 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Apprenez étape par étape à utiliser le plug-in Canvas+Painter pour créer un code QR dans le mini-programme WeChat.
Apprenez étape par étape à utiliser le plug-in Canvas+Painter pour créer un code QR dans le mini-programme WeChat.
Apprenez étape par étape à utiliser le plug-in Canvas+Painter pour créer un code QR dans le mini-programme WeChat.
Cet article vous présentera comment utiliser le plug-in Canvas+Painter pour créer des codes QR dans l'applet WeChat. J'espère qu'il vous sera utile !

Dans les petits projets de programmes quotidiens, nous rencontrons souvent le besoin de dessiner dynamiquement des codes QR. Il existe de nombreux scénarios d'utilisation, comme dessiner sur des affiches, créer des codes de ticket, des codes de vérification, etc.
Cet article a été écrit en réponse aux besoins d'un ami, et j'espère qu'il pourra aider les étudiants dans le besoin.
1. Principe de mise en œuvre
Utilisation du composant canevas de l'applet WeChat pour dessiner, mais le composant n'est pas très pratique à utiliser, donc un framework tiers est utilisé : Painter
Adresse Github de Painter : https:// /github.com/Kujiale-Mobile/Painter
Utilisez votre méthode pour télécharger ce framework. Il contiendra du code de démonstration. Il suffit de retirer le code principal.
Pour une introduction à l'utilisation du framework, vous pouvez aller sur github pour parcourir, je vais commencer tout de suite. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
2. Code d'implémentation
Préparation
1. Créez un nouveau dossier de composants et placez le code principal du peintre

2. un nouveau dossier de palette, placez le code d'implémentation du dessin

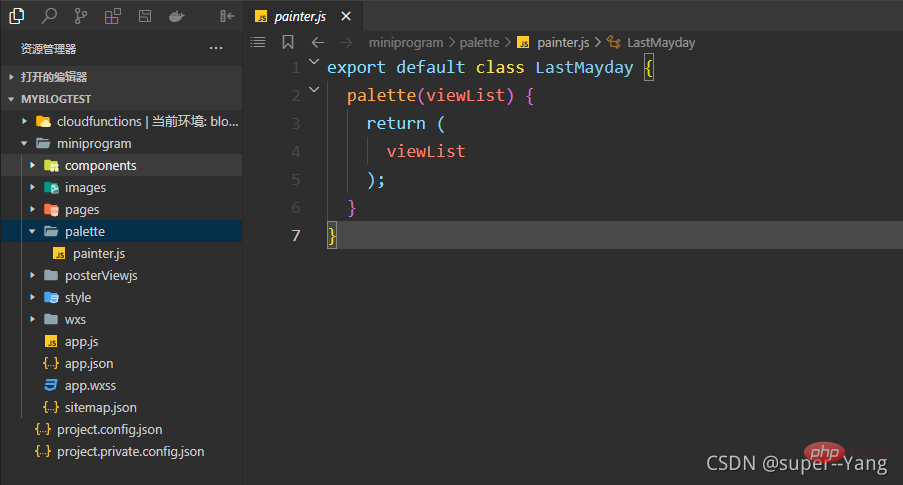
code painter.js
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
}3. Créez un nouveau dossier d'informations sur les attributs spécifiques au dessin posterViewjs, placez des informations telles que la taille et la position du dessin js.

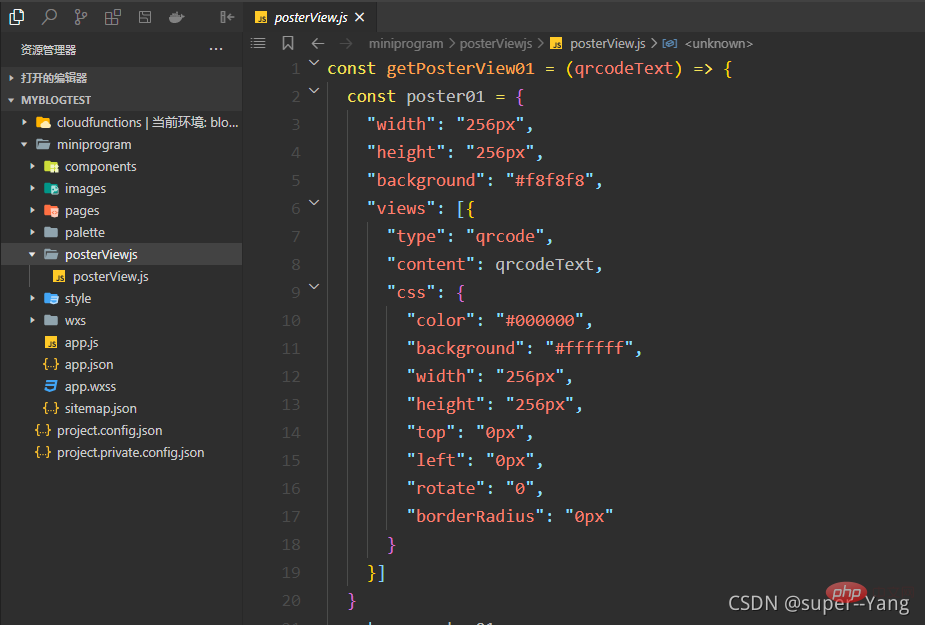
Informations sur les attributs de dessin du code QR code js
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}implémentation
implémentation de la structure du répertoire des pages

code wxml
<view> <image></image> <button>生成二维码</button> </view> <!-- canvas隐藏 --> <painter></painter> <!-- canvas隐藏 -->
wxss code
.qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}json Code
N'oubliez pas de référencer le composant peintre
{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}Code JS
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})pour obtenir l'effet

3. Conclusion
Aucune autre logique dans le développement réel ne sera écrite. Les étudiants doivent réfléchir à des problèmes tels que la gestion eux-mêmes de situations anormales.
Ci-dessus sont quelques-uns de mes résumés d'expérience et de mes idées au cours du processus de développement. S'il y a quelque chose d'incorrect, j'espère que les experts le corrigeront dans la zone de commentaires.
Cet article est reproduit à partir de : https://blog.csdn.net/weixin_44702572/article/details/120443998
Auteur : super--Yang
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à Programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Puis-je voir des visiteurs dans WeChat Moments ?
May 06, 2024 pm 01:30 PM
Puis-je voir des visiteurs dans WeChat Moments ?
May 06, 2024 pm 01:30 PM
1. WeChat est une plateforme sociale qui prête attention à la protection de la vie privée. Les utilisateurs ne peuvent pas voir qui a visité leurs Moments ou leur page d'accueil personnelle. 2. Cette conception est destinée à protéger la vie privée des utilisateurs et à éviter tout harcèlement ou espionnage potentiel. 3. Les utilisateurs ne peuvent voir que les enregistrements de likes et de commentaires dans leur cercle d'amis, garantissant ainsi la confidentialité des informations personnelles.
 Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Merci aux internautes Qing Qiechensi, HH_KK, Satomi Ishihara et Wu Yanzu du sud de la Chine pour avoir soumis des indices ! Selon les informations du 2 septembre, il y a eu des rumeurs récentes selon lesquelles "l'iPhone 16 pourrait ne pas prendre en charge WeChat". En réponse, un journaliste de Shell Finance a appelé la hotline officielle d'Apple en Chine pour savoir si les systèmes iOS ou les appareils Apple pouvaient continuer à le faire. utilisez WeChat et WeChat La question de savoir s'il peut continuer à être répertorié et téléchargé sur l'App Store d'Apple nécessite une communication et une discussion entre Apple et Tencent pour déterminer la situation future. Software App Store et WeChat Description du problème Le consultant technique du Software App Store a souligné que les développeurs pourraient devoir payer des frais pour mettre des logiciels sur l'Apple Store. Après avoir atteint un certain nombre de téléchargements, Apple devra payer les frais correspondants pour les téléchargements ultérieurs. Apple communique activement avec Tencent,
 Comment récupérer l'historique des discussions supprimées sur WeChat
May 06, 2024 pm 01:29 PM
Comment récupérer l'historique des discussions supprimées sur WeChat
May 06, 2024 pm 01:29 PM
1. Pour récupérer l'historique des discussions WeChat supprimé, vous devez utiliser deux téléphones mobiles pour la migration des données. 2. Sur l'ancien téléphone, cliquez sur [Moi] → [Paramètres] → [Chat] → [Migration et sauvegarde de l'historique des discussions]. 3. Sélectionnez [Migrer] et définissez la plate-forme de l'appareil cible. Après avoir sélectionné l'historique des discussions à restaurer, cliquez sur [Démarrer]. 4. Connectez-vous ensuite au même compte sur le nouveau téléphone et scannez le code QR sur l'ancien téléphone pour lancer la migration. 5. Une fois la migration terminée, l'historique des discussions supprimées sera restauré sur le nouveau téléphone.
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 Comment définir l'image d'arrière-plan de WeChat
Apr 26, 2024 am 11:01 AM
Comment définir l'image d'arrière-plan de WeChat
Apr 26, 2024 am 11:01 AM
1. Ouvrez l'application WeChat, cliquez sur [Moi] en bas de l'interface et sélectionnez la fonction [Paramètres]. 2. Cliquez sur [Chat], cliquez sur [Arrière-plan du chat] pour accéder à l'interface de configuration de l'arrière-plan du chat. 3. Cliquez sur [Sélectionner une image d'arrière-plan] ou [Sélectionner dans l'album] ou [Prendre une photo]. 4. Sélectionnez et cliquez sur l'image que vous souhaitez utiliser, puis cliquez sur [Utiliser] dans le coin supérieur droit.
 WeChat Lingqiantong est-il sûr ?
Apr 29, 2024 am 10:23 AM
WeChat Lingqiantong est-il sûr ?
Apr 29, 2024 am 10:23 AM
1. WeChat Lingqiantong adopte un mécanisme de sécurité multicouche, comprenant une protection par mot de passe, une authentification par nom réel, une liaison de téléphone mobile, etc., pour garantir la sécurité des comptes d'utilisateurs. 2. WeChat Pay utilise diverses méthodes de cryptage, notamment la transmission cryptée SSL, la surveillance en temps réel, etc., pour garantir la sécurité des transactions. 3. WeChat Pay coopère également avec les banques et les institutions financières pour mettre en œuvre des mesures de contrôle et de prévention des risques afin de surveiller et de gérer les transactions anormales. 4. Lorsqu'ils utilisent WeChat Lingqiantong, les utilisateurs doivent également renforcer la protection des comptes personnels, définir des mots de passe complexes, changer régulièrement les mots de passe et ne pas divulguer d'informations personnelles à volonté.
 Comment transférer l'historique des discussions WeChat vers un autre téléphone mobile
May 08, 2024 am 11:20 AM
Comment transférer l'historique des discussions WeChat vers un autre téléphone mobile
May 08, 2024 am 11:20 AM
1. Sur l'ancien appareil, cliquez sur « Moi » → « Paramètres » → « Chat » → « Migration et sauvegarde de l'historique des discussions » → « Migrer ». 2. Sélectionnez l'appareil de la plate-forme cible à migrer, sélectionnez les enregistrements de discussion à migrer et cliquez sur « Démarrer ». 3. Connectez-vous avec le même compte WeChat sur le nouvel appareil et scannez le code QR pour démarrer la migration de l'historique des discussions.
 Comment récupérer l'historique des discussions après avoir supprimé des amis sur WeChat
Apr 29, 2024 am 11:01 AM
Comment récupérer l'historique des discussions après avoir supprimé des amis sur WeChat
Apr 29, 2024 am 11:01 AM
1. Ouvrez l'application WeChat, cliquez sur [Carnet d'adresses] en bas de l'interface, puis cliquez sur [Nouvel ami]. 2. Saisissez l'identifiant WeChat ou le surnom de l'ami dans le champ de recherche en haut de la page. 3. Si l'autre partie n'a pas supprimé l'utilisateur, celui-ci peut retrouver l'ami dans les résultats de recherche. 4. Cliquez sur l'ami pour accéder à la fenêtre de discussion avec lui et vous pourrez afficher l'historique des discussions précédentes.





