 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur la façon d'utiliser la console dans Node.js
Une brève discussion sur la façon d'utiliser la console dans Node.js
Une brève discussion sur la façon d'utiliser la console dans Node.js
Comment utiliser la console dans Node.js ? Cet article vous expliquera comment utiliser la console dans Node.js et découvrira la plupart des méthodes de la classe console. J'espère qu'il vous sera utile !

Dans cet article, nous apprendrons comment utiliser plus efficacement la plupart des méthodes de la classe console de Node.js. [Apprentissage recommandé : "nodejs tutorielconsole 类中的大多数方法。【推荐学习:《nodejs 教程》】
前提条件
本教程在Chrome浏览器70.0.3538.77版本和Node.js 8.11.3版本中得到验证。
使用console.log,console.info, 和console.debug
console.log 方法会打印到标准输出,无论是终端还是浏览器控制台。
它默认输出字符串,但可以与模板字符串结合使用,以修改其返回的内容。
console.log(string, substitution)
console.info 和console.debug 方法在操作上与 console.log 相同。
你可以在Firefox浏览器控制台中默认使用console.debug ,但要在Chrome浏览器中使用它,你必须在所有级别菜单中把日志级别设置为Verbose。

模板字符串中的参数被传递给 util.format它将处理这些参数,用相应的转换值替换每个替换标记。
支持的替换代币是。
%s
const msg = `Using the console class`; console.log('%s', msg); console.log(msg);
这段代码将输出以下内容。
OutputUsing the console class Using the console class
%s 是默认的替换模式。
%d,%f,%i,%o
const circle = (radius = 1) => {
const profile = {};
const pi = 22/7;
profile.diameter = 2 * pi * radius;
profile.circumference = pi * radius * 2;
profile.area = pi * radius * 2;
profile.volume = 4/3 * pi * radius^3;
console.log('This circle has a radius of: %d cm', radius);
console.log('This circle has a circumference of: %f cm', profile.diameter);
console.log('This circle has an area of: %i cm^2', profile.area);
console.log('The profile of this cirlce is: %o', profile);
console.log('Diameter %d, Area: %f, Circumference %i', profile.diameter, profile.area, profile.circumference)
}
circle();这段代码将输出以下内容。
OutputThis circle has a radius of: 1 cm
This circle has a circumference of: 6.285714285714286 cm
This circle has an area of: 6 cm^2
The profile of this cirlce is: {diameter: 6.285714285714286, circumference: 6.285714285714286, area: 6.285714285714286, volume: 7}
Diameter 6, Area: 6.285714285714286, Circumference 6%d将被一个数字(整数或浮点数)所替代。%f将被一个浮动值所取代。%i将被一个整数取代。%o将被一个对象所取代。
%o 特别方便,因为我们不需要用 JSON.stringify来展开我们的对象,因为它默认显示对象的所有属性。
请注意,你可以使用任意多的令牌替换。它们只是按照你传递的参数的顺序被替换。
%c
这个替换令牌将CSS样式应用于被替换的文本。
console.log('LOG LEVEL: %c OK', 'color: green; font-weight: normal'); console.log('LOG LEVEL: %c PRIORITY', 'color: blue; font-weight: medium'); console.log('LOG LEVEL: %c WARN', 'color: red; font-weight: bold'); console.log('ERROR HERE');
这段代码将输出以下内容。

在%c 替换标记之后,我们传递给console.log 的文本会受到样式的影响,但之前的文本则保持原样,没有样式。
使用console.table"]Prérequis
Ce tutoriel est vérifié dans le navigateur Chrome version 70.0.3538.77 et Node.js version 8.11.3.
Utilisez console.log, console.info et console.debug La méthode
console.log imprimera sur la sortie standard, qu'il s'agisse d'un terminal ou d'une console de navigateur.
Il génère une chaîne par défaut, mais peut être utilisé conjointement avec une chaîne modèle pour modifier ce qu'il renvoie.
console.log, console.info et console.debug La méthode console.table(tabularData, [properties])
console.info et console.debug sont opérationnellement identiques à console.log.  Vous pouvez visiter Firefox
Vous pouvez visiter Firefox
console.debug est utilisé par défaut dans le console du navigateur , mais dans Pour l'utiliser dans Chrome , vous devez définir le niveau de journalisation sur
Verbosedans le menu
Tous les niveaux🎜. 🎜🎜 🎜🎜modèle Les paramètres de la chaîne sont transmis à
🎜🎜modèle Les paramètres de la chaîne sont transmis à util.format🎜Il gérera ces paramètres avec le correspondant la valeur de conversion remplace chaque jeton de remplacement. 🎜🎜Les jetons de remplacement pris en charge le sont. 🎜🎜%s🎜🎜const books = ['The Silmarillion', 'The Hobbit', 'Unfinished Tales'];
console.table(books);
Copier après la connexion🎜Ce code affichera le contenu suivant. 🎜const authorsAndBooks = [['Tolkien', 'Lord of The Rings'],['Rutger', 'Utopia For Realists'], ['Sinek', 'Leaders Eat Last'], ['Eyal', 'Habit']];
console.table(authorsAndBooks);
Copier après la connexionCopier après la connexion🎜%s est le mode de remplacement par défaut. 🎜🎜%d, %f, %i, %o< /code>🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const inventory = { apples: 200, mangoes: 50, avocados: 300, kiwis: 50 };
console.table(inventory);</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜Ce code affichera le contenu suivant. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const forexConverter = { asia: { rupee: 1.39, renminbi: 14.59 , ringgit: 24.26 }, africa: { rand: 6.49, nakfa: 6.7 , kwanza:0.33 }, europe: { swissfranc: 101.60, gbp: 130, euro: 115.73 } };
console.table(forexConverter);</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><ul><li><code>%d sera remplacé par un nombre (entier ou float).
const books = ['The Silmarillion', 'The Hobbit', 'Unfinished Tales']; console.table(books);
const authorsAndBooks = [['Tolkien', 'Lord of The Rings'],['Rutger', 'Utopia For Realists'], ['Sinek', 'Leaders Eat Last'], ['Eyal', 'Habit']]; console.table(authorsAndBooks);
%d, %f, %i, %o< /code>🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const inventory = { apples: 200, mangoes: 50, avocados: 300, kiwis: 50 };
console.table(inventory);</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜Ce code affichera le contenu suivant. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const forexConverter = { asia: { rupee: 1.39, renminbi: 14.59 , ringgit: 24.26 }, africa: { rand: 6.49, nakfa: 6.7 , kwanza:0.33 }, europe: { swissfranc: 101.60, gbp: 130, euro: 115.73 } };
console.table(forexConverter);</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><ul><li><code>%d sera remplacé par un nombre (entier ou float). %f sera remplacé par une valeur flottante. %i sera remplacé par un entier. %o sera remplacé par un objet. %o est particulièrement pratique car nous n'avons pas besoin d'utiliser JSON.stringify🎜 pour développer notre objet car il affiche toutes les propriétés de l'objet par défaut. 🎜🎜Veuillez noter que vous pouvez utiliser autant de substitutions de jetons que vous le souhaitez. Ils sont simplement remplacés dans l'ordre dans lequel vous transmettez les arguments. 🎜🎜%c🎜🎜🎜Ce jeton de remplacement applique des styles CSS au texte à remplacer. 🎜const workoutLog = { Monday: { push: 'Incline Bench Press', pull: 'Deadlift'}, Wednesday: { push: 'Weighted Dips', pull: 'Barbell Rows'}};
console.table(workoutLog);Copier après la connexionCopier après la connexion🎜Ce code affichera ce qui suit. 🎜🎜 🎜🎜à Après la balise de remplacement
🎜🎜à Après la balise de remplacement %c, le texte que nous transmettons à console.log sera affecté par le style, mais le texte précédent restera inchangé sans style. 🎜🎜Utilisez console.table🎜🎜🎜Le premier paramètre qui lui est passé sont les données à retourner sous forme de tableau. Le second est un tableau de colonnes sélectionnées à afficher. 🎜console.table(workoutLog, 'push');
Copier après la connexionCopier après la connexion🎜Cette méthode formatera l'entrée qui lui est transmise dans un tableau, puis enregistrera l'objet d'entrée après la représentation du tableau. 🎜🎜🎜Tableaux🎜🎜🎜Si un tableau lui est transmis sous forme de données, chaque élément du tableau sera une ligne du tableau. 🎜console.dir(object, options);
// where options = { showHidden: true ... }Copier après la connexionCopier après la connexion🎜🎜🎜🎜Pour un tableau simple de profondeur 1, la première colonne du tableau a l'index d'en-tête. Sous l'en-tête Index dans la première colonne se trouve l'index du tableau et les éléments du tableau sont répertoriés sous l'en-tête Valeur dans la deuxième colonne. 🎜🎜C'est ce qui se passe avec les tableaux imbriqués. 🎜const authorsAndBooks = [['Tolkien', 'Lord of The Rings'],['Rutger', 'Utopia For Realists'], ['Sinek', 'Leaders Eat Last'], ['Eyal', 'Habit']];
console.table(authorsAndBooks);
Copier après la connexionCopier après la connexion
const workoutLog = { Monday: { push: 'Incline Bench Press', pull: 'Deadlift'}, Wednesday: { push: 'Weighted Dips', pull: 'Barbell Rows'}};
console.table(workoutLog);console.table🎜🎜🎜Le premier paramètre qui lui est passé sont les données à retourner sous forme de tableau. Le second est un tableau de colonnes sélectionnées à afficher. 🎜console.table(workoutLog, 'push');
console.dir(object, options);
// where options = { showHidden: true ... }const authorsAndBooks = [['Tolkien', 'Lord of The Rings'],['Rutger', 'Utopia For Realists'], ['Sinek', 'Leaders Eat Last'], ['Eyal', 'Habit']]; console.table(authorsAndBooks);

对象
对于深度为1的对象,对象的键会列在索引标题下,而对象中的值则列在第二列标题下。
const inventory = { apples: 200, mangoes: 50, avocados: 300, kiwis: 50 };
console.table(inventory);
对于嵌套的对象。
const forexConverter = { asia: { rupee: 1.39, renminbi: 14.59 , ringgit: 24.26 }, africa: { rand: 6.49, nakfa: 6.7 , kwanza:0.33 }, europe: { swissfranc: 101.60, gbp: 130, euro: 115.73 } };
console.table(forexConverter);
还有一些嵌套的对象。
const workoutLog = { Monday: { push: 'Incline Bench Press', pull: 'Deadlift'}, Wednesday: { push: 'Weighted Dips', pull: 'Barbell Rows'}};
console.table(workoutLog);
这里,我们指定只想看到列推下的数据。
console.table(workoutLog, 'push');

要对某一列下的数据_进行排序_,只需点击该列标题。
很方便,是吗?
试着把一个带有一些数值的对象作为数组传给console.table!
使用console.dir
传给这个函数的第一个参数是要记录的对象,而第二个参数是一个包含选项的对象,这些选项将定义结果输出的格式,或者对象中的哪些属性将被显示。
返回的是一个由node的util.expect函数格式化的对象。
输入对象中的嵌套或子对象可在披露三角形下展开。
console.dir(object, options);
// where options = { showHidden: true ... }让我们看看这个动作。
const user = {
details: {
name: {
firstName: 'Immanuel',
lastName: 'Kant'
},
height: `1.83m"`,
weight: '90kg',
age: '80',
occupation: 'Philosopher',
nationality: 'German',
books: [
{
name: 'Critique of Pure Reason',
pub: '1781',
},
{
name: 'Critique of Judgement',
pub: '1790',
},
{
name: 'Critique of Practical Reason',
pub: '1788',
},
{
name: 'Perpetual Peace',
pub: '1795',
},
],
death: '1804'
}
}
console.dir(user);这里是Chrome浏览器的控制台。

使用console.dirxml
这个函数将为传递给它的XML/HTML渲染一棵交互式树。如果无法渲染节点树,它默认为一个Javascript对象。
console.dirxml(object|nodeList);
与console.dir ,渲染的树可以通过点击披露三角形来扩展,在其中可以看到子节点。
它的输出类似于我们在浏览器的Elements标签下发现的输出。
这是我们从维基百科页面传入一些HTML时的情况。
const toc = document.querySelector('#toc'); console.dirxml(toc);

让我们从这个网站上的一个页面传入一些HTML。
console.dirxml(document)

这就是我们传入一个对象时的情况。

试着在一些HTML上调用console.dir ,看看会发生什么。
使用console.assert
传递给函数的第一个参数是一个要测试是否为真值的值。所有传递的其他参数被认为是信息,如果传递的值没有被评估为真值,就会被打印出来。
Node REPL将抛出一个错误,停止后续代码的执行。
console.assert(value, [...messages])
下面是一个基本的例子。
console.assert(false, 'Assertion failed');
OutputAssertion failed: Assertion failed
现在,让我们找点乐子。我们将建立一个小型测试框架,使用console.assert
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function test(functionName, actualFunctionResult, expected) {
const actual = actualFunctionResult;
const pass = actual === expected;
console.assert(pass, `Assertion failed for ${functionName}`);
return `Test passed ${actual} === ${expected}`;
}
console.log(test('sum', sum(1,1), 2)); // Test passed 2 === 2
console.log(test('sum', sum(), 0)); // Test passed 0 === 0
console.log(test('sum', sum, 2)); // Assertion failed for sum
console.log(test('sum', sum(3,3), 4)); // Assertion failed for sum使用console.error 和console.warn
这两个基本上是相同的。它们都会打印传递给它们的任何字符串。
然而,console.warn 在信息传递之前会打印出一个三角形的警告符号。
console.warn(string, substitution);

而console.error ,在信息传递前打印出一个危险符号。
console.error(string, substitution);

让我们注意到,字符串替换可以用与console.log 方法相同的方式来应用。
下面是一个使用console.error 的迷你日志函数。
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function otherTest(actualFunctionResult, expected) {
if (actualFunctionResult !== expected) {
console.error(new Error(`Test failed ${actualFunctionResult} !== ${expected}`));
} else {
// pass
}
}
otherTest(sum(1,1), 3);
使用console.trace(label)
这个控制台方法将打印字符串Trace: ,后面是传递给函数的标签,然后是堆栈跟踪到函数的当前位置。
function getCapital(country) {
const capitalMap = {
belarus: 'minsk', australia: 'canberra', egypt: 'cairo', georgia: 'tblisi', latvia: 'riga', samoa: 'apia'
};
console.trace('Start trace here');
return Object.keys(capitalMap).find(item => item === country) ? capitalMap[country] : undefined;
}
console.log(getCapital('belarus'));
console.log(getCapital('accra'));
使用console.count(label)
Count将开始并递增一个名为label 的计数器。
让我们建立一个单词计数器来看看它是如何工作的。
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
}
});
return count;
}
getOccurences();getOccurences('foolish');
在这里,我们看到foolish 这个词被记录了两次。该词在短语中每出现一次就记录一次。
[secondary_label] foolish: 1 foolish: 2 2
我们可以用这个方法来查看一个函数被调用了多少次,或者我们的代码中的某一行被执行了多少次。
使用console.countReset(label)
顾名思义,这将重置一个计数器,该计数器有一个由console.count 方法设置的label 。
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
console.countReset(word);
}
});
return count;
}
getOccurences();getOccurences('foolish');
[secondary_label] foolish: 1 foolish: 1 2
我们可以看到,我们的getOccurences 函数返回2,因为在这句话中确实有两次出现foolish ,但由于我们的计数器在每次匹配时都被重置,所以它记录了两次foolish: 1 。
使用console.time(label) 和console.timeEnd(label)
console.time 函数启动一个定时器,并将label 作为参数提供给该函数,而console.timeEnd 函数停止一个定时器,并将label 作为参数提供给该函数。
console.time('<timer-label>'); console.timeEnd('<timer-label>');
我们可以通过向两个函数传递相同的label 名称来计算出运行一个操作所需的时间。
const users = ['Vivaldi', 'Beethoven', 'Ludovico'];
const loop = (array) => {
array.forEach((element, idx) => {
console.log(element);
})
}
const timer = () => {
console.time('timerLabel');
loop(users);
console.timeEnd('timerLabel');
}
timer();我们可以看到计时器停止后显示的计时器标签与时间值相对应。
OutputVivaldi Beethoven Ludovico timerLabel: 0.69091796875ms
循环函数花了0.6909ms完成了对数组的循环操作。
结论
最后,我们已经来到了本教程的结尾。
请注意,本教程没有涵盖console 类的非标准使用,如console.profile ,console.profileEnd ,和console.timeLog 。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer la console de gestion des stratégies de groupe sur Windows 11
May 17, 2023 am 09:59 AM
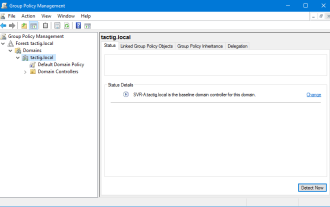
Comment installer la console de gestion des stratégies de groupe sur Windows 11
May 17, 2023 am 09:59 AM
L'installation de la console de gestion des stratégies de groupe (également connue sous le nom de GPMC) sur Windows 11 sera le sujet de l'article d'aujourd'hui. Dans les systèmes Windows, les outils dont nous discutons améliorent la gestion de la stratégie de groupe en la rendant plus facile à comprendre pour les administrateurs informatiques et système. Veillez à ne pas confondre l'éditeur de stratégie de groupe local (gpedit.msc) avec la console de gestion des stratégies de groupe (GPMC). En termes de paramètres du système local, Gpedit fonctionne avec le registre, mais GPMC fonctionne avec les paramètres de gestion de serveur pour les réseaux basés sur un domaine. Pour ce faire, vous devez télécharger et installer les outils d'administration de serveur distant Windows, parfois appelés RSAT. Utiliser la gestion de serveur distant
 7 façons de résoudre le problème ne calibreront pas l'écran tactile de Windows 11
Apr 23, 2023 pm 10:49 PM
7 façons de résoudre le problème ne calibreront pas l'écran tactile de Windows 11
Apr 23, 2023 pm 10:49 PM
Vous avez un ordinateur portable à écran tactile Windows 11 qui ne se calibre pas ou ne fonctionne pas ? Cela peut être frustrant, surtout si la seule option d’accès se fait via un appareil doté d’un écran tactile. Bien que les appareils à écran tactile Windows soient connus pour leur fonctionnalité fluide, en particulier pour les applications graphiquement exigeantes, les choses peuvent parfois mal tourner. Vous pouvez rencontrer des problèmes tels que l’écran tactile ne fonctionne pas correctement ou parfois l’écran tactile de Windows 11 ne se calibre pas du tout. Bien que nous ayons déjà expliqué comment calibrer votre écran tactile sous Windows 10, nous aborderons ici quelques solutions qui peuvent vous aider lorsque votre écran tactile Windows 11 ne se calibre pas. L'écran tactile fonctionne-t-il avec Wind ?
 Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Nintendo a ouvert les précommandes pour la dernière version du Switch Lite (curr. 189,99 $ sur Amazon). Cependant, l’appareil n’est pas encore disponible à la commande dans le monde entier. Pour récapituler, la société a présenté la Switch Lite Hyrule Edition il y a près de deux semaines.
![Erreur système Xbox E200 [Corrigé]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur système Xbox E200 [Corrigé]
Feb 19, 2024 pm 02:39 PM
Erreur système Xbox E200 [Corrigé]
Feb 19, 2024 pm 02:39 PM
Cet article explique comment résoudre l'erreur système E200 sur votre console Xbox. En règle générale, cette erreur se produit lorsque votre console Xbox est interrompue lors de la tentative d'installation de la dernière mise à jour du système d'exploitation de la console. Cette erreur peut également se produire si la mise à jour du système est interrompue en raison d'une panne de courant ou d'un problème de réseau. Correction de l'erreur système Xbox E200 Utilisez le correctif suivant pour corriger l'erreur système E200 sur votre console Xbox : Éteignez et rallumez votre console Xbox Effectuez une mise à jour du système, réinitialisez votre console Commençons. 1] Éteindre et rallumer votre console Xbox La réinitialisation du cycle d'alimentation de votre console Xbox peut éliminer efficacement les problèmes temporaires potentiels et résoudre certains problèmes. Suivez ces étapes pour désactiver et rouvrir Xbox Control
 Que signifie consoler ?
Sep 05, 2023 pm 02:43 PM
Que signifie consoler ?
Sep 05, 2023 pm 02:43 PM
Console signifie console. Il s'agit d'un appareil ou d'un logiciel qui interagit avec un système informatique. Il s'agit généralement d'un appareil doté d'un clavier et d'un écran pour saisir et afficher des informations. La console était à l'origine utilisée pour les grands systèmes informatiques, puis également appliquée aux systèmes personnels. ordinateurs et serveurs, il peut aider les utilisateurs à gérer et à entretenir les systèmes informatiques, ainsi qu'à installer des systèmes d'exploitation et des applications, à déboguer des programmes, etc.
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Effacer la sortie de la console à l'aide de la fonction Console.Clear en C#
Nov 18, 2023 am 11:00 AM
Effacer la sortie de la console à l'aide de la fonction Console.Clear en C#
Nov 18, 2023 am 11:00 AM
Utilisez la fonction Console.Clear en C# pour effacer la sortie de la console Dans les applications de console C#, nous devons souvent effacer les informations de sortie dans la console pour afficher du nouveau contenu ou offrir une meilleure expérience utilisateur. C# fournit la fonction Console.Clear pour implémenter cette fonction, qui peut effacer la sortie dans la console et rendre l'interface à nouveau vide. Le format d'appel de la fonction Console.Clear est le suivant : Console.Clear(); Cette fonction ne nécessite aucune entrée.





