
Différences : 1. "v-if" ajoute et supprime dynamiquement des éléments DOM en fonction des conditions de jugement, "v-show" affiche et masque dynamiquement les éléments en fonction des conditions de jugement 2. Commutation de "v-if" Consommation élevée, le la consommation de rendu initiale de « v-show » est élevée ; 3. Les performances de « v-show » sont supérieures à celles de « v-if », etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
La différence entre v-if et v-show est un point de connaissance de base qui est souvent demandé lors des entretiens front-end, comme leurs noms l'indiquent, sont utilisés pour juger de l'effet d'affichage de la vue. couche. Alors, comment est-il affiché exactement ? Quelle est la différence entre v-if et v-show ?
Tout d'abord, nous pouvons jeter un œil à l'introduction de la documentation de la communauté chinoise Vue :

La documentation de la communauté chinoise Vue dit simplement : affichage du jugement conditionnel lors du rendu initial
Dans le développement réel, nous le ferons souvent ; Nous utilisons v-if et v-show pour juger l'affichage. Nous pouvons le comprendre de cette façon :
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
Dans l'exemple ci-dessus, la fonction de v-if est de juger si le div est affiché en fonction du pload et de la list. length sont
Au contraire, si la condition de jugement n'est pas vraie, v. -if ne sera pas affiché ;
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
Nous pouvons en fait changer le code de cas ci-dessus en v-show pour jugement, et l'effet visuel est le même ; remarque : seul l'effet visuel est le même, il n'y a pas de relation égale entre le deux (analysé plus tard) ; Utilisez v-show pour juger que la condition pload est vraie et list.length
Comme mentionné ci-dessus, les deux v-if ; et v-show peuvent être implémentés en fonction des conditions de jugement de l'effet d'affichage, mais cela ne signifie pas que les deux sont égaux, c'est juste que l'effet visuel est le même. Parlons des différences et des précautions entre v-if et. v-show:

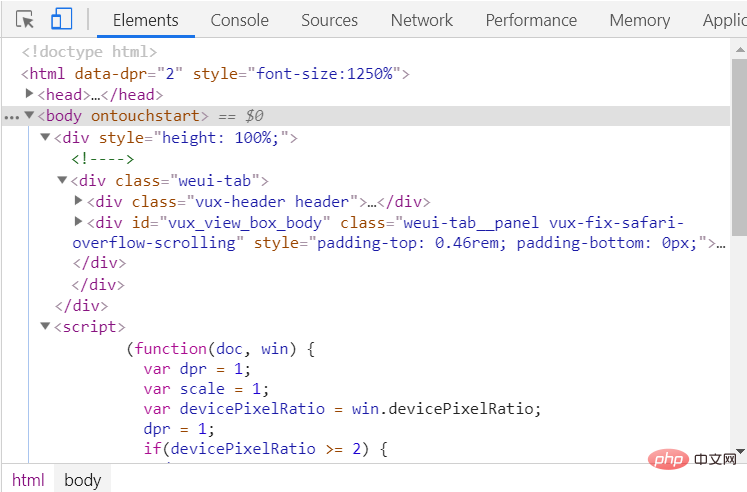
Utilisez v-if , nous pouvons remarquer que le navigateur ne restitue pas le div avec la classe d'élément tc C'est parce que v-if seulement lorsque la condition de jugement est vraie, le navigateur générera le. tag et le restituer pendant la navigation, sinon lorsque la condition de jugement est false , le navigateur ne générera pas la balise et ne la restituera pas.
Ensuite, nous pouvons y penser, lorsque la condition est fausse, le navigateur ne génère pas de balises et n'effectue pas de rendu, mais lorsque la condition est vraie, le navigateur ne fait que restituer. Cela consomme-t-il beaucoup de performances de page ?
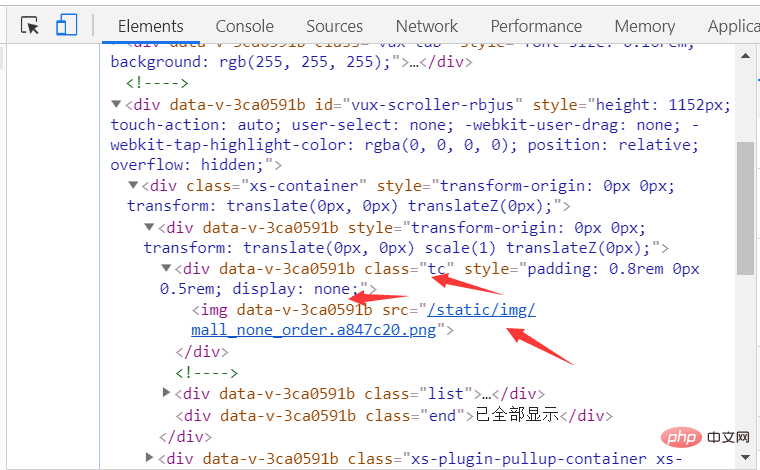
Et si nos conditions de jugement n'étaient pas un seul scénario mais plusieurs scénarios ? Alors que devons-nous faire maintenant ? Vue nous fournit l'instruction v-else. v-else est une instruction exclusive pour v-if, v-else ne peut être utilisé qu'avec v-if ; puis div La balise et l'img à l'intérieur seront générés et rendus, mais nous avons remarqué que le navigateur a ajouté l'attribut display:none à notre style en ligne, donc en fait la balise v-show existe, mais le navigateur la cache pour nous C'est tout ;
En fait, le navigateur modifie uniquement le style en ligne en fonction de la condition de jugement. Lorsque la condition est vraie, le style en ligne est affiché : block ; lorsque la condition est fausse, le style en ligne est modifié pour afficher : aucun ;  v-show actual Les performances ci-dessus sont supérieures à celles de v-if, car v-show ne modifie que dynamiquement le style sans ajouter ni supprimer d'éléments DOM. Cependant, v-show ne peut pas être utilisé avec v-else lorsqu'un jugement de branche est rencontré dans divers. situations. La façon d'utiliser v-show dans ce scénario est de réutiliser v-show pour écrire un autre jugement logique
v-show actual Les performances ci-dessus sont supérieures à celles de v-if, car v-show ne modifie que dynamiquement le style sans ajouter ni supprimer d'éléments DOM. Cependant, v-show ne peut pas être utilisé avec v-else lorsqu'un jugement de branche est rencontré dans divers. situations. La façon d'utiliser v-show dans ce scénario est de réutiliser v-show pour écrire un autre jugement logique
Résumé de la différence :
1. sur les conditions de jugement Pour ajouter et supprimer des éléments DOM, v-show affiche et masque dynamiquement les éléments en fonction des conditions de jugement. L'ajout et la suppression fréquents d'opérations DOM affecteront la vitesse de chargement et les performances de la page. Nous pouvons en tirer la conclusion : Quand. votre programme de projet Lorsqu'il n'est pas très grand, v-if et v-show peuvent être utilisés pour juger de l'affichage et du masquage (l'utilisation de v-if dans ce scénario a peu d'impact, mais pas d'impact
Lorsque votre programme de projet est terminé) ; relativement grand Lorsque vous utilisez v-if pour évaluer l'affichage et le masquage, il est recommandé d'utiliser v-show
2 La commutation v-if a un processus de compilation/désinstallation local et les événements internes sont correctement détruits et reconstruits pendant le processus de commutation ; . Écouteurs et sous-composants ; v-show n'est qu'un simple commutateur basé sur CSS ;
3. Si la condition initiale est fausse, il ne démarrera que lorsque la condition deviendra vraie. la première fois (la compilation est mise en cache ? Une fois la compilation mise en cache, elle est ensuite partiellement déchargée lors du changement) ; v-show est compilé dans toutes les conditions (que la première condition soit vraie), puis mis en cache, et les éléments DOM sont retenu ;
4. v-if a un coût de commutation plus élevé ; v-show a un coût de rendu initial plus élevé ;
Si des commutations fréquentes sont nécessaires, il est préférable d'utiliser v-show Si les conditions de fonctionnement changent rarement, il est préférable d'utiliser v-if.
5. v-show a des performances supérieures à v-if
Parce que v-show ne peut changer de style que de manière dynamique sans ajouter ou supprimer d'éléments DOM. Par conséquent, lorsque le programme n'est pas très volumineux, il n'y a pas beaucoup de différence entre v-if et v-show. Si le projet est très volumineux, il est recommandé d'utiliser davantage v-show, ce qui réduira les performances du navigateur ultérieurement. opérations.
6. v-if convient aux conditions de fonctionnement qui sont peu susceptibles de changer ; v-show convient aux commutations fréquentes.
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue