
Trois méthodes principales du front-end Web : 1. HTML (Hypertext Markup Language), qui est un langage utilisé pour décrire les pages Web ; 2. CSS (Cascading Style Sheets), qui peut être utilisé pour contrôler le style des éléments dans la page ; 3. JavaScript est souvent utilisé pour ajouter une variété de fonctions dynamiques aux pages Web afin de fournir aux utilisateurs des effets de navigation plus fluides et plus esthétiques.

L'environnement d'exploitation de ce tutoriel : système windows7, CSS3&&HTML5&&javascript version 1.8.5, ordinateur Dell G3.
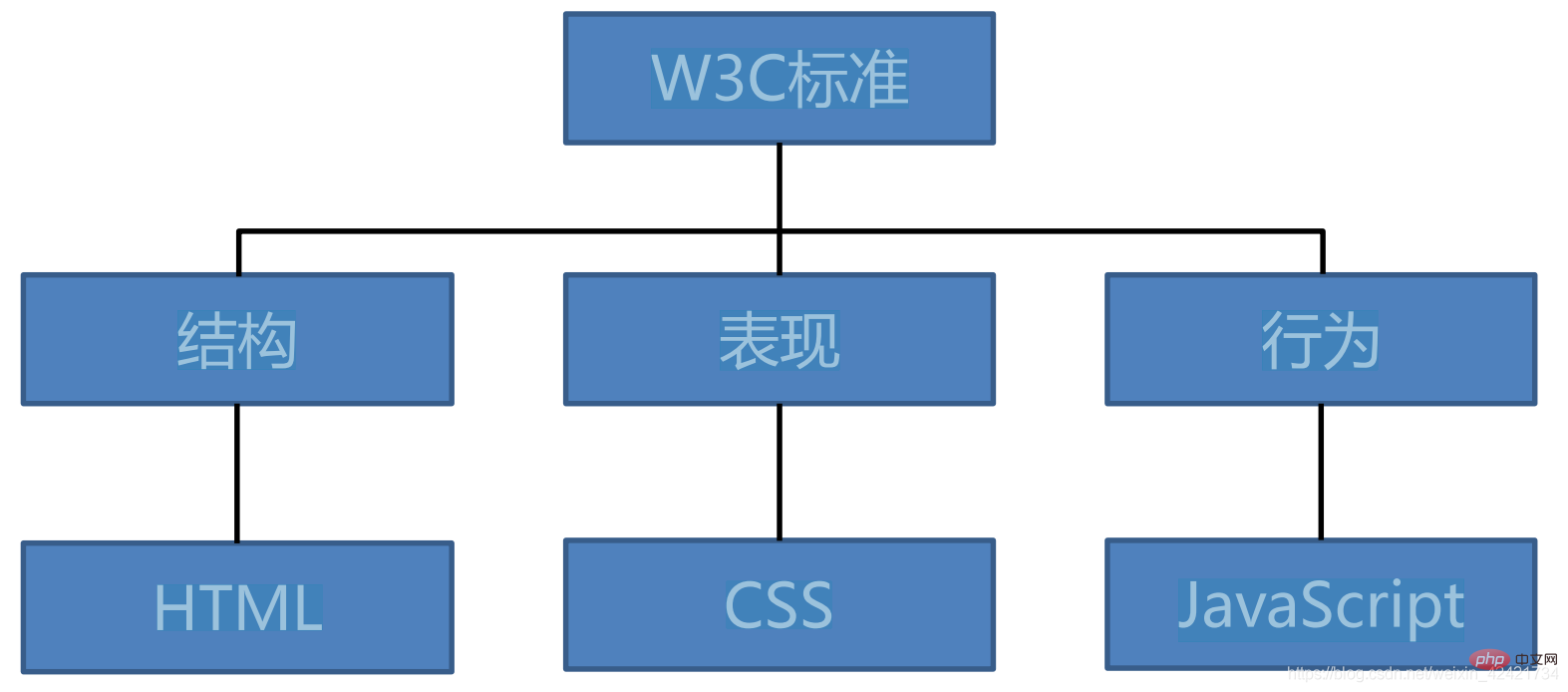
Selon les normes du W3C, une page Web se compose principalement de trois parties : la structure, les performances et le comportement

Structure
Langage de balisage hypertexte : HTML ( Hyper Text Markup Language)
HTML est utilisé pour décrire la structure de la page
html5 : C'est un langage de balisage, principalement composé de balises avec des significations spéciales (Structure du bâtiment)
Performance
Feuilles de style en cascade : Feuilles de style en cascade
CSS est utilisé pour contrôler le style des éléments dans la page
CSS (3) : C'est un Langage descriptif, composé principalement d'une série de sélecteurs (éléments html) et d'attributs (décoration extérieure et intérieure des bâtiments)
comportement
JavaScript est utilisé pour répondre aux opérations des utilisateurs
JavaScript : est un langage de programmation de script, incluant une syntaxe de type Java (types de données, tableaux, branches conditionnelles, boucles, objets...)
HTML est un langage utilisé pour décrire les pages Web.
HTML fait référence à Hypertext Markup Language (Hyper Text Markup Language)
HTML n'est pas un langage de programmation, mais un langage de balisage (langage de balisage)
Le langage de balisage est un ensemble de balises de balisage (balise de balisage)Ce qu'on appelle la cascade peut considérer la page Web entière comme une structure couche par couche, les niveaux supérieurs couvrant les niveaux inférieurs.
Et CSS peut définir des styles pour chaque niveau de la page Web.
JavaScript est un langage de script
JavaScript est un langage de programmation léger qui est un langage interprété.
L'étape de compilation étant omise, les langages interprétés sont particulièrement faciles à développer, mais le fonctionnement plus lent des langages interprétés est aussi son inconvénient.
JavaScript est facile à apprendre.
Orienté objet basé sur un prototype
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que l'interface Web
Qu'est-ce que l'interface Web
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 Connaissances nécessaires pour le front-end Web
Connaissances nécessaires pour le front-end Web
 Comment restaurer l'impression normale lorsque l'imprimante est hors ligne
Comment restaurer l'impression normale lorsque l'imprimante est hors ligne
 Format de courrier électronique professionnel
Format de courrier électronique professionnel
 comment cacher l'adresse IP
comment cacher l'adresse IP
 Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
 Comment acheter et vendre du Bitcoin dans le pays
Comment acheter et vendre du Bitcoin dans le pays