Quels sont les formulaires d'insertion CSS ?
Formulaire d'insertion CSS : 1. Écrivez le code CSS dans l'attribut style de la balise d'élément ; 2. Écrivez le code CSS entre les balises "" code Écrivez-le dans un fichier css et importez-le à l'aide de la balise link ; 4. Utilisez la règle "@import" pour importer le fichier de code css.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. Qu'est-ce que CSS
CSS (feuilles de style en cascade), CSS peut être utilisé pour créer des feuilles de style pour les pages Web et utiliser des feuilles de style pour obtenir l'effet d'embellissement des pages Web. Ce qu'on appelle la mise en cascade peut considérer une page Web comme une structure couche par couche, les niveaux élevés couvrant les niveaux bas. CSS peut styliser les pages Web de manière hiérarchique. (Taille du texte, couleur d'arrière-plan, largeur et hauteur, bordures, etc.)
CSS est un langage créé et maintenu par l'organisation W3C. Il avait la version 1.0 en 1996, la version 2.0 en 1998 et a été publié en 2004. La version 2.1. , il n'y a pas de date de sortie globale pour CSS3. Il est divisé en plusieurs petites fonctions et publié à des moments différents. Pour des informations détaillées, vous pouvez consulter le site officiel du W3C.
2. Méthodes d'insertion CSS
Il existe quatre méthodes d'insertion dans les feuilles de style CSS : les styles en ligne, les styles internes, les balises de lien pour introduire des styles externes, les styles importés
(1), les styles en ligne (inline styles)
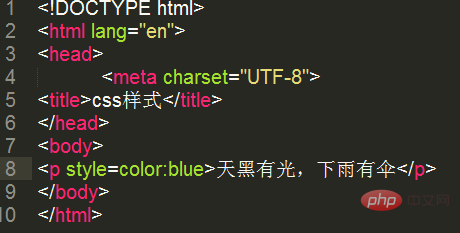
Style en ligne : vous pouvez écrire le code CSS dans l'attribut style de l'élément. Le code CSS est ajouté après l'attribut style. Les styles en ligne sont écrits dans des balises en ligne.
Vous pouvez écrire plusieurs styles dans un seul attribut de style. Différentes valeurs des attributs sont séparées par des points-virgules (;). Les balises en ligne ne fonctionnent que sur l'élément actuel.


(2), Style interne
Style interne : Vous pouvez écrire des styles CSS dans la balise
sous HTML (

