Comment déboguer vuejs
Méthode de débogage Vuejs : 1. Utilisez l'outil de ligne de commande Vue-cli pour initialiser le projet en fonction du modèle wabpack et modifiez la configuration de l'outil de développement en source-map 2. Ajoutez la configuration "module.exports = { dans la vue ; .config.js ...}" peut être fait.

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Comment déboguer les vuejs ? Comment vuejs débogue le code
Débogage de la configuration basée sur Webpack
Syntaxe de commande pour initialiser un projet basé sur un modèle wabpack à l'aide de l'outil de ligne de commande Vue-cli :
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
Modification du config/index.js le fichier devtool est configuré comme source-map : config/index.js文件中更改devtool配置为source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
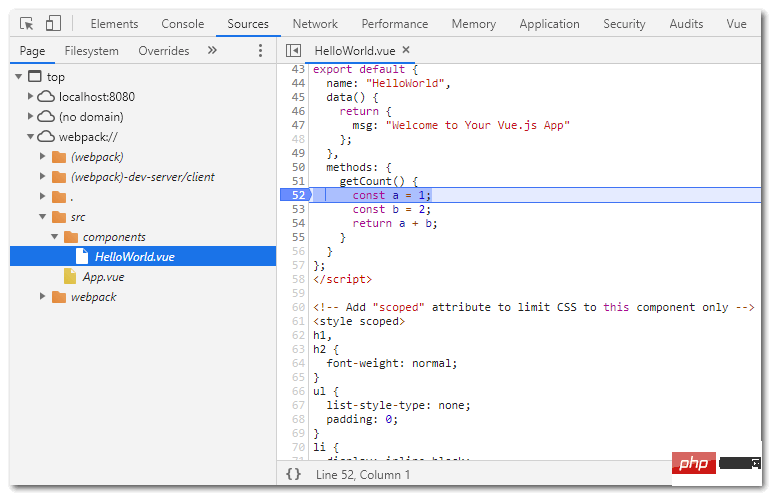
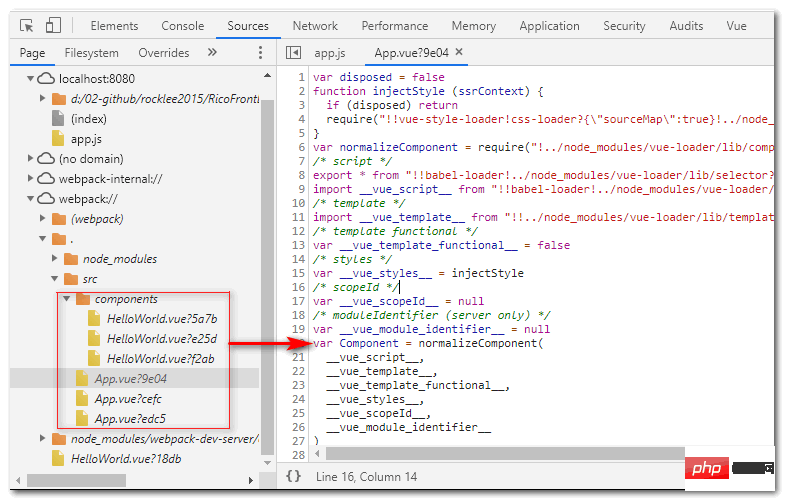
}设置为 source-map,则可以生成.map文件,在chrome浏览器中调试的时候可以显示源代码,效果如下:

cheap-module-eval-source-map选项效果:

webpack中devtool的其它选项各代表什么呢:
-
eval:文档上解释的很明白,每个模块都封装到 eval 包裹起来,并在后面添加 //# sourceURL -
source-map:这是最原始的 source-map 实现方式,其实现是打包代码同时创建一个新的 sourcemap 文件, 并在打包文件的末尾添加 //# sourceURL 注释行告诉 JS 引擎文件在哪儿 -
hidden-source-map:文档上也说了,就是 soucremap 但没注释,没注释怎么找文件呢?貌似只能靠后缀,譬如 xxx/bundle.js 文件,某些引擎会尝试去找 xxx/bundle.js.map -
inline-source-map:为每一个文件添加 sourcemap 的 DataUrl,注意这里的文件是打包前的每一个文件而不是最后打包出来的,同时这个 DataUrl 是包含一个文件完整 souremap 信息的 Base64 格式化后的字符串,而不是一个 url。 -
eval-source-map:这个就是把 eval 的 sourceURL 换成了完整 souremap 信息的 DataUrl -
cheap-source-map:不包含列信息,不包含 loader 的 sourcemap,(譬如 babel 的 sourcemap) -
cheap-module-source-map:不包含列信息,同时 loader 的 sourcemap 也被简化为只包含对应行的。最终的 sourcemap 只有一份,它是 webpack 对 loader 生成的 sourcemap 进行简化,然后再次生成的。
参考:webpack sourcemap 选项多种模式的一些解释
基于vue-cli的配置调试
vue-cli是基于webpack的打包的效果和上面的一样,只是配置不一样。
在vue.config.js
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}source-map, puis le .map code> peut être généré, le code source peut être affiché lors du débogage dans le navigateur Chrome, l'effet est le suivant : <h2 id="vscode编辑器调试"></h2>
<img src="https://img.php.cn/upload/article/000/000%20/020/3ef027b7fe60f90b852b440f779dd649-0.png" alt="Comment déboguer vuejs" chargement="lazy"><p></p>
<code>cheap-module-eval-source-map option effet :
Que représentent les autres options de devtool dans webpack :
-
eval: Le document l'explique très clairement. Chaque module est encapsulé dans eval, et //# sourceURL -
source-mapest ajouté à la fin : C'est la source la plus originale. -map implémentation, et son implémentation est Lors de l'empaquetage du code, créez un nouveau fichier sourcemap et ajoutez la ligne de commentaire //# sourceURL à la fin du fichier empaqueté pour indiquer au moteur JS où se trouve le fichier -
hidden-source-map: Documentation Comme mentionné ci-dessus, il s'agit d'un soucremap mais il n'y a pas de commentaires. Comment puis-je trouver le fichier sans commentaires ? Il semble que vous ne puissiez compter que sur des suffixes, tels que les fichiers xxx/bundle.js. Certains moteurs essaieront de trouver xxx/bundle.js.map inline-source-map : pour chaque Ajoutez le DataUrl du sourcemap à un fichier. Notez que le fichier ici est chaque fichier avant l'empaquetage et non le dernier empaqueté. En même temps, ce DataUrl est une chaîne au format Base64 contenant les informations complètes de la carte source. fichier, pas une URL.-
eval-source-map: il s'agit de remplacer l'URL source d'eval par la DataUrl des informations complètes de la carte source cheap-source-map : ne contient pas d'informations sur les colonnes, n'inclut pas le plan source du chargeur (comme le plan source de Babel)-
cheap-module-source-map: ne contient pas d'informations sur les colonnes , et chargeur Le sourcemap est également simplifié pour contenir uniquement les lignes correspondantes. Il n'y a qu'une seule carte source finale, qui est générée par webpack en simplifiant la carte source générée par le chargeur, puis en la générant à nouveau.
Débogage de configuration basé sur vue-cli 🎜 🎜vue-cli est basé sur webpack L'effet d'empaquetage est le même que ci-dessus, mais la configuration est différente. 🎜🎜Ajoutez la configuration suivante au fichier vue.config.js : 🎜rrreee🎜débogage de l'éditeur vscode🎜🎜le débogage vscode a rencontré des problèmes, le mode débogage sera bloqué après un certain temps, essayez de nombreuses méthodes n'ont pas abouti, à suivre...🎜🎜Recommandé : "🎜La dernière sélection de 5 tutoriels vidéo vue.js🎜"🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin Avec la popularité des applications mobiles et la croissance continue des besoins des utilisateurs, le développement d'applications Android attire de plus en plus l'attention des développeurs. Lors du développement d’applications Android, il est crucial de choisir la bonne pile technologique. Ces dernières années, les langages Vue.js et Kotlin sont progressivement devenus des choix populaires pour le développement d'applications Android. Cet article présentera quelques techniques de développement d'applications Android à l'aide du langage Vue.js et Kotlin, et donnera des exemples de code correspondants. 1. Configurer l'environnement de développement au début
 Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python Introduction : Avec l'avènement de l'ère du big data, la visualisation de données est devenue une solution importante. Dans le développement d'applications de visualisation de données, la combinaison de Vue.js et Python peut offrir de la flexibilité et des fonctions puissantes. Cet article partagera quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python, et joindra des exemples de code correspondants. 1. Introduction à Vue.js Vue.js est un JavaScript léger
 Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
L'intégration des langages Vue.js et Lua, les meilleures pratiques et le partage d'expériences pour la construction d'un moteur frontal pour le développement de jeux Introduction : Avec le développement continu du développement de jeux, le choix du moteur frontal de jeu est devenu une décision importante. Parmi ces choix, le framework Vue.js et le langage Lua sont devenus le focus de nombreux développeurs. En tant que framework frontal populaire, Vue.js dispose d'un écosystème riche et de méthodes de développement pratiques, tandis que le langage Lua est largement utilisé dans le développement de jeux en raison de ses performances légères et efficaces. Cet article explorera comment
 Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration du langage Vue.js et Objective-C, conseils et suggestions pour développer des applications Mac fiables Ces dernières années, avec la popularité de Vue.js dans le développement front-end et la stabilité d'Objective-C dans le développement d'applications Mac, les développeurs commencent. essayer de combiner les deux pour développer des applications Mac plus fiables et plus efficaces. Cet article présentera quelques conseils et suggestions pour aider les développeurs à intégrer correctement Vue.js et Objective-C et à développer des applications Mac de haute qualité. un
 Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ À l'ère sociale d'aujourd'hui, la fonction de discussion est devenue l'une des fonctions essentielles des applications mobiles et des applications Web. L'un des éléments les plus courants de l'interface de chat est la bulle de discussion, qui permet de distinguer clairement les messages de l'expéditeur et du destinataire, améliorant ainsi efficacement la lisibilité du message. Cet article expliquera comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un composant Vue pour représenter la bulle de discussion. Le composant se compose de deux parties principales
 Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur des graphiques. Dans le développement Web, les graphiques sont un moyen très courant d'afficher des données. À l'aide de PHP et Vue.js, vous pouvez facilement implémenter des fonctions de filtrage et de tri des données sur les graphiques, permettant aux utilisateurs de personnaliser l'affichage des données sur les graphiques, améliorant ainsi la visualisation des données et l'expérience utilisateur. Tout d’abord, nous devons préparer un ensemble de données que le graphique pourra utiliser. Supposons que nous ayons un tableau de données contenant trois colonnes : nom, âge et notes. Les données sont les suivantes : nom, âge, note, Zhang San, 1890 Li.
 Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Utilisez les langages Vue.js et Perl pour développer des robots d'exploration Web et des outils de récupération de données efficaces. Ces dernières années, avec le développement rapide d'Internet et l'importance croissante des données, la demande de robots d'exploration Web et d'outils de récupération de données a également augmenté. Dans ce contexte, c'est un bon choix de combiner le langage Vue.js et Perl pour développer des robots d'exploration Web et des outils de scraping de données efficaces. Cet article expliquera comment développer un tel outil à l'aide du langage Vue.js et Perl, et joindra des exemples de code correspondants. 1. Introduction au langage Vue.js et Perl
 Intégration des langages Vue.js et Dart, compétences pratiques et de développement pour créer des interfaces utilisateur d'applications mobiles sympas
Aug 02, 2023 pm 03:33 PM
Intégration des langages Vue.js et Dart, compétences pratiques et de développement pour créer des interfaces utilisateur d'applications mobiles sympas
Aug 02, 2023 pm 03:33 PM
Intégration du langage Vue.js et Dart, pratique et compétences en développement pour créer des interfaces utilisateur d'applications mobiles sympas Introduction : Dans le développement d'applications mobiles, la conception et la mise en œuvre de l'interface utilisateur (UI) sont une partie très importante. Afin d'obtenir une interface d'application mobile intéressante, nous pouvons intégrer Vue.js au langage Dart et utiliser les puissantes fonctionnalités de liaison de données et de composants de Vue.js ainsi que la riche bibliothèque de développement d'applications mobiles du langage Dart pour créer une application mobile époustouflante. Interface utilisateur. Cet article vous montrera comment






