
Cet article vous montrera comment créer un environnement Node.js en cinq minutes. J'espère qu'il vous sera utile !

Ci-joint l'adresse de téléchargement : Site officiel de Node.js
Ici, nous utilisons Windows 64 bits comme exemple, les étudiants avec d'autres systèmes d'exploitation doivent aller ici
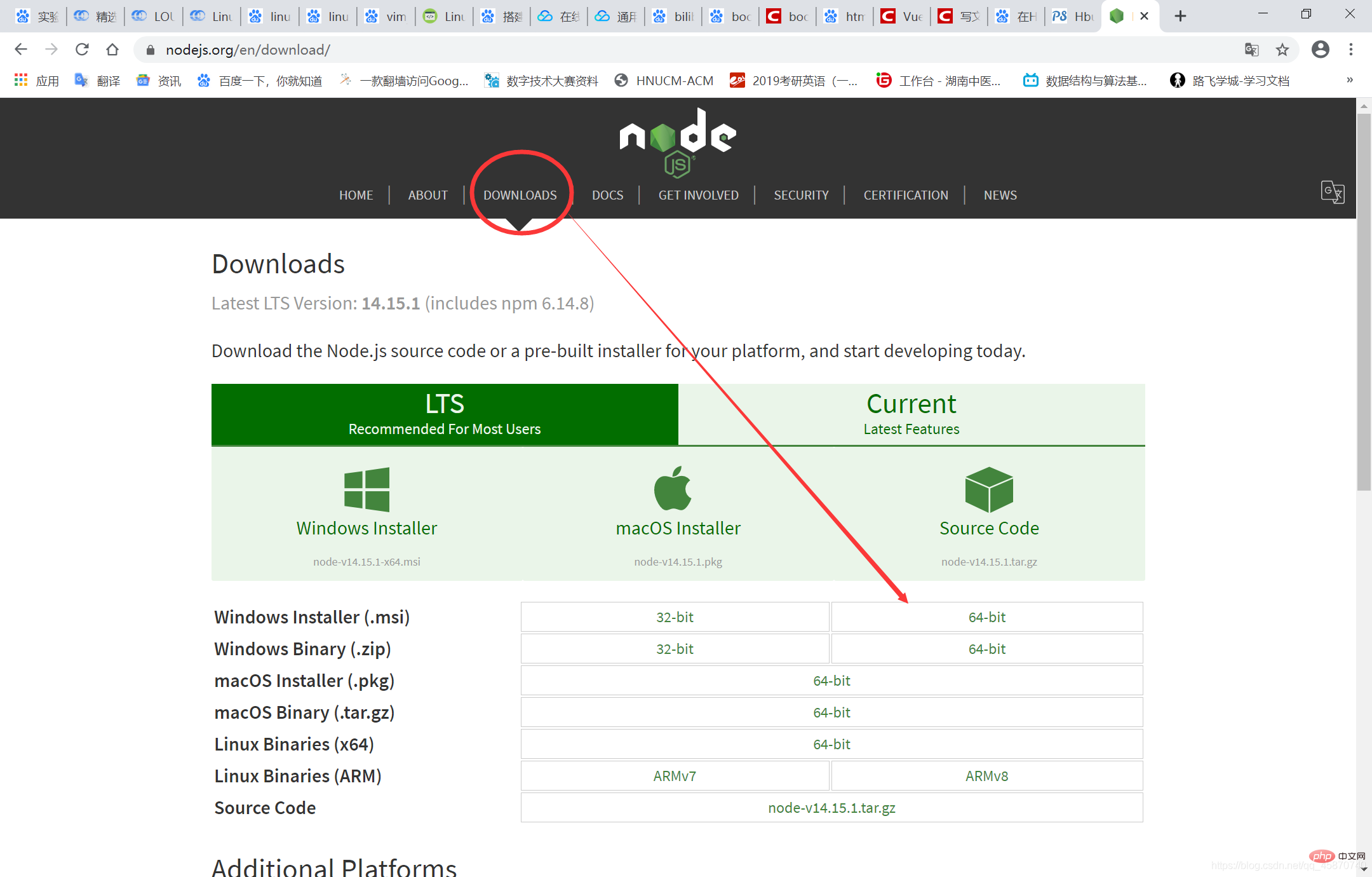
1. Cliquez sur Téléchargements, puis téléchargez différentes versions de fichiers selon vos besoins
Il est recommandé d'utiliser le fichier d'installation du programme d'installation. Par exemple, les utilisateurs de Windows 64 bits recommandent d'utiliser le fichier pointé par la flèche dans l'image ci-dessous. Cliquez pour télécharger. Astuce : le téléchargement depuis le site officiel sera très lent. . . . .

【Apprentissage recommandé : "Tutoriel Nodejs"】
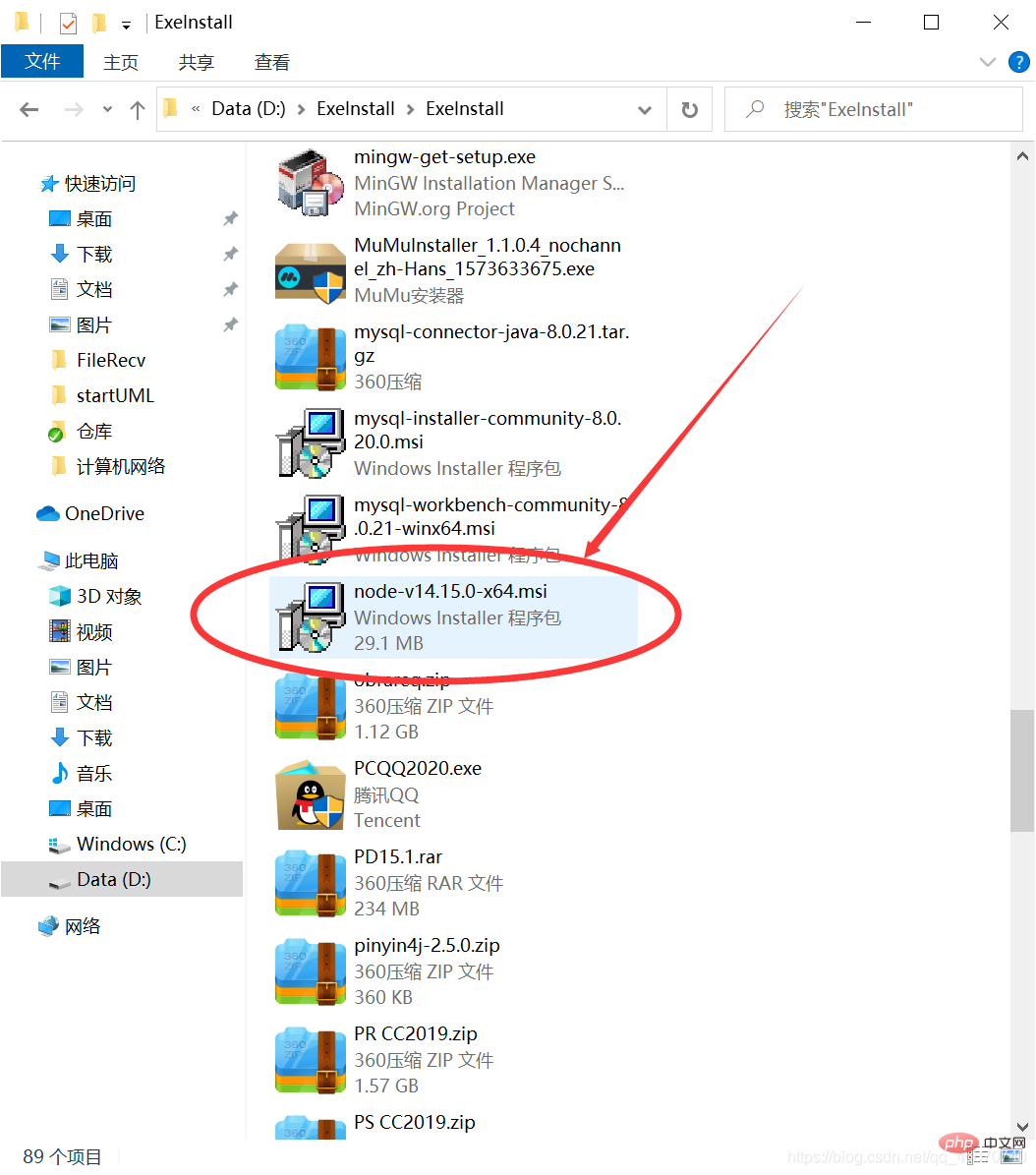
2. Recherchez le fichier .msi téléchargé

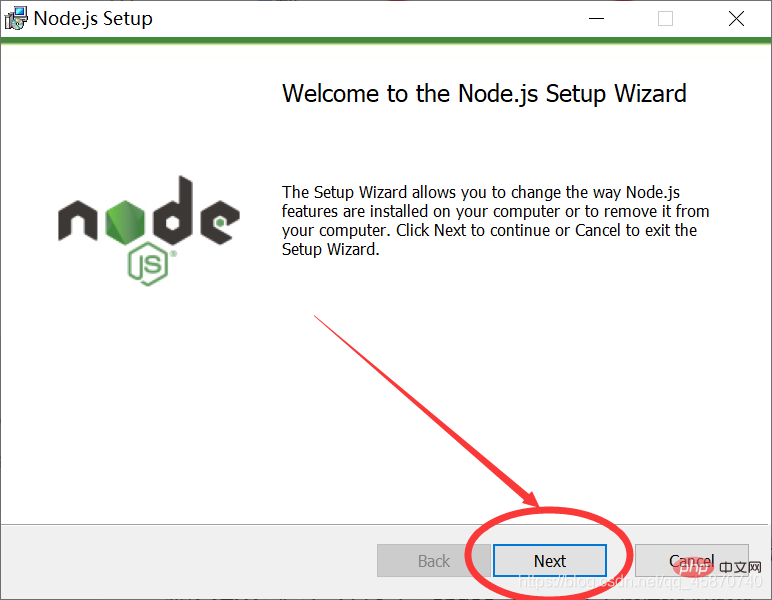
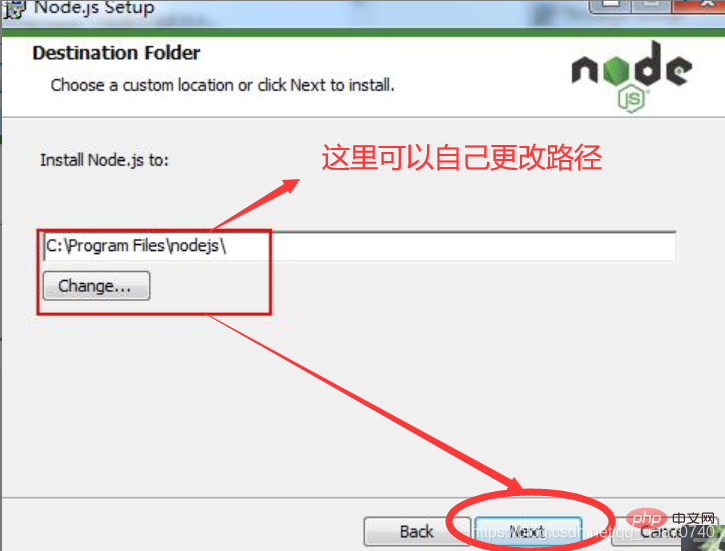
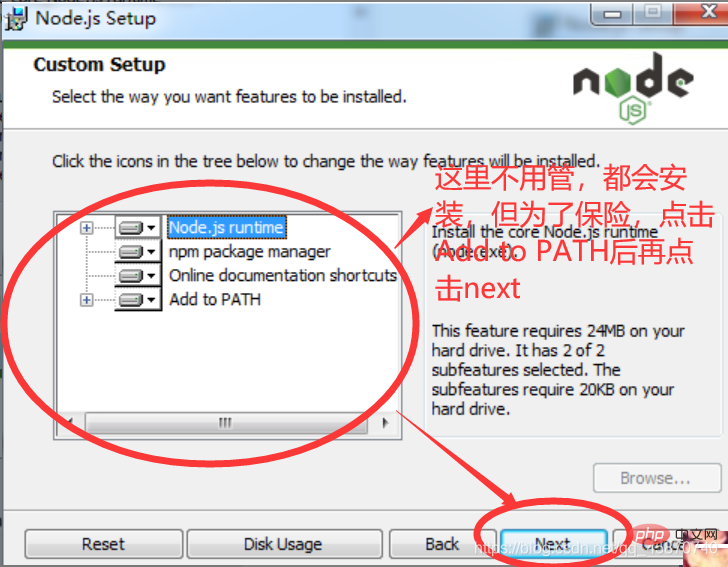
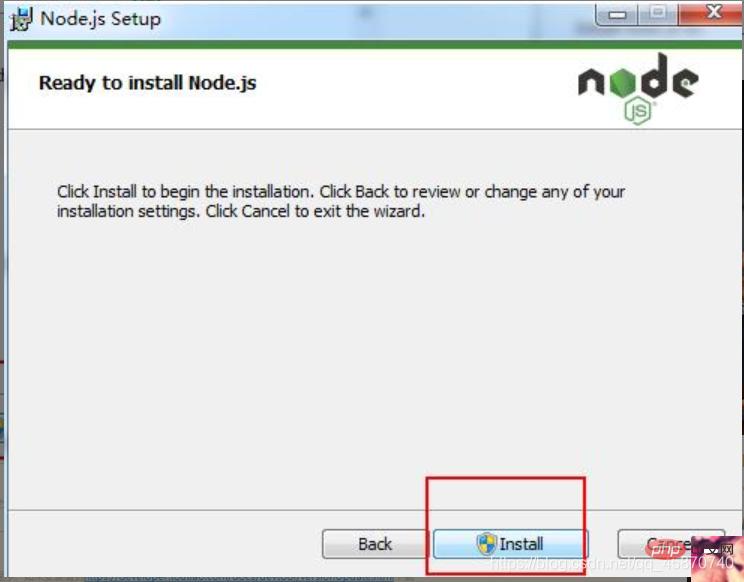
2. , et puis Suivez les étapes ci-dessous (C'est niveau nounou, si vous n'arrivez pas à le comprendre, je ne peux rien y faire)





Déterminez si l'installation de Node.js est normale1.
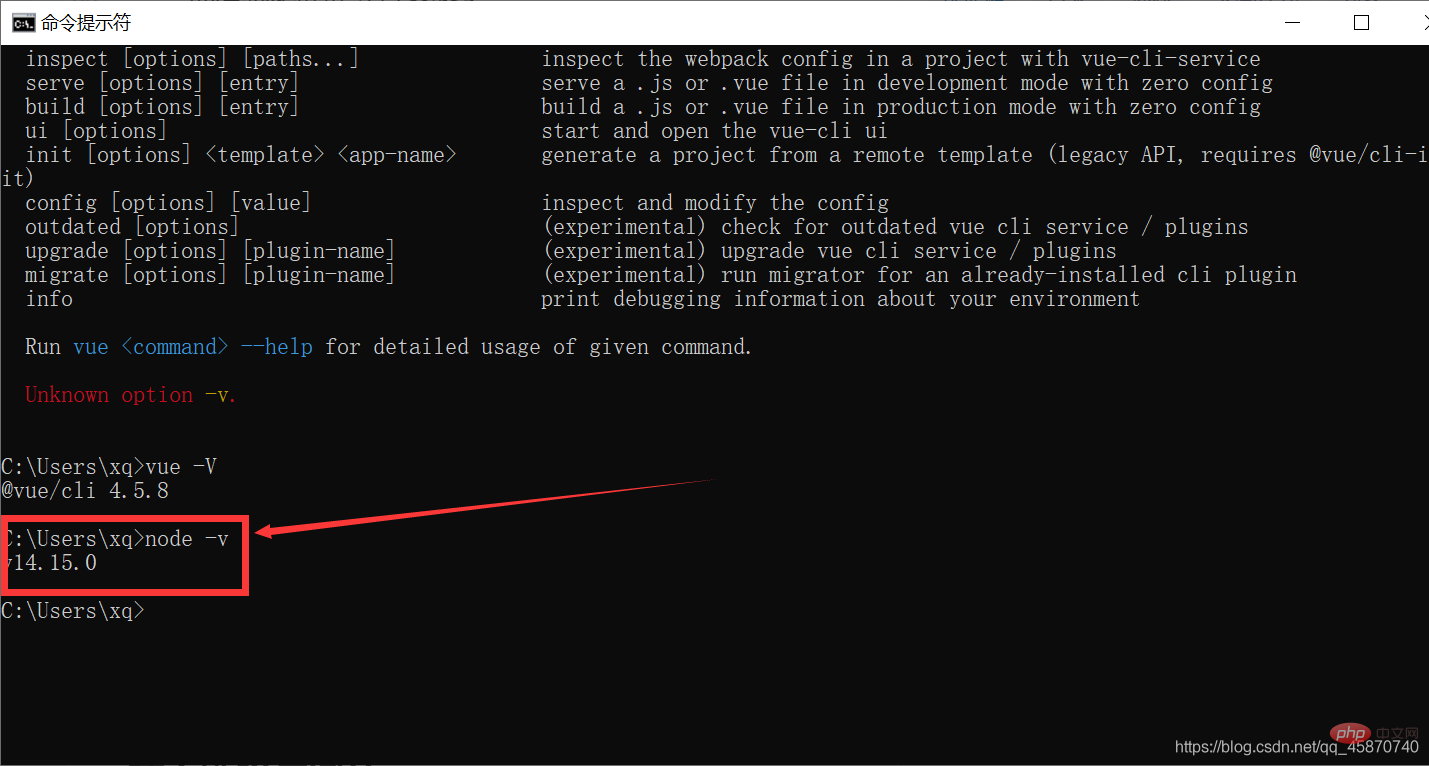
Ouvrez le terminal et tapez node -v
Si le numéro de version affiché est le même que le numéro de version que vous avez téléchargé, félicitations, l'installation est terminée. c'est réussi !
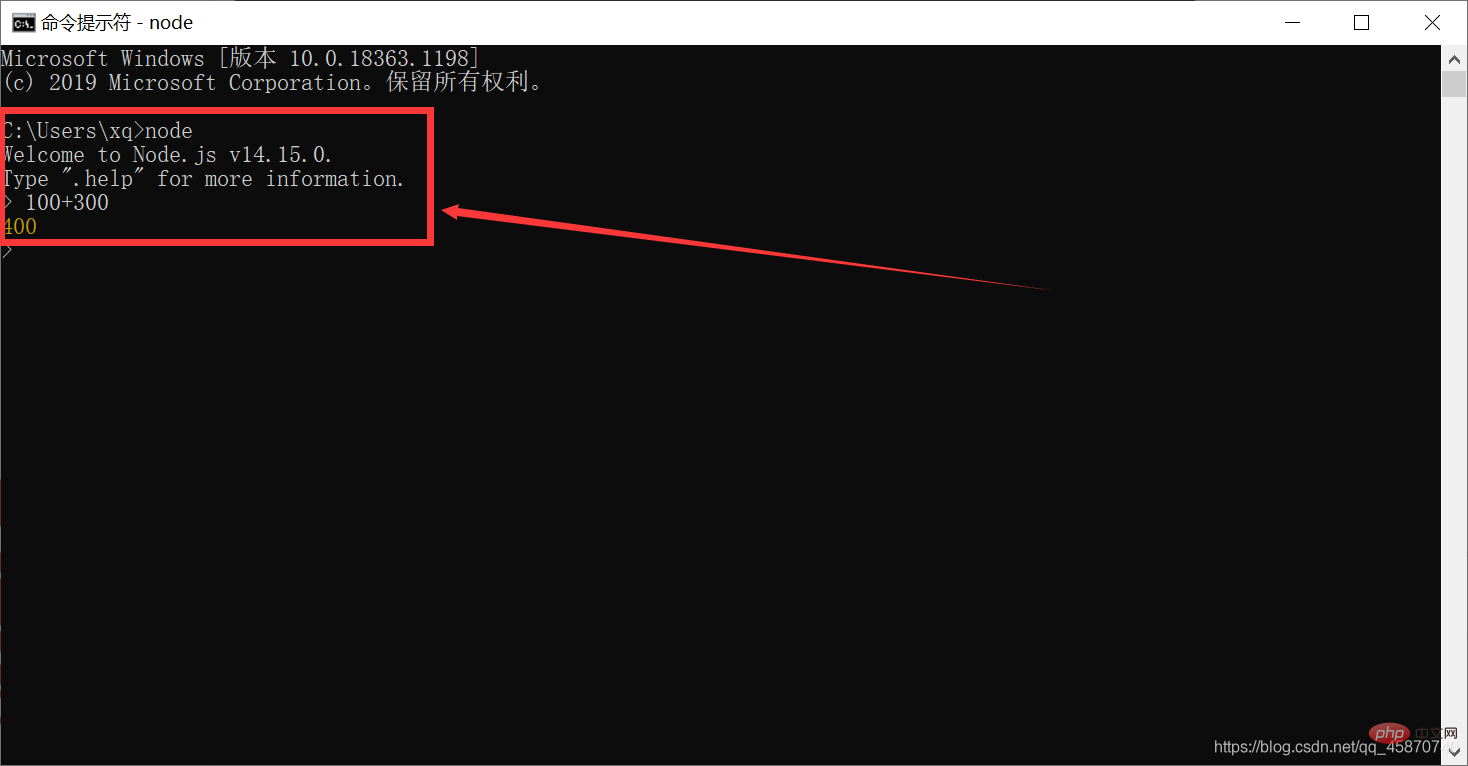
Après avoir tapé node, vous pouvez entrer dans l'environnement du terminal node pour écrire des programmes simples
Par exemple :
Explication, Lors de l'installation de Node. js Le composant npm a également été téléchargé
Ouvrez le terminal et tapez npm -v

npm config set registry https://registry.npm.taobao.org
 2.
2.
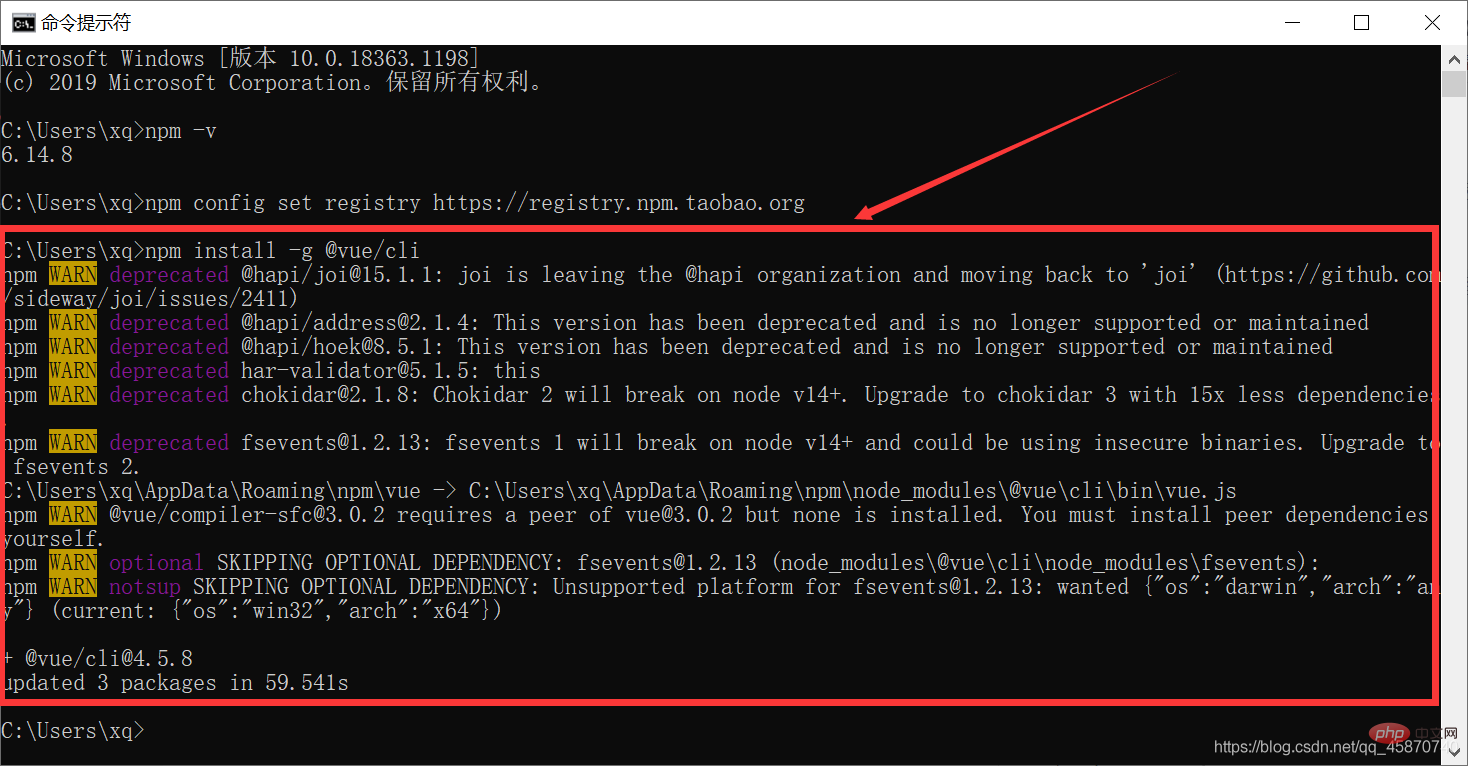
npm install -g @vue/cli
 3.
3.
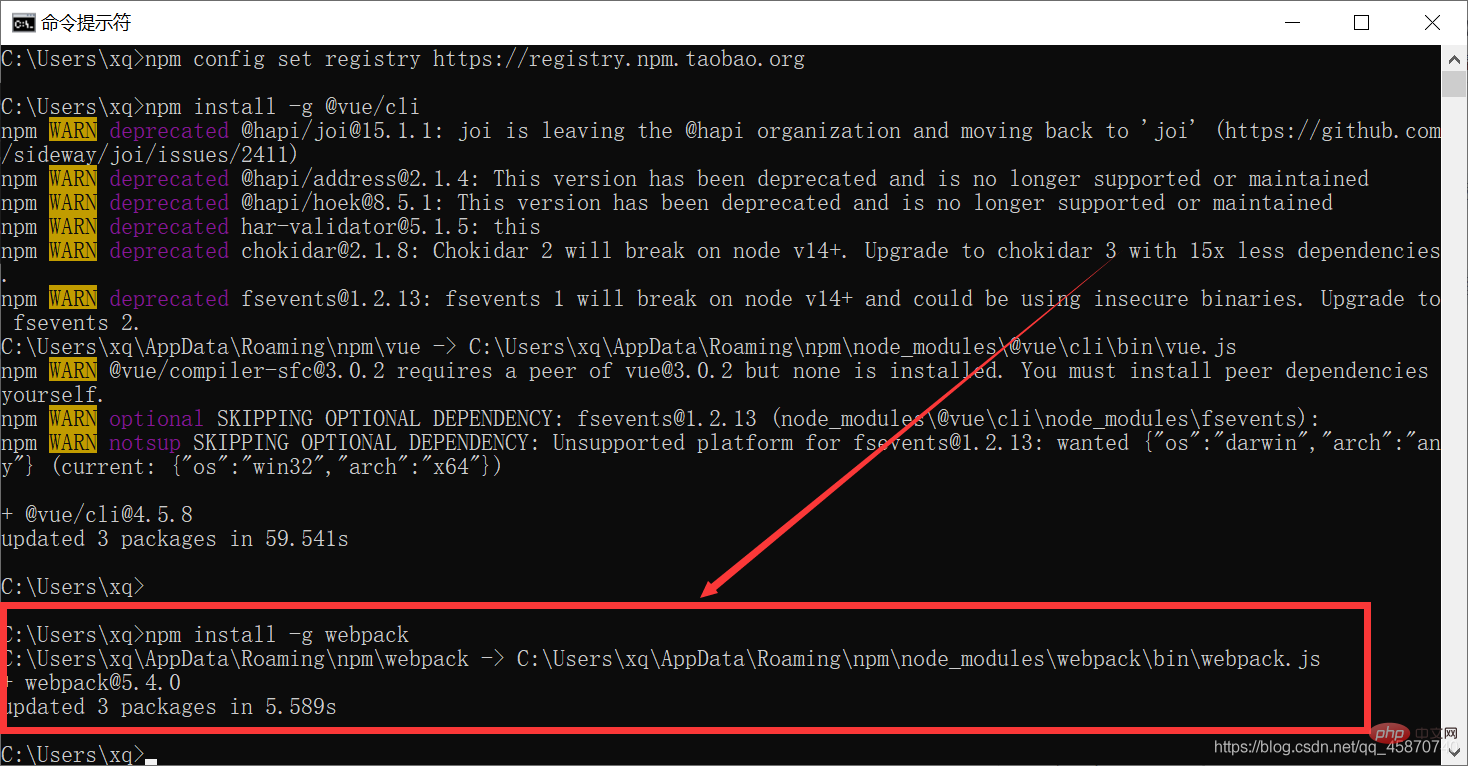
npm install -g webpack
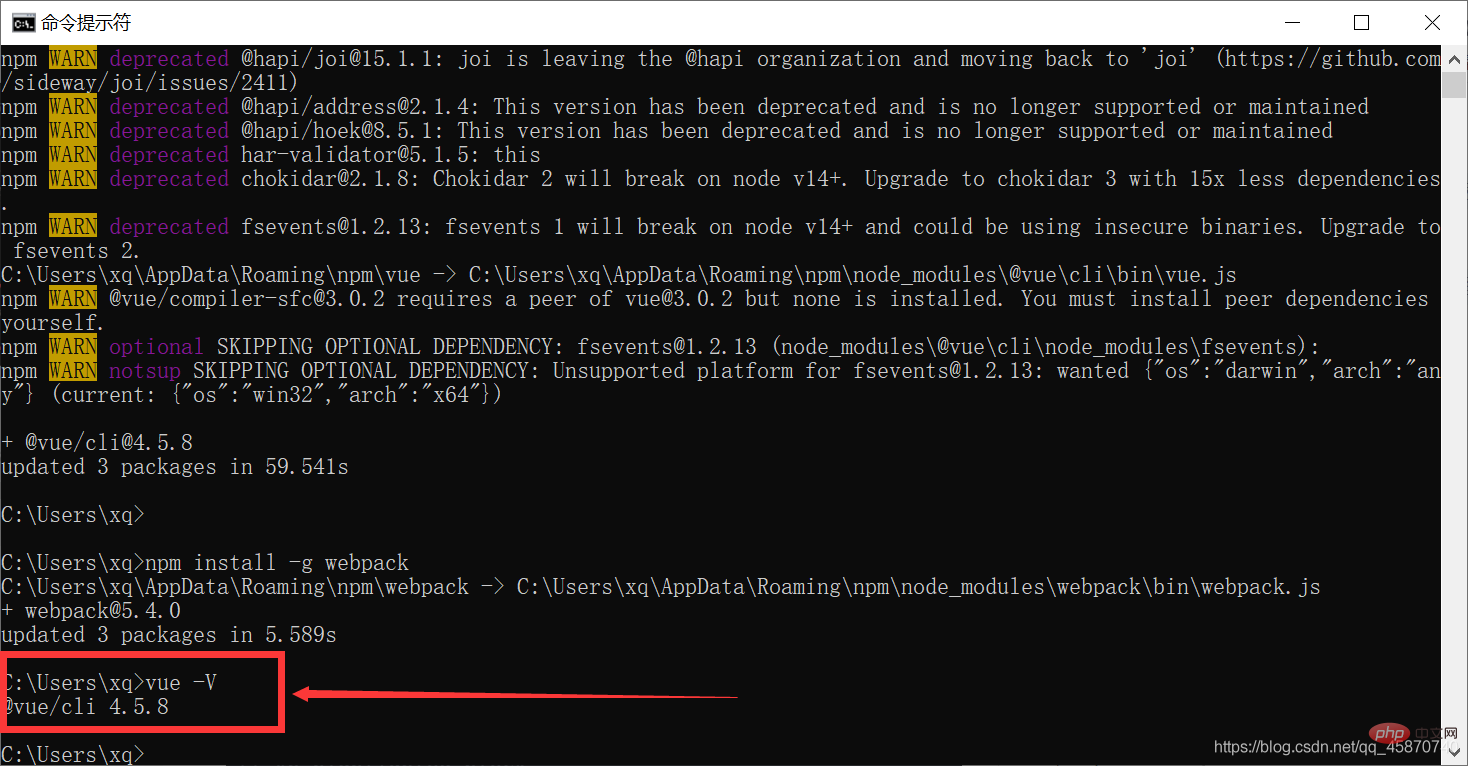
la commande suivante : 
vue -V
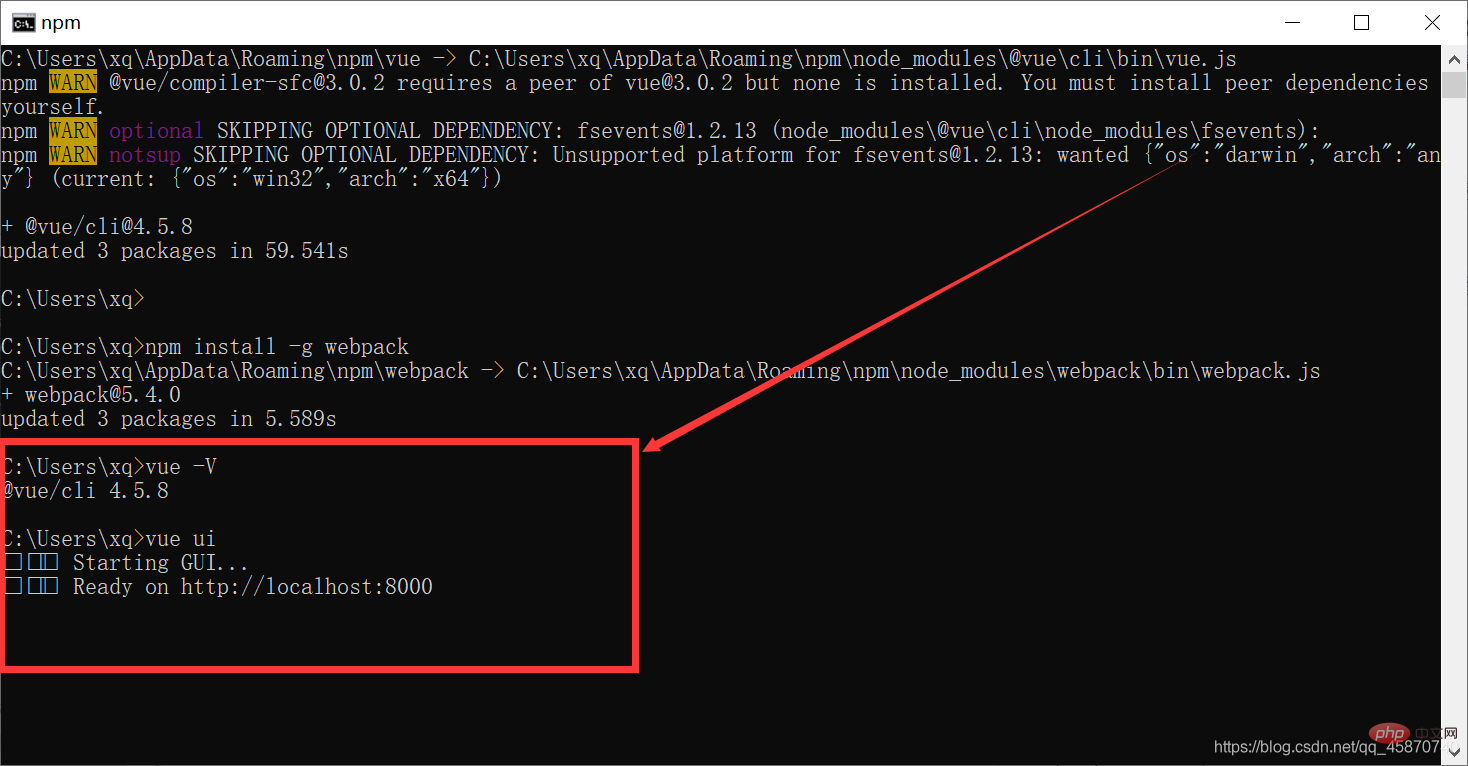
Tapez la commande suivante : 
vue ui
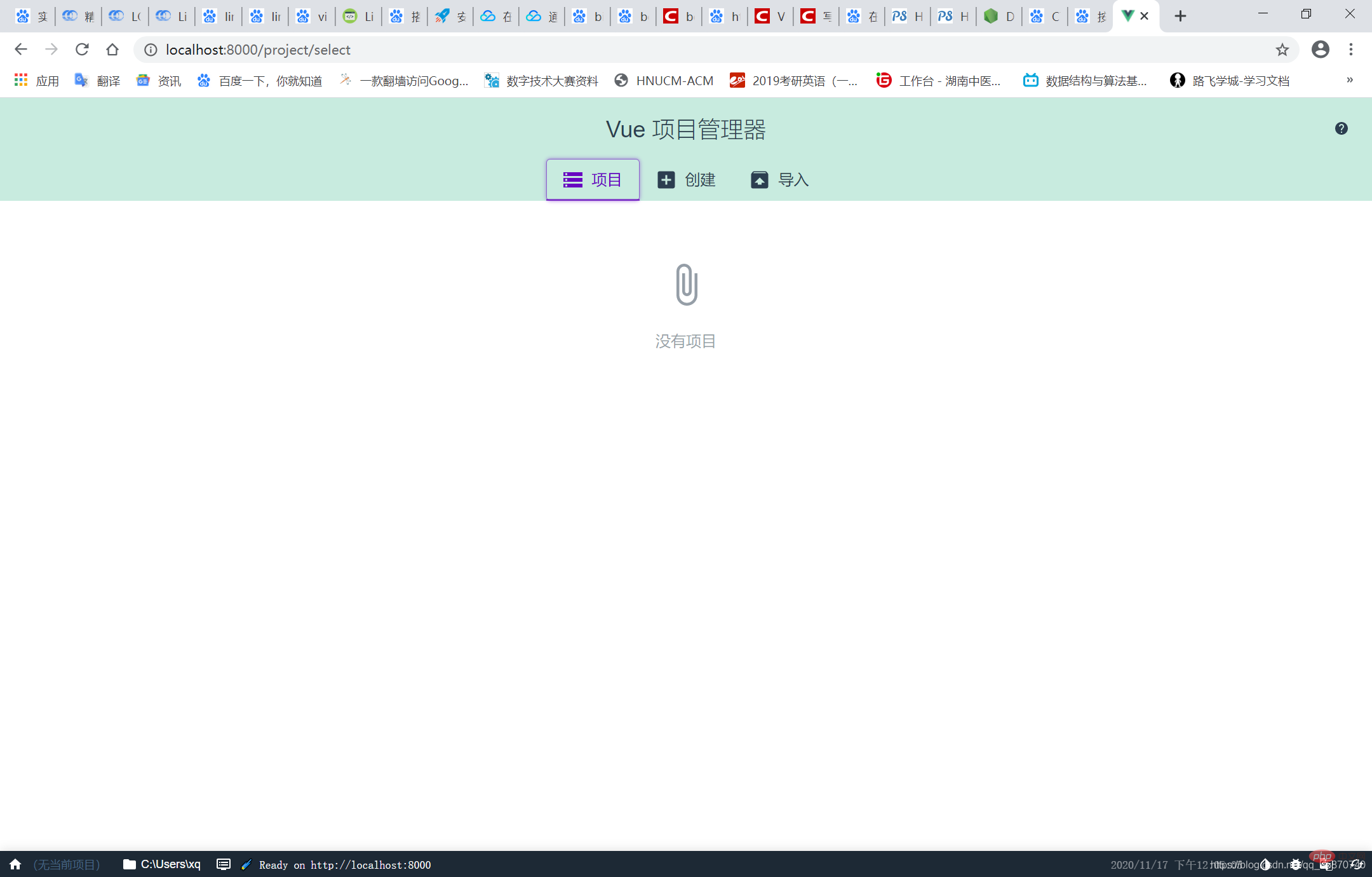
 Ensuite la page web créée par le projet vue apparaîtra automatiquement
Ensuite la page web créée par le projet vue apparaîtra automatiquement
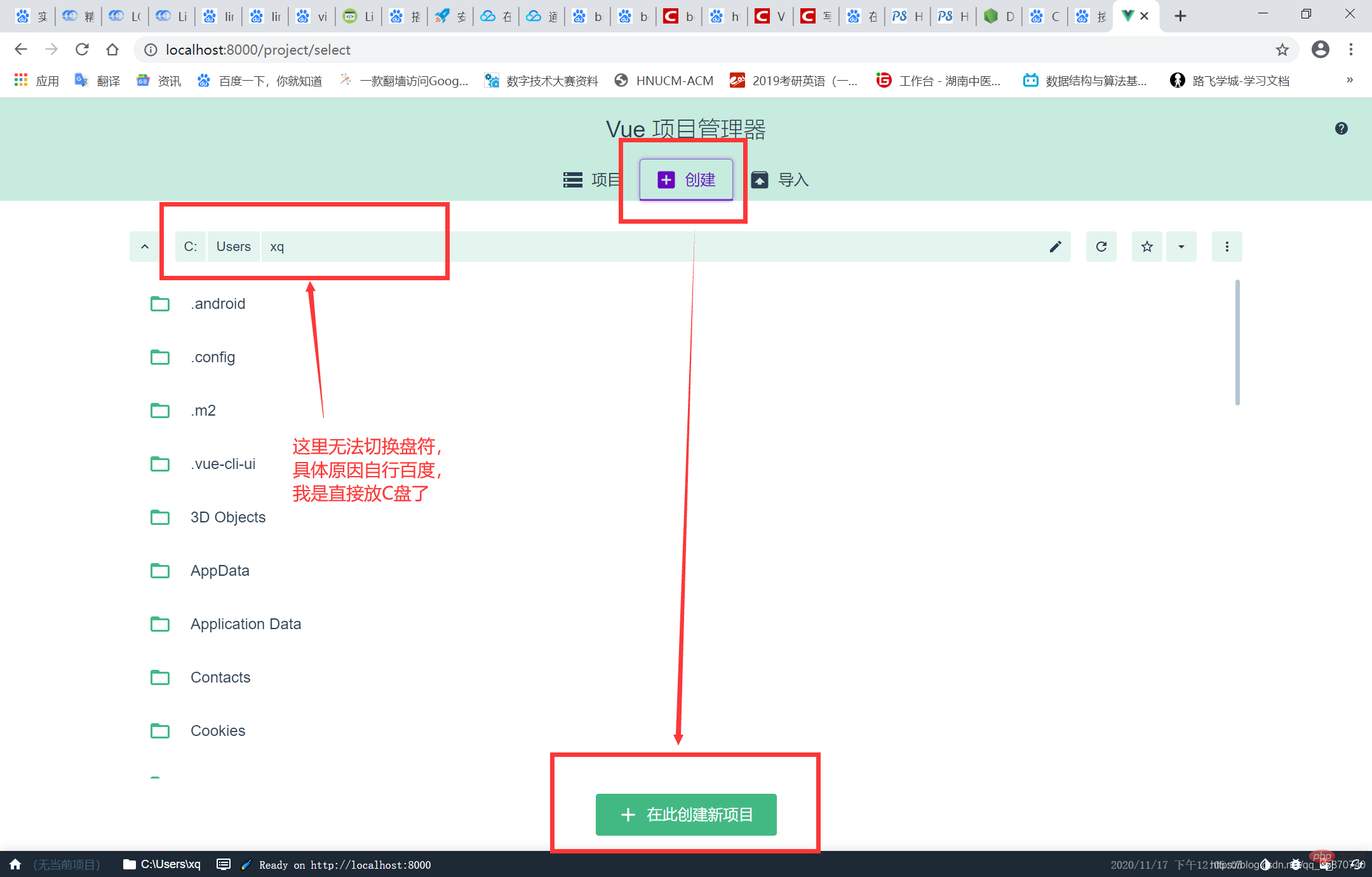
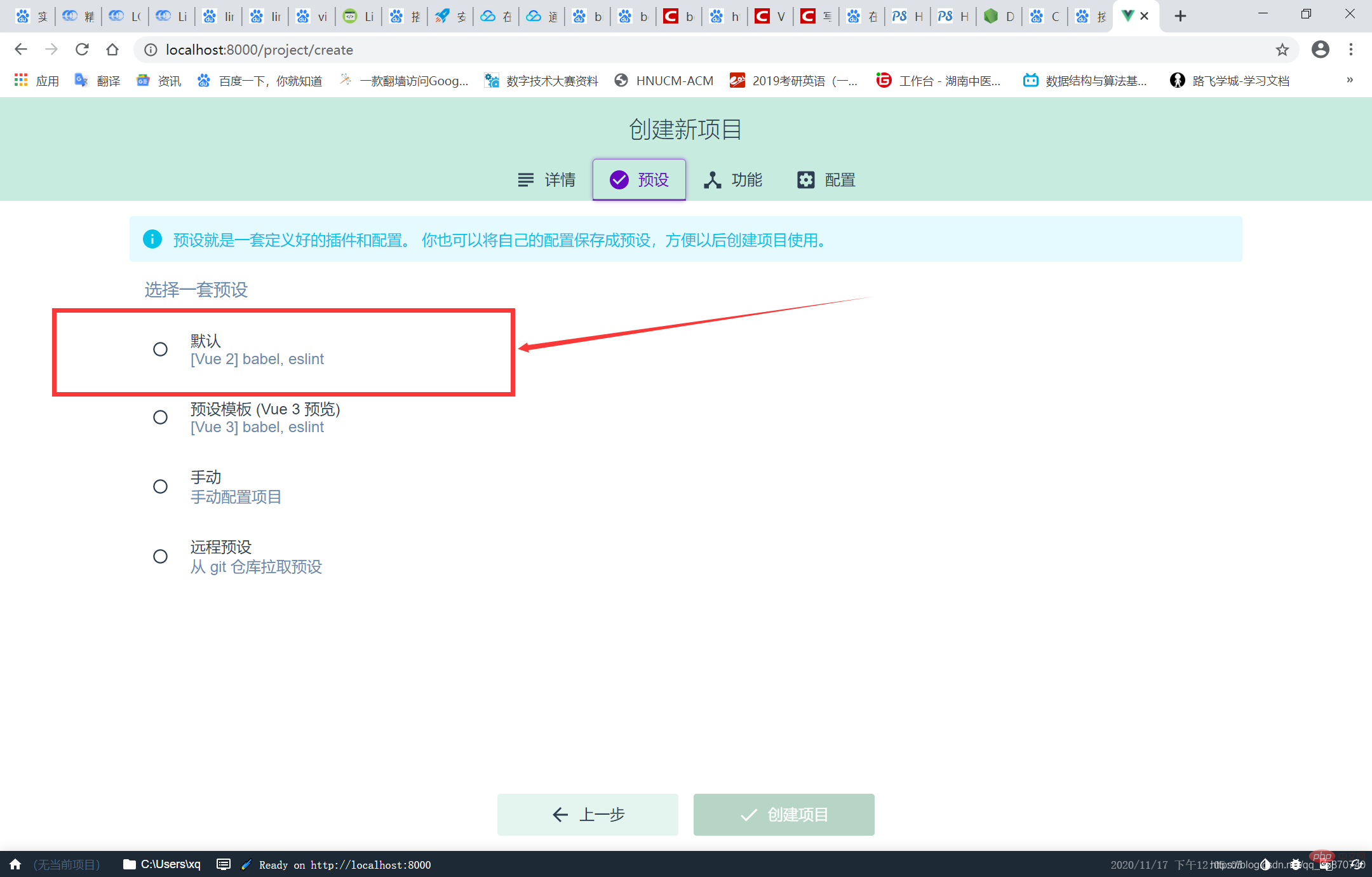
6.  Cliquez sur Créer
Cliquez sur Créer
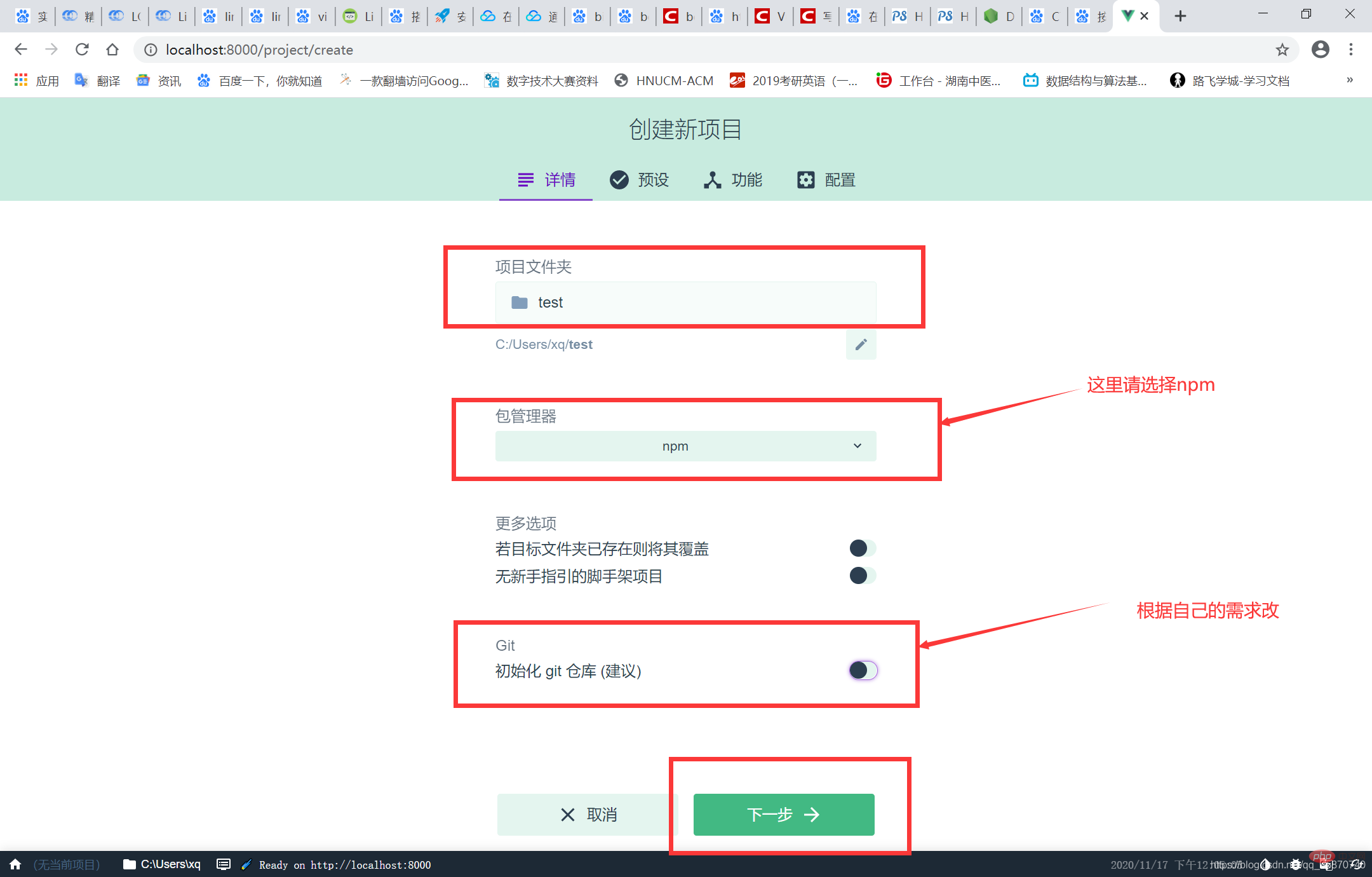
7  Configurez le projet
Configurez le projet

Après l'avoir créé, ouvrez simplement le dossier dans lequel vous avez créé. le projet directement dans HBuilder X~
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Comment résoudre l'erreur du ventilateur du processeur
Comment résoudre l'erreur du ventilateur du processeur
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle
 Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
 Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend