
Cet article présentera les techniques d'utilisation du flou pour obtenir des effets visuels 3D et verra comment utiliser les attributs de filtre et de style de transformation pour obtenir des effets visuels 3D. J'espère qu'il sera utile à tout le monde !

Nous savons tous que dans les effets visuels normaux, plus nous sommes proches de nous, plus nous le voyons généralement clairement, tandis que plus nous sommes éloignés, c'est relativement moins clair ~
Nous pouvons utiliser Clair et Flou deux états pour créer un effet de parallaxe. Comme ceci :

Et en CSS, on peut utiliser les filtres de flou filter: blur() et transform-style:preserve-3d pour les implémenter. filter: blur() 与 transform-style: preserve-3d 来实现它们。
首先,我们需要实现一个文字的 3D 变换,这个比较简单。主要是借助 transform-style: preserve-3d 和 perspective,以及让文字绕 Y 轴进行旋转即可。
简单的代码如下:
<p>CSS3DEFFECT</p>
body {
perspective: 160vmin;
}
p {
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}我们就可以得到这样一个 3D 文字效果:

这个效果已经有了初步的 3D 效果,但是仅仅是这样,会觉得少了些什么。接下来我们就需要补充一下模糊的效果,让距离我们近的文字清晰,远离我们的文字模糊。
但这样就需要对每个文字进行精细化处理,上面的 HTML 结构无法做到对每一个文字的单独处理,我们简单改造一下结构:
<p>
<span>C</span>
<span>S</span>
<span>S</span>
<span>3</span>
<span>D</span>
<span>E</span>
<span>F</span>
<span>F</span>
<span>E</span>
<span>C</span>
<span>T</span>
</p>完整的代码大概是这样:
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
$count: 12;
body, html {
font-family: 'Lobster', cursive;
perspective: 160vmin;
overflow: hidden;
}
p {
margin: auto;
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
span {
text-shadow:
1px 1px 0 rgba(0, 0, 0, .9),
2px 2px 0 rgba(0, 0, 0, .7),
3px 3px 0 rgba(0, 0, 0, .5),
4px 4px 0 rgba(0, 0, 0, .3),
5px 5px 0 rgba(0, 0, 0, .1);
&:nth-child(-n+5) {
animation-delay: -5s;
}
}
}
@for $i from 1 to 7 {
span:nth-child(#{$i}),
span:nth-last-child(#{$i}) {
animation: filterBlur-#{$i} 10s infinite ease-in-out;
}
@keyframes filterBlur-#{$i} {
0% {
filter: blur(0px) contrast(5);
}
50% {
filter: blur(#{7 - $i}px) contrast(1);
}
100% {
filter: blur(0px) contrast(5);
}
}
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}简单解析下,这里有几个小技巧,仔细观察我们需要的效果:
:nth-child 和 :nth-last-child 高效编写 CSS 代码animation-delay 让一半的动画延迟一半进行text-shadow 让文字更立体点这样,我们可以最终得到如下效果:

完整的代码,你可以戳这里 -- CSS 灵感 -- 利用 filter:blur 增强文字的 3D 效果
https://csscoco.com/inspiration/#/./filter/use-filter-blur-enhance-text-3d-effect
合理运用模糊,是能在没有 transform-style: preserve-3d 和 perspective
transform-style:preserve-3d et perspective, et en laissant le texte tourner autour de l'axe Y.  Le code simple est le suivant :
Le code simple est le suivant :
<h2>Falling Leaves</h2>
<section>
<div class="leaf">
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Utilisez intelligemment les propriétés de filtre et de style de transformation pour créer des effets visuels 3D" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Utilisez intelligemment les propriétés de filtre et de style de transformation pour créer des effets visuels 3D" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Utilisez intelligemment les propriétés de filtre et de style de transformation pour créer des effets visuels 3D" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Utilisez intelligemment les propriétés de filtre et de style de transformation pour créer des effets visuels 3D" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Utilisez intelligemment les propriétés de filtre et de style de transformation pour créer des effets visuels 3D" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Utilisez intelligemment les propriétés de filtre et de style de transformation pour créer des effets visuels 3D" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Utilisez intelligemment les propriétés de filtre et de style de transformation pour créer des effets visuels 3D" ></div>
</div>
<div class="leaf leaf2">
// 重复第二组
</div>
<div class="leaf leaf3">
// 重复第三组
</div>
</section>.leaf {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.leaf img {
width: 75px;
height: 75px;
}
.leaf div:nth-child(1) {
left: 20%;
animation: fall 22s linear infinite;
animation-delay: -2s;
}
.leaf div:nth-child(2) {
left: 70%;
animation: fall 18s linear infinite;
animation-delay: -4s;
}
.leaf div:nth-child(3) {
left: 10%;
animation: fall 21s linear infinite;
animation-delay: -7s;
}
.leaf div:nth-child(4) {
left: 50%;
animation: fall 24s linear infinite;
animation-delay: -5s;
}
.leaf div:nth-child(5) {
left: 85%;
animation: fall 19s linear infinite;
animation-delay: -5s;
}
.leaf div:nth-child(6) {
left: 15%;
animation: fall 23s linear infinite;
animation-delay: -10s;
}
.leaf div:nth-child(7) {
left: 90%;
animation: fall 20s linear infinite;
animation-delay: -4s;
}
.leaf2 {
transform: scale(1.6) translate(5%, -5%) rotate(15deg);
filter: blur(1px);
z-index: 10;
}
.leaf3 {
filter: blur(2px);
transform: scale(0.8) translate(-5%, 10%) rotate(170deg);
}
@keyframes fall {
0% {
top: -30%;
transform: translateX(20px) rotate(0deg);
}
20% {
transform: translateX(-20px) rotate(45deg);
}
40% {
transform: translateX(20px) rotate(90deg);
}
60% {
transform: translateX(-20px) rotate(135deg);
}
80% {
transform: translateX(20px) rotate(180deg);
}
100% {
top: 150%;
transform: translateX(-20px) rotate(225deg);
}
}Nous pouvons obtenir un tel effet de texte 3D :  Obtenez un texte flou
Obtenez un texte flou
Cet effet a déjà un effet 3D préliminaire, mais juste comme ça, vous sentirez qu'il manque quelque chose. Ensuite, nous devons ajouter un effet de flou pour rendre clair le texte le plus proche de nous et flou le texte éloigné de nous. Mais cela nécessite un traitement détaillé de chaque texte. La structure HTML ci-dessus ne peut pas gérer chaque texte individuellement Transformons simplement la structure :rrreeerrreee
Le code complet est probablement comme ceci :
:nth- child et :nth-last-child écrivez du code CSS efficacementtext-shadow pour rendre le texte plus tridimensionnelDe cette façon, nous peut enfin obtenir l'effet suivant :
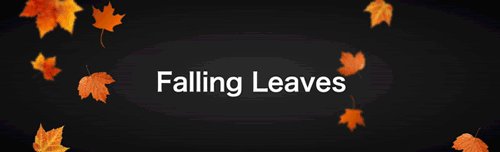
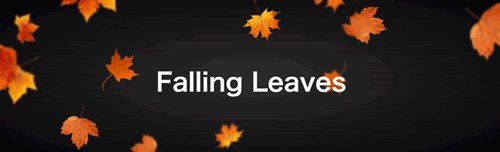
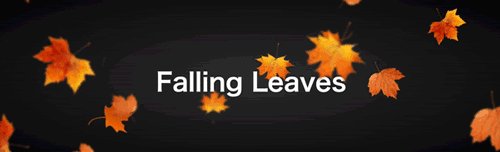
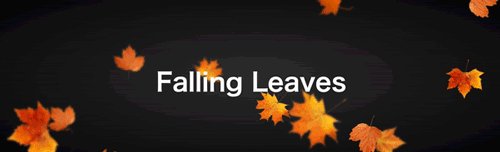
Pour le code complet, vous pouvez cliquer ici--Inspiration CSS--Utilisez le filtre:flou pour améliorer l'effet 3D du texte🎜🎜https://csscoco.com/inspiration/#/. / filter/use-filter-blur-enhance-text-3d-effect🎜🎜🎜Utilisez le flou pour créer un effet de feuille tombante🎜🎜Utilisez le flou correctement pour travailler sanstransform-style:preserve-3d et perspective, de bons effets 3D peuvent également être créés. 🎜🎜Par exemple, l'effet de feuille qui tombe ci-dessous utilise le flou et des relations hiérarchiques simples pour rendre l'ensemble de l'image très réel : 🎜rrreeerrreee🎜🎜🎜🎜 Principalement grâce à la comparaison des deux états de 🎜clair🎜 et 🎜flou🎜, la vitesse différence pour créer un effet de parallaxe. 🎜🎜🎜Démo CodePen -- Feuilles qui tombent🎜🎜https://codepen.io/Chokcoco/pen/vYyGVZZ🎜🎜🎜Enfin🎜🎜D'accord, c'est la fin de cet article, j'espère qu'il vous sera utile :) 🎜🎜Plus de programmation Pour des connaissances connexes, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!