
Cet article vous présentera comment créer dynamiquement des codes de mini-programme via le développement cloud de mini-programmes WeChat. J'espère qu'il vous sera utile !

En raison de beaucoup de choses à l'école et au travail, j'ai abandonné «l'agriculture» depuis longtemps. Pendant cette période, j'ai beaucoup appris et travaillé sur près de 10 projets, grands et petits. Au cours de ce processus, je suis devenu de plus en plus conscient de l'importance de l'enregistrement, alors j'ai pensé à prendre du temps dans mon emploi du temps chargé pour écrire. un blog et un enregistrement. Parlons de quelques points de connaissances dans le processus de développement. C’est un cliché, non seulement pour pouvoir y revenir la prochaine fois, mais aussi dans l’espoir de pouvoir aider ceux qui en ont besoin. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Dans les projets quotidiens de mini-programmes WeChat, nous devons souvent utiliser des affiches promotionnelles, des affiches d'invitation et d'autres fonctions, comme une affiche pour inviter des amis, Une fois généré, laissez les utilisateurs publier sur Moments ou transférer des invitations d'amis. À ce stade, nous devons savoir quels utilisateurs vous avez invités afin que nous puissions facilement émettre des récompenses, etc. Ce sont des exigences très courantes. Alors comment répondre à des besoins similaires ?
En fait, l'aspect le plus critique de ces affiches est le code QR avec des paramètres (mini code de programme) qui peuvent être reconnus en appuyant longuement et en scannant le code.
En consultant la documentation de développement du mini programme WeChat, on peut savoir qu'il existe généralement deux manières de générer ce genre de QR code avec paramètres (mini code programme). Lorsque ce genre de QR code avec paramètres est dessiné sur une affiche, vous peut utiliser les paramètres de ce code QR pour identifier quel utilisateur a généré l'affiche. Lorsque d'autres utilisateurs scannent le code pour accéder au mini programme, l'identifiant identifié peut être stocké dans la base de données pour déterminer qui a invité l'affiche.
Ça fait trop longtemps que je n’ai pas codé, donc ça risque d’être un peu lourd de le dire.
Pour résumer : pour juger quelle affiche est basée sur les paramètres du QR code, ce paramètre doit pouvoir localiser l'utilisateur. De manière générale, l'openid de l'utilisateur peut être utilisé comme paramètre d'identification.
Un exemple simple (développement cloud) :
Définir une collection : utilisateur
Il y a deux utilisateurs
U1
| Nom du champ | Valeur | Description |
|---|---|---|
| _id | 123456789 | Utilisez simplement l'identifiant généré automatiquement par la base de données cloud. Vous n'avez pas besoin de le générer vous-même |
| _openid | 112233 | Il l'accompagnera lors de l'insertion des données | .
| superiorId | 44 5566 | Champ openid supérieur |
U2
| Nom du champ | valeur | Description |
|---|---|---|
| _id | 987654321 | Utilisez simplement l'identifiant généré automatiquement par la base de données cloud, vous n'avez pas besoin de le générer vous-même |
| _openid | 556677 | Il l'accompagnera lors de l'insertion des données, c'est aussi un champ système |
| superiorId | 112233 | Le champ openid supérieur |
ci-dessus D'après la fiche technique, il est évident que U2 Il est entré en scannant le code QR de U1 (code mini-programme), donc la valeur du champ upperId de U2 est l'openid de U1
Ensuite, quand nous devons comptez le nombre de personnes que U1 a invitées, nous pouvons interroger les données. Combien de valeurs d'utilisateurs supérieures sont égales à l'openid de U1.
Comme mentionné précédemment, il existe environ deux façons de répondre à cette exigence, analysons donc les caractéristiques de ces deux méthodes de mise en œuvre. Il nous convient de choisir la méthode appropriée pendant le processus de développement.
Chemin 1 : Code du mini-programme
WeChat nous propose trois façons de générer dynamiquement des codes de mini-programme. Ici, je ne parlerai que de la méthode d'appel cloud. Pour le développement de serveur traditionnel, elle peut être utilisée selon le. document. Le principe À peu près pareil.
1, Interface A : wxacode.createQRCode
3, Interface B : wxacode.getUnlimited
ceci Il existe trois interfaces. Pour une introduction détaillée, vous pouvez cliquer sur le titre pour accéder directement au document officiel.
| Interface | Limitation du nombre de générations | Durée de vie | Longueur des paramètres portés |
|---|---|---|---|
| Interface A | Les interfaces AC ne totalisent pas plus de 10W | Long terme | 128 octets |
| Interface C | Les interfaces AC totalisent pas plus de 10W | Long terme | 128 octets |
| Interface B | Illimité | Long terme | 32 caractères visibles |
Comme vous pouvez le voir, les interfaces AC sont en fait les mêmes et les méthodes d'utilisation réelles sont similaires, mais les paramètres sont différents.
La différence entre l'interface AC et l'interface B réside dans la limite du nombre de paramètres générés et de la longueur des paramètres transportés. Par conséquent, lors du choix, vous devez prendre en compte les deux conditions du nombre de paramètres générés et de la longueur des paramètres transportés.
Après avoir brièvement comparé les trois interfaces du code du mini programme, jetons un œil aux caractéristiques de ce code QR ordinaire. Si les trois interfaces ci-dessus ne peuvent pas répondre aux besoins de l'entreprise, par exemple si les paramètres sont longs et le nombre d'éléments générés est extrêmement important, vous pouvez essayer de les implémenter via ce code QR ordinaire.
Par rapport à l'interface, le nombre de codes QR générés est illimité, la théorie des paramètres peut être très longue (je n'ai pas essayé la longueur spécifique, mais elle est nettement supérieure à 128), et la rapidité est également à long terme. De ce point de vue, il semble que quel que soit le scénario commercial, cette méthode soit le bon choix ?
Bien sûr que non, au moins ces deux aspects doivent être pris en compte pour les codes QR ordinaires.
1. Portée ouverte : petits programmes pour les entreprises, les médias, les gouvernements et autres organisations. En d'autres termes, il ne prend pas en charge l'ouverture et l'utilisation de comptes de développeurs personnels.
2. Il est relativement compliqué à développer et nécessite un serveur et un nom de domaine pour la configuration. Il y aura de nombreux pièges.
La mise en œuvre de cette méthode étant un peu compliquée, je n'entrerai pas dans les détails ici. Les amis qui ont des besoins à cet égard peuvent m'envoyer des messages privés pour communiquer et apprendre les uns des autres.
Une dernière chose à noter : quelle que soit la manière dont il est implémenté, le mini programme doit être scanné et utilisé normalement après sa sortie.
L'interface B est similaire à l'interface AC Vous pouvez accéder directement au site officiel pour voir l'exemple de code. Il devrait être possible de faire des parallèles. Donc ici, je n'utilise qu'une des interfaces AC. L’essentiel est de soulever quelques questions communes.
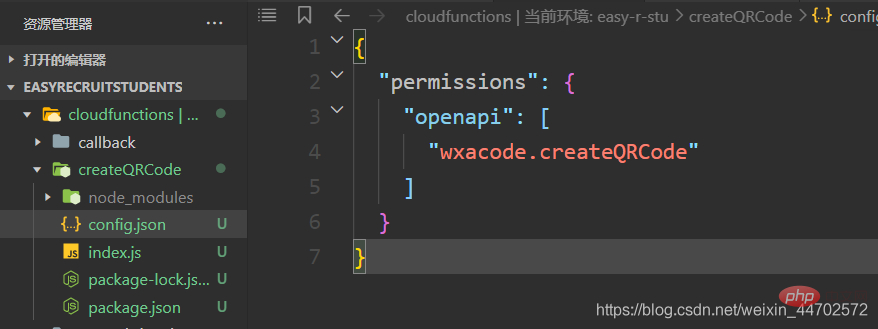
1. Après avoir créé une nouvelle fonction cloud, configurez les autorisations dans le fichier config.json (prenez createQRCode comme exemple)

2. pas de débogage local, n'oubliez pas de soumettre la fonction cloud)
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: event.path,
width: event.width
})
return result
} catch (err) {
return err
}
}4, wxml
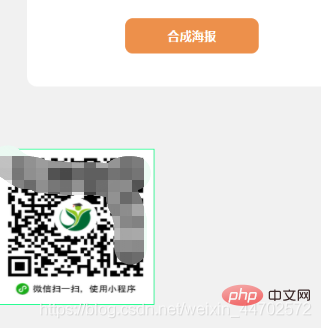
5, effet

La fonction de déclenchement et le code permettant de réaliser la réutilisation ne sont pas publiés (pour des raisons de sécurité, il n'est pas pratique de les publier).
Lors de l'optimisation, la première étape consiste à envisager la réutilisation, c'est-à-dire que lorsqu'un nouvel utilisateur appelle la fonction cloud pour la première fois, la prochaine fois qu'elle sera générée, elle sera directement lue dans la base de données.
Bien sûr, le principe est que les paramètres sont cohérents.Pourquoi devons-nous le réutiliser ? La raison principale est que même s'il s'agit du même code QR, les paramètres sont les mêmes si vous appelez la fonction dix fois pour la générer, cela compte toujours pour dix codes, pas un seul code. Ainsi, lorsque le nombre est limité, pensez à réutiliser autant que possible. Si cet article vous a aidé, n'hésitez pas à liker.
Pour plus de connaissances sur la programmation, veuillez visiter :
Vidéos de programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 L'expression régulière ne contient pas
L'expression régulière ne contient pas
 touche de raccourci de courbe ps
touche de raccourci de courbe ps
 Comment modifier le texte sur l'image
Comment modifier le texte sur l'image
 Comment utiliser chaque fonction dans js
Comment utiliser chaque fonction dans js
 Les membres Weibo peuvent-ils consulter les enregistrements des visiteurs ?
Les membres Weibo peuvent-ils consulter les enregistrements des visiteurs ?
 Maximiser la page Web
Maximiser la page Web
 Est-il difficile d'apprendre Java par soi-même ?
Est-il difficile d'apprendre Java par soi-même ?