack.base.config.js dans le dossier bulid du projet. Supprimez ou déconnectez-vous du code suivant :
{ test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},3. Enfin : Redémarrez le service npm run dev
Recommandé : "Les 5 dernières sélections de didacticiels vidéo vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Qu'est-ce que Bitcoin ? Est-ce légal ?
Qu'est-ce que Bitcoin ? Est-ce légal ?
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Utilisation des tâches C#
Utilisation des tâches C#
 Quelles versions du système Linux existe-t-il ?
Quelles versions du système Linux existe-t-il ?
 Utilisation des fonctions aléatoires du langage C
Utilisation des fonctions aléatoires du langage C