
Différences : 1. La taille est différente, mui est d'environ 100 000 $, tandis que bootstrap est d'environ 240 000 ; 2. mui est plus proche de l'expérience utilisateur de l'application native, tandis que l'interface utilisateur de bootstrap est de style Web 3. Le framework mui peut être ; utilisé pour le développement rapide de prototypes, mais le bootstrap ne fonctionne pas.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
La différence entre mui et bootstrap :
1, framework léger
mui , js+ CSS est d'environ 100 000, tandis que le bootstrap est d'environ 240 000 ; la différence de plus de 100 000, le temps de chargement et le temps de rendu sur les téléphones Android ne peuvent pas être ignorés
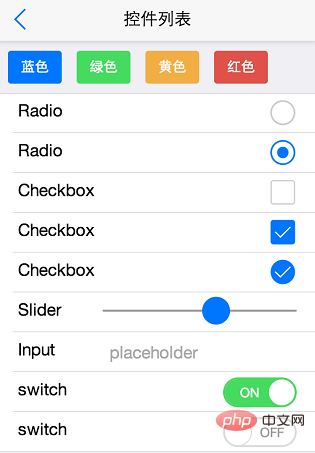
2. iOS 7, complété Il supprime certains contrôles d'interface utilisateur uniques au système Android, tels que les onglets déplaçables ; l'interface utilisateur de Bootstrap ressemble toujours à une page Web, contrairement aux contrôles d'interface utilisateur des applications natives dans leur ensemble, mui est plus proche de l'expérience utilisateur des applications natives ;
 3. Accélération native
3. Accélération native
Cinq problèmes de performances majeurs du HTML5 : écran blanc lors de la coupure de page, décalage de l'animation de transition de formulaire, décalage de défilement de zone, actualisation du menu déroulant non fluide, menu coulissant latéral non fluide, ces problèmes Du seul point de vue du HTML5, il n'existe actuellement pas de solution parfaite, en particulier sur les téléphones Android bas de gamme ; le framework mui encapsule le fonctionnement de la vue Web et transmet les parties les plus gourmandes en performances à la vue Web native, ce qui améliore considérablement la fluidité de l'affichage. l'application mobile. ;
4. Développement de prototypage rapide
HBuilder intègre tous les blocs de code de mui. En quelques frappes, vous pouvez générer rapidement le code HTML requis pour un contrôle de téléphone mobile. Par exemple : mList. peut générer un contrôle de liste, mTab peut générer des contrôles d'onglets. Ces fonctions peuvent certainement améliorer considérablement l'efficacité du développement lors du développement rapide de prototypes.
Pour plus de connaissances sur la programmation, veuillez visiter :
Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre mui et vue
La différence entre mui et vue
 Qu'est-ce que le routage logiciel
Qu'est-ce que le routage logiciel
 Le rôle de l'interface VGA
Le rôle de l'interface VGA
 Introduction aux types de fichiers
Introduction aux types de fichiers
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?
 Comment ouvrir le fichier DWG
Comment ouvrir le fichier DWG
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac