
Cet article vous fera découvrir les outils de gestion de packages de Node.js : packages et NPM. J'espère qu'il vous sera utile !

Résumé : Les packages et NPM Node organisent leurs propres modules de base et permettent également d'écrire et d'utiliser des modules de fichiers tiers de manière ordonnée.
Node organise ses propres modules de base et permet également d'écrire et d'utiliser des modules de fichiers tiers de manière ordonnée. [Apprentissage recommandé : "Tutoriel Nodejs"]
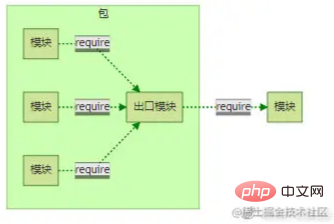
Mais dans les modules tiers, les modules sont toujours hachés à divers endroits, ne peuvent pas se référencer directement
Donc, en dehors du module, le package et NPM sont un mécanisme pour relier les modules entre eux.

La définition de la spécification de package de CommonJS est en fait très simple, composée de deux parties : la structure du package et le fichier de description du package.
est utilisée pour organiser divers fichiers dans le package. Il s'agit d'un fichier d'archive, c'est-à-dire qu'un répertoire est directement empaqueté dans un fichier au format .zip ou tar.gz.
Répertoire de package conforme :
package.json : fichier de description du package
bin : répertoire utilisé pour stocker les fichiers binaires exécutables
lib : répertoire utilisé pour stocker le code JavaScript
doc : répertoire pour stockage des documents
test : Code de stockage des cas de tests unitaires
Tous les comportements de NPM sont étroitement liés aux champs du fichier de description du package
Certains champs :
name : nom du package. Les définitions des spécifications doivent être composées de lettres minuscules et de chiffres, et aucun espace n'est autorisé. Le nom du package doit être unique pour éviter les conflits de noms en double lorsqu'il est annoncé au public
description : introduction du package
version : numéro de version, son introduction est également mentionnée dans "Node.js Learning (1) - Introduction" Et
keywords : tableau de mots-clés, principalement utilisé pour la recherche de classification dans NPM.
maintainers : Liste des mainteneurs de paquets. Chaque responsable se compose de trois attributs : nom, email et web. NPM utilise cet attribut pour authentifier les autorisations.
Format :
"maintainers":[{ "name":"kongchengji", "email":"111@.com", "web":"[http:](https://blog.csdn.net/qq_36171287)" }]contributeurs : liste des contributeurs, le format est le même que la liste des responsables
bugs : une adresse web ou une adresse email où les bugs peuvent être signalés
licences : utilisé par le package actuel Liste des licences, indiquant sous quelles licences le package est utilisé
Format :
"licenses":[{ "type": "GPLv2", "url":"" }]
// 或者
"license": "ISC"Format :
"repository": {
"type": "git",
"url": "git+https://github.com/kongchengji/UiSelfMade.git"
},dépendances : Liste des packages requis pour utiliser le package actuel. Cet attribut est très important
page d'accueil : l'adresse du site Web du package actuel
os : liste de support du système d'exploitation, si la liste est vide, aucune hypothèse n'est faite sur le système d'exploitation
cpi : CPU liste de support d'architecture
engine : liste des moteurs JavaScript pris en charge
directories : description du répertoire du package
impléments : liste des spécifications d'implémentation. Marque les spécifications CommonJS que le package actuel implémente
scripts : objet de description de script. Principalement utilisé par les gestionnaires de packages pour installer, compiler, tester et désinstaller des packages
Format :
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},La différence entre NPM et les spécifications de package est qu'il y a quatre champs supplémentaires :
auteur : Auteur du package : ok_man :
bin : Certains auteurs de packages souhaitent que le package soit disponible en tant qu'outil de ligne de commande.
main : Lorsqu'un module importe un package, ce champ sera vérifié dans une mesure limitée et utilisé comme module d'entrée pour les autres modules du package. S'il n'existe pas, require recherchera index.js, index.node, index.json dans le répertoire du package comme entrée par défaut
devDependencies : Certains modules n'ont besoin de dépendances que pendant le développement.
devDependencies : utilisées dans l'environnement de développement dépendances : utilisées dans l'environnement de production
JavaScript a un avantage après l'émergence de Node --> les extrémités avant et arrière.
Mais il existe encore quelques différences entre le front-end et le back-end :sweat_drops:
Le JavaScript front-end et back-end est placé à les deux extrémités du HTPP et jouent des rôles différents.
Le JavaScript côté navigateur doit être distribué à partir du même serveur vers plusieurs clients pour être exécuté. Le goulot d'étranglement est la bande passante. Le chargement du code à partir du réseau nécessite que le même code soit exécuté plusieurs fois. comme CPU et mémoire. À partir du disque Chargement moyen
En JavaScript frontal, l'application principale est Spécification AMD.
CommonJS并不完全适用于前端JavaScript,比如Node的模块引入基本是同步的,但是前端引入如果使用同步引入,UI在初始化过程中需要花费很多时间等待脚本加载完成。
AMD规范是CommonJS规范的一个延伸,全称:Asynchronous Module Definition。
是异步模块定义
模块定义:define(id?,dependencies?, factory);
id 是模块的名字,它是可选的参数。
dependencies 指定了所要依赖的模块列表,它是一个数组,也是可选的参数
AMD需要在声明模块时指定所有的依赖,通过形参传递依赖到模块内容中:
define(['./a', './b'], function (dep1, dep2) {
a.doSomethimg()
b.doSomething()
});与AMD规范相对的还有CMD规范,全称:CommonModule Definition。
是公共模块定义
这是由国内的玉伯(也是一位大佬)提出的
模块定义:define(factory)
CMD支持动态引入:
define(function(require, exports, module) {
var a=require('./a')
a.doSomethimg()
var b=require('./b')
b.doSomething()
})在需要依赖模块时,随时调用require()引入即可
CMD 推崇依赖就近; AMD 推崇依赖前置
CMD 是延迟执行; AMD 是提前执行
CMD性能好,因为只有用户需要的时候才执行; AMD用户体验好,因为没有延迟,依赖模块提前执行了
AMD和CMD最大的区别是对依赖模块的执行时机处理不同
创建一个hello方法,让hello方法能在不同运行环境中运行,兼容Node、AMD、CMD和常见浏览器
匿名函数前加一个;是个好习惯 name是方法名,definition是方法体
通过typeof检测环境是否为AMD或CMD还是Node环境
可以将模块执行结果挂载在window变量中,这样可以直接调用
原文地址:https://bbs.huaweicloud.com/blogs/307034?utm_source=juejin&utm_medium=bbs-ex&utm_campaign=other&utm_content=content
作者:空城机
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Comment récupérer des fichiers supprimés définitivement sur un ordinateur
Comment récupérer des fichiers supprimés définitivement sur un ordinateur
 Quels sont les algorithmes de cryptage GSM ?
Quels sont les algorithmes de cryptage GSM ?
 quel nœud peut faire
quel nœud peut faire
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Il n'y a pas de carte réseau dans le gestionnaire de périphériques
Il n'y a pas de carte réseau dans le gestionnaire de périphériques