
Comment implémenter le changement de classe dans vuejs : 1. Créez une infrastructure de page Web HTML 2. Introduisez vue.js ; 3. Initialisez une instance de vue 4. Liez un événement @cliquez sur le bouton ; changer de couleur Classe cgcolor; 6. Utilisez simplement active pour juger en liant calss.

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Comment vuejs implémente-t-il le changement de classe ?
Vue implémente le changement de classe :
La première étape, afin de nous faciliter l'écriture du code, j'utiliserai l'éditeur html sublime-text pour écrire le code, le les détails sont les suivants

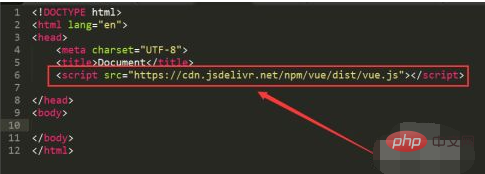
La deuxième étape consiste à créer une infrastructure de page Web HTML, puis si vous souhaitez utiliser le framework vue.js, nous introduisons d'abord vue.js. Vous pouvez le télécharger depuis le site officiel ou. citons la bibliothèque vue.js en ligne. Les détails sont comme indiqué ci-dessous


La troisième étape, après avoir présenté vue.js, parlons brièvement de l'effet de l'exemple que nous voulons obtenir,
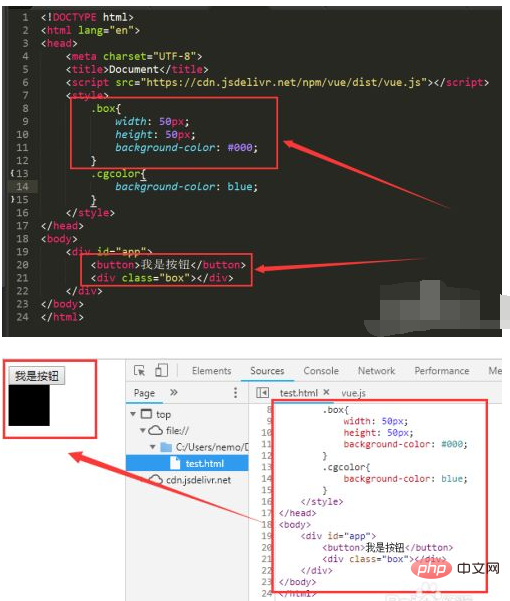
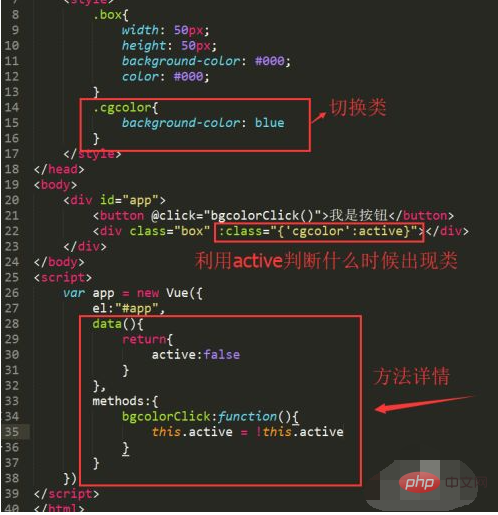
(Là est une boîte noire, cliquez sur le bouton et la boîte noire deviendra bleue, cliquez à nouveau sur la boîte, la boîte redevient noire, puis boucle comme ceci.) Le code détaillé est le suivant
, les détails sont comme indiqué ci-dessous

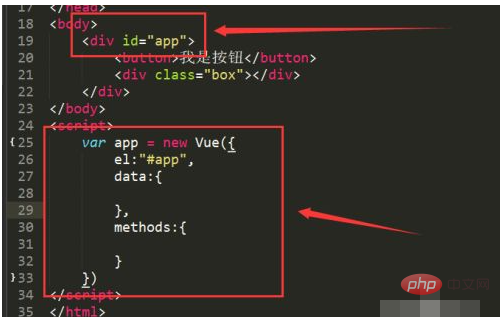
La troisième étape, après l'avoir créée, nous initialisons une instance de vue, le code détaillé et l'effet sont les suivants

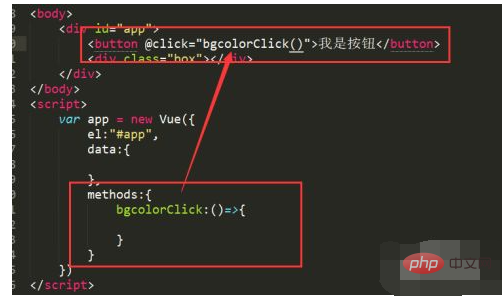
La cinquième étape, nous lions un événement @click au bouton, puis écrivons le méthode d'événement dans les méthodes, comme le montre la figure ci-dessous

La sixième étape, nous créons une classe cgcolor pour changer la couleur, puis dans les données créons une nouvelle étiquette d'état active à l'intérieur, puis utilisons active pour juger en liant calss. Les détails sont comme indiqué ci-dessous

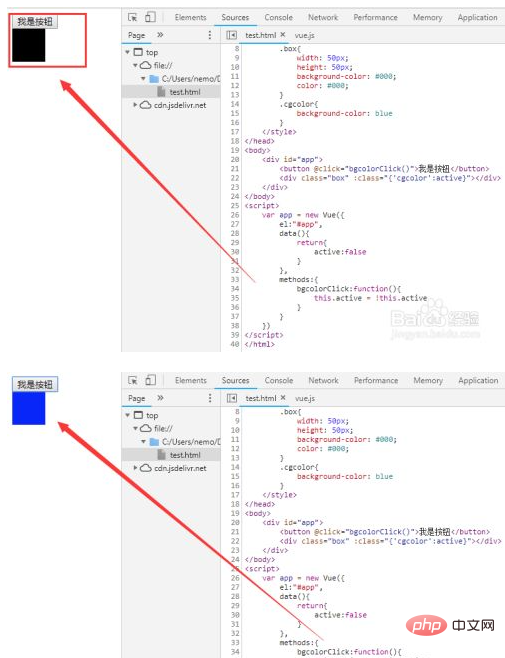
Étape 7. L'effet final est le suivant. Cliquez sur la case pour la rendre bleue, puis cliquez dessus pour la rendre noire. Les détails sont comme indiqué ci-dessous.

La dernière sélection de 5 tutoriels vidéo vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier ofd
Comment ouvrir le fichier ofd
 compression audio
compression audio
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 La différence entre git et svn
La différence entre git et svn
 Que signifie Apache ?
Que signifie Apache ?
 Outils de recherche couramment utilisés
Outils de recherche couramment utilisés
 Comment définir la variable d'environnement de chemin
Comment définir la variable d'environnement de chemin
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?