Comment télécharger plusieurs images en php
Comment implémenter le téléchargement de plusieurs images en PHP : 1. Créez du code HTML et chargez le composant swfupload et Flash ; 2. Traitez le téléchargement en PHP et renvoyez l'adresse de l'image téléchargée ; 3. Appelez PHP via ajax ; l'adresse de l'image Il suffit d'aller dans la base de données.

L'environnement d'exploitation de cet article : système Windows 7, version thinkphp v5.1, ordinateur DELL G3
Comment télécharger plusieurs images avec php ?
Comment télécharger plusieurs images en PHP :
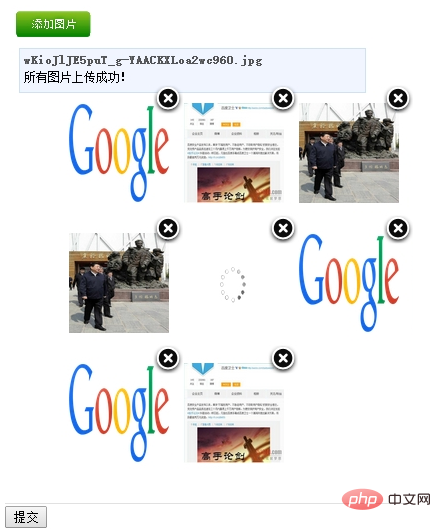
Téléchargez d'abord une image pour montrer l'effet. Si nécessaire, téléchargez-la et apprenez. Il n'est pas nécessaire que ce soit dans ThinkPHP, c'est juste que j'apprends actuellement à utiliser ThinkPHP pour le développement.

[Préparation] Ce dont vous avez besoin maintenant, c'est de télécharger un swfupload.js. Il en existe de nombreux en ligne. Expliquez d'abord l'idée ou le processus, puis ajoutez le code.
L'ensemble du processus de téléchargement multi-images
1. Écrivez le code html, y compris le code html de l'effet qui sera affiché après le téléchargement, et chargez le composant swfupload et le flash
2. Après avoir ajouté l'image, téléchargez-la vers php pour traiter le téléchargement et le retour. L'adresse de l'image téléchargée est chargée dans la zone d'aperçu.
3. Après avoir cliqué sur le X dans le coin supérieur droit de chaque image, ajax appelle la méthode php pour supprimer l'image dans la zone d'aperçu.
4. Lors de l'ajout et de la suppression d'images dans la zone d'aperçu, la valeur d'un champ masqué sera modifiée, de sorte que l'adresse de l'image puisse être enregistrée dans la base de données après avoir rempli l'intégralité du formulaire de soumission de téléchargement. (Selon les besoins)
【Partie code】Écrivez d'abord le code html. (Le fichier CSS ne sera pas publié)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-control" content="private, must-revalidate" />
<title>flash无刷新多图片上传</title>
<script type="text/javascript">
var path='__STYLE__';
var url='__URL__';
</script>
<script type="text/javascript" src="__STYLE__/js/jquery.js"></script>
<script type="text/javascript" src="__STYLE__/js/swfupload.js"></script>
<script type="text/javascript" src="__STYLE__/js/handlers.js"></script>
<link href="__STYLE__/css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
var swfu;
window.onload = function () {
swfu = new SWFUpload({
upload_url: "__URL__/uploadImg",
post_params: {"PHPSESSID": "<?php echo session_id();?>"},
file_size_limit : "2 MB",
file_types : "*.jpg;*.png;*.gif;*.bmp",
file_types_description : "JPG Images",
file_upload_limit : "100",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_image_url : "__STYLE__/images/upload.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: 113,
button_height: 33,
button_text : '',
button_text_style : '.spanButtonPlaceholder { font-family: Helvetica, Arial, sans-serif; font-size: 14pt;} ',
button_text_top_padding: 0,
button_text_left_padding: 0,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
flash_url : "__STYLE__/swf/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
debug: false
});
};
</script>
</head>
<body>
<form action="__URL__/s" method="post">
<div style="width: 610px; height: auto; border: 1px solid #e1e1e1; font-size: 12px; padding: 10px;">
<span id="spanButtonPlaceholder"></span>
<div id="divFileProgressContainer"></div>
<div id="thumbnails">
<ul id="pic_list" style="margin: 5px;"></ul>
<div style="clear: both;"></div>
</div>
</div>
<input type="hidden" name="s" id="" value=""/>
<input type="submit" value="提交" />
</form>
</body>
</html>
Parlons de l'élément de configuration de swfupload en détail
upload_url C'est l'adresse php pour télécharger le traitement des images
file_size_limit Limite de taille de téléchargement
file_upload_limit Limite le nombre images qu'un utilisateur peut télécharger en même temps, 0 signifie aucune limite
file_queue_error_handler
file_dialog_complete_handler Ajouter une méthode à exécuter après la fermeture de la boîte de sélection de téléchargement de fichier
upload_error_handler Exécuté une fois le téléchargement de fichier terminé Méthode
debug: false Si vous Si vous souhaitez étudier swfupload, vous pouvez définir cela sur true, mode débogage
La prochaine étape est le code php pour télécharger des images. La classe de téléchargement TP utilisée ici est simple et facile à comprendre
function uploadImg() {
import('ORG.Net.UploadFile');
$upload = new UploadFile();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$savepath='./uploads/'.date('Ymd').'/';
if (!file_exists($savepath)){
mkdir($savepath);
}
$upload->savePath = $savepath;// 设置附件上传目录
if(!$upload->upload()) {// 上传错误提示错误信息
$this->error($upload->getErrorMsg());
}else{// 上传成功 获取上传文件信息
$info = $upload->getUploadFileInfo();
}
print_r(J(__ROOT__.'/'.$info[0]['savepath'].'/'.$info[0]['savename']));
}
Après le. le téléchargement est réussi, echo ou print_r affiche l'adresse car il utilise ajax.
Aperçu du code de paramètre régional
function uploadSuccess(file, serverData){
addImage(serverData);
var $svalue=$('form>input[name=s]').val();
if($svalue==''){
$('form>input[name=s]').val(serverData);
}else{
$('form>input[name=s]').val($svalue+"|"+serverData);
}
}
function addImage(src){
var newElement = "<li><img src="/static/imghw/default1.png" data-src="+window.path+" class="lazy" class='content' src='" + src + "' style=\"width:100px;height:100px;\" alt="Comment télécharger plusieurs images en php" ><img src="/static/imghw/default1.png" data-src="+window.path+" class="lazy" class='button' /images/fancy_close.png alt="Comment télécharger plusieurs images en php" ></li>";
$("#pic_list").append(newElement);
$("img.button").last().bind("click", del);
}
serverData est l'adresse de l'image renvoyée en php Après le retour, appelez directement la méthode addImage pour charger l'adresse dans un ul. En même temps, mettez à jour la valeur dans le champ caché
Supprimez le paramètre d'image
var del = function(){
// var fid = $(this).parent().prevAll().length + 1;
var src=$(this).siblings('img').attr('src');
var $svalue=$('form>input[name=s]').val();
$.ajax({
type: "GET", //访问WebService使用Post方式请求
url: window.url+"/del", //调用WebService的地址和方法名称组合---WsURL/方法名
data: "src=" + src,
success: function(data){
var $val=$svalue.replace(data,'');
$('form>input[name=s]').val($val);
}
});
$(this).parent().remove();
}
méthode ajax, soumettez-la à la méthode php, en cas de succès, mettez à jour la valeur dans le champ caché et détruisez l'élément.
function del() {
$src=str_replace(__ROOT__.'/', '', str_replace('//', '/', $_GET['src']));
if (file_exists($src)){
unlink($src);
}
print_r($_GET['src']);
exit();
}
La méthode de suppression est très simple, c'est-à-dire supprimer le fichier avec l'adresse soumise par ajax et renvoyer l'adresse supprimée. Ajax traitera et mettra automatiquement à jour la valeur du domaine caché
Le. l'intégralité de ThinkPHP+swfupload upload image La méthode est complète, très simple~
Apprentissage recommandé : "
Tutoriel vidéo PHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler avec la date et l'heure dans cakephp4, nous allons utiliser la classe FrozenTime disponible.
 Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP est un framework open source pour PHP. Il vise à faciliter grandement le développement, le déploiement et la maintenance d'applications. CakePHP est basé sur une architecture de type MVC à la fois puissante et facile à appréhender. Modèles, vues et contrôleurs gu
 Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler sur le téléchargement de fichiers, nous allons utiliser l'assistant de formulaire. Voici un exemple de téléchargement de fichiers.
 CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
Le validateur peut être créé en ajoutant les deux lignes suivantes dans le contrôleur.
 Journalisation CakePHP
Sep 10, 2024 pm 05:26 PM
Journalisation CakePHP
Sep 10, 2024 pm 05:26 PM
Se connecter à CakePHP est une tâche très simple. Il vous suffit d'utiliser une seule fonction. Vous pouvez enregistrer les erreurs, les exceptions, les activités des utilisateurs, les actions entreprises par les utilisateurs, pour tout processus en arrière-plan comme cronjob. La journalisation des données dans CakePHP est facile. La fonction log() est fournie
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Guide rapide CakePHP
Sep 10, 2024 pm 05:27 PM
Guide rapide CakePHP
Sep 10, 2024 pm 05:27 PM
CakePHP est un framework MVC open source. Cela facilite grandement le développement, le déploiement et la maintenance des applications. CakePHP dispose d'un certain nombre de bibliothèques pour réduire la surcharge des tâches les plus courantes.






