
Comment définir la marge supérieure en HTML : 1. Utilisez l'attribut padding-top pour définir le remplissage supérieur, la syntaxe "padding-top:margin value;" 2. Utilisez l'attribut margin-top pour définir la marge supérieure. , la syntaxe "margin-top:margin value;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
html Définir la marge supérieure

Méthode 1 : Définir le remplissage supérieur
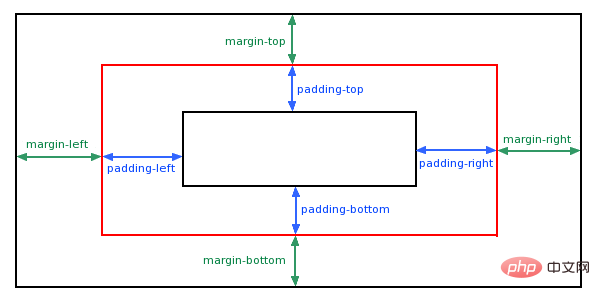
Le remplissage fait référence à l'espace entre la bordure de l'élément et le contenu de l'élément. Nous pouvons utiliser l'attribut padding-top pour définir le remplissage supérieur d'un élément.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
padding-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>Rendu :

Méthode 2 : Définir la marge supérieure
La marge fait référence à l'espace autour de l'élément. Nous pouvons utiliser l'attribut margin-top pour définir la marge supérieure d'un élément.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
margin-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>Rendu :
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!