
Méthode Javascript pour convertir un ensemble en tableau : 1. Utilisez l'opérateur spread "...", la syntaxe est "array = [...setObject];" 2. Utilisez la méthode "Array.from()", la syntaxe est " Array.from(setObject)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode Javascript pour convertir un ensemble (set) en tableau :
Méthode 1 : Utilisez l'opérateur de propagation "..." ...”
语法:var variablename = [...value];
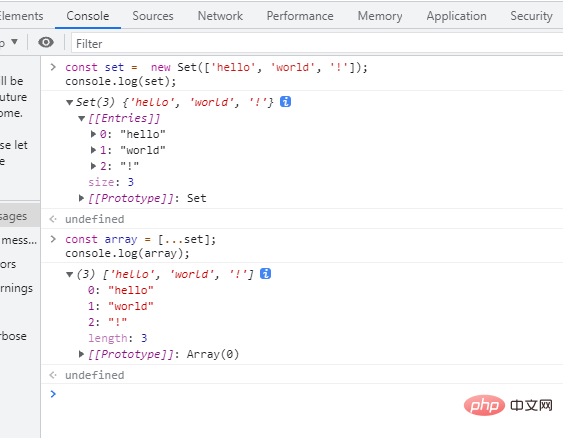
示例:
const set = new Set(['hello', 'world', '!']); console.log(set); const array = [...set]; console.log(array);

方法2:使用Array.from()方法
Array.from()方法从对象或可迭代对象(如Map,Set等)返回一个新数组。
语法:Array.from(arrayLike object);
Syntaxe : var variablename = [...valeur];
Exemple :
const set = new Set(['welcome', 'you','!']); console.log(set); console.log(Array.from(set))

Méthode 2 : Utilisez la méthode Array.from()
🎜🎜Méthode Array.from() pour extraire des données d'un objet ou d'un objet itérable ( tels que Map, Set, etc.) renvoie un nouveau tableau. 🎜🎜Syntaxe :Array.from(arrayLike object);🎜🎜Exemple : 🎜rrreee🎜🎜🎜🎜[Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!